[ASP.NET MVC2 系列] ASP.Net MVC教程之《在15分钟内用ASP.Net MVC创建一个电影数据库应用程序》
[ASP.NET MVC2 系列] ASP.Net MVC教程之《在15分钟内用ASP.Net MVC创建一个电影数据库应用程序》
[ASP.NET MVC2 系列] ASP.Net MVC教程之《ASP.NET MVC 概述》
[ASP.NET MVC2 系列] 理解MVC应用程序的执行过程
[ASP.NET MVC2 系列] ASP.NET MVC Routing概述
[ASP.NET MVC2 系列] ASP.NET MVC 之如何创建自定义路由约束
[ASP.NET MVC2 系列] Action要求与View本质
[ASP.NET MVC2 系列] Action Filters以及自定义OutputCache ActionFilterAttribute事件发生次序
在15分钟内用ASP.Net MVC创建一个电影数据库应用程序
Stephen Walther 从头开始到结束建立了整个数据驱动ASP.NET MVC应用程序。这个教程对于那些刚刚接触ASP.NET MVC框架以及想要获得一种建立ASP.NET MVC应用程序的过程的新人是一个很好的介绍。
这个教程的目的就是给你一种“它会是什么样子”去创建ASP.NET MVC应用程序的理念。在这一课中,从开始到结束,我将直接建立一个完整ASP.NET MVC应用程序。我向你展示如何建立一个简单的数据驱动应用程序,演示如何列出,创建和编辑数据库记录。
为简化创建应用程序的过程,我们会充分利用Visual Studio 2008的功能。我们会让 Visual Studio为我们的控制层,模型层,视图层生成初始代码和内容。
如果你已经使用Active Server Pages 或者 ASP.NET来工作,那么你将对ASP.NET MVC很熟悉。ASP.NET MVC 视图与ASP应用程序的页面非常相似。并且与传统的ASP.NET Web Forms 应用程序一样, ASP.NET MVC 为你提供了丰富的语言和.NET框架类。我希望这篇教程将让你了解到创建ASP.NET MVC应用程序的经验与创建ASP or ASP.NET Web Forms 应用程序的相似点和不同点.
这部电影数据库应用程序的概述
因为我们的目标是让事情简单化,我们将建立一个非常简单的电影数据库应用程序。我们的简单的电影的数据库应用程序将使我们能够做的三件事:
1。列出一系列电影数据库记录
2。创建一个新的电影数据库记录
3。编辑一个现有的电影数据库记录
再次,因为我们想让事情变得简单,我们会利用ASP.NET MVC框架少量的特点来建立我们的应用程序。例如,我们不会利用测试驱动开发。
为了创造我们的应用程序,我们需要完成下列步骤:
1。建立 ASP.NET MVC Web Application 项目
2。创建数据库
3。创建数据库模型层
4。建立ASP.NET MVC控制层
5。建立ASP.NET MVC视图层
篇前部分(准备工作)
你将需要Visual Studio 2008 或者 Visual Web Developer 2008 Express来建立一个 ASP.NET MVC 应用程序。你还需要下载 ASP.NET MVC MVC框架。
如果你还没有安装Visual Studio 2008,你可以从这个网站下载一个90天试用版的Visual Studio 2008:
http://msdn.microsoft.com/en-us/vs2008/products/cc268305.aspx
或者,你可以使用Visual Web Developer Express 2008创建ASP.NET MVC应用程序。如果你决定要用Visual Web Developer Express ,你就必须已经安装 Service Pack 1 。你可以从这个网站下载Visual Web Developer 2008 Express with Service Pack 1 :
http://www.microsoft.com/downloads/details.aspx?FamilyId=BDB6391C-05CA-4036-9154-6DF4F6DEBD14&displaylang=en
在你安装完Visual Studio 2008 或者 Visual Web Developer 2008以后,你需要安装ASP.NET MVC 框架。你可以从以下网站下载ASP.NET MVC 框架:
http://www.asp.net/mvc/
创建一个ASP.NET MVC Web Application 项目
让我们使用Visual Studio 2010创建ASP.NET MVC Web Application项目来开始。选择菜单选择文件,新建,项目,你将会看到这个新项目的对话框。选择c#作为编程语言以及选择ASP.NET MVC 2 Web 应用程序项目模板。给你的项目命名为MovieApp和点击“确定”按钮。

当你创建一个新的MVC Web Application项目时 Visual Studio提示你去创造一个独立的单元测试项目,如图2所示。因为在这一课中我们不会创建测试,选择“否”选项,并点击“确定”按钮。

ASP.NET MVC应用程序有一系列标准的文件夹:模型、视图和控制的文件夹。你可以在“解决方案资源管理器”中看到这一系列标准的文件夹。我们需要添加文件到模型层,视图层和控制层文件夹,用以创建我们的电影的数据库应用程序。
当你使用Visual Studio创建一个新的MVC应用程序,你得到了一个示例应用程序。因为我们要从头开始,我们需要删除该示例应用程序的内容。你需要删除以下的文件和文件夹。
•Controllers\HomeController.cs
•Views\Home
创建数据库
我们需要创建一个数据库来保存我们的电影数据库记录。幸运的是,Visual Studio包含一个免费的SQL Server Express。遵循这些步骤来创建数据库。
1。在“解决方案终于管理器”中,右键点击该App_Data文件夹,选择菜单的选项“添加”,“新建”。
2。选择数据分类和选择SQL Server数据库模板(见图3)。
3。命名新数据库MoviesDB.mdf,然后点击“增加”按钮。
在你创造你的数据库后,你可以双击位于App_Data文件夹中的MoviesDB.mdf文件来连接这个数据库。双击MoviesDB.mdf文件,打开服务器资源管理器的窗口。
接下来,我们要创造一个新数据库表。从服务器资源管理器窗口,右键点击该表格的文件夹“表”,并选择菜单选项“添加新表”。选择这个菜单选项打开数据库表设计器。创建以下数据库的栏目。

第一列,Id列,有两个特殊的属性。首先,你需要标记Id列为主键列。选择后,点击Id列的“设置主键”选项(它是图标看起来像一个钥匙)。其次,你需要标记Id列作为一个标记列。在这个“列属性”窗口,向下转动滚轮至“标识规范”并且展开该节点,改变“(是标识)”为“是”。当你完成,表应该看起来像下图所示。

最后一步是保存这个新表。点击“保存按钮,并且给新表命名为Movies。
当你完成创建表,加上一些电影记录到这个表格中。在服务器资源管理器中,右键点击Movies表,选择菜单选项显示表的数据。输入你最喜欢的电影清单(见图5)。

创建模型层
我们下一步要创建一系列的类来代表我们的数据库。我们需要创建一个数据库模型。我们将充分利用微软实体框架来自动生成我们的数据库模型。
ASP.NET MVC 框架与微软实体框架是无关联的。你可以通过很多的对象-关系映射(OR/ M)工具来创建你的数据库模型类,其中包括LINQ to SQL, Subsonic、NHibernate。
遵循这些步骤来展开实体数据模型向导。
1。在解决方案资源管理器窗口中,右键点击该模型层的文件夹,选择“添加”,“新建项”。
2。选择“数据”分类和选择ADO.NET 实体数据模型模板。
3。将你的数据模型命名为MoviesDBModel.edmx,然后点击“添加”按钮。

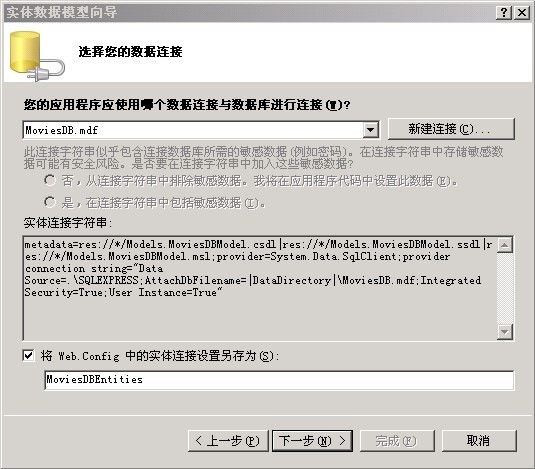
你点击“添加”按钮后,这个实体数据模型向导出现(见图)。遵循这些步骤来完成向导。
1。在选择模型内容这一步,选择“从数据库生成”的选择。
2。在选择你的数据连接这一步,使用这个MoviesDB.mdf数据连接以及MoviesDBEntities作为连接设置。单击下一步按钮。

图8
3。在选择你的数据库对象一步,扩大表节点,选择Movies表。输入的命名空间MovieApp,单击“完成”按钮。

在你完成实体数据模型向导,实体数据模型设计器将开启。设计器应该显示 Movies数据库表(见图10)。
在我们继续之前,我们需要做一点改变。这个实体数据向导生成一个Movies的模型类,代表 Movies数据库表。因为我们将使用这个 Movies 类代表某一特定的电影,我们需要修改这个类的名称为Movie而不是Movies(单数而不是复数)。
在设计器的表面,双击这个类的名称以及更改这个类名为Movie。在标识这个更改以后,点击保存按钮来生成Movie类。
创建ASP.NET MVC 控制层
下一步是要创建这个ASP.NET MVC 控制层。一个控制层负责控制用户和 ASP.NET MVC 应用程序的相互作用。
遵循这些步骤:
1。在解决方案资源管理器中,右键点击该 Controllers文件夹,并选择菜单选项“添加控制器”。
2。在对话框中输入框中,键入HomeController和勾选“为Create,Update...” (见图11)。
(见图11)。
3。点击“添加”按钮来添加新的控制器。
在您完成这些步骤,该控制器在Listing 1就创建了。注意到它包含的Index, Details, Create, and Edit这些方法。在接下来的章节,我们将添加所需的代码来使这些方法来工作。
Listing 1 – Controllers\HomeController.cs
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.Mvc;
6
7 namespace MovieApp.Controllers
8 {
9 public class HomeController : Controller
10 {
11 //
12 // GET: /Home/
13
14 public ActionResult Index()
15 {
16 return View();
17 }
18
19 //
20 // GET: /Home/Details/5
21
22 public ActionResult Details(int id)
23 {
24 return View();
25 }
26
27 //
28 // GET: /Home/Create
29
30 public ActionResult Create()
31 {
32 return View();
33 }
34
35 //
36 // POST: /Home/Create
37
38 [HttpPost]
39 public ActionResult Create(FormCollection collection)
40 {
41 try
42 {
43 // TODO: Add insert logic here
44
45 return RedirectToAction("Index");
46 }
47 catch
48 {
49 return View();
50 }
51 }
52
53 //
54 // GET: /Home/Edit/5
55
56 public ActionResult Edit(int id)
57 {
58 return View();
59 }
60
61 //
62 // POST: /Home/Edit/5
63
64 [HttpPost]
65 public ActionResult Edit(int id, FormCollection collection)
66 {
67 try
68 {
69 // TODO: Add update logic here
70
71 return RedirectToAction("Index");
72 }
73 catch
74 {
75 return View();
76 }
77 }
78
79 //
80 // GET: /Home/Delete/5
81
82 public ActionResult Delete(int id)
83 {
84 return View();
85 }
86
87 //
88 // POST: /Home/Delete/5
89
90 [HttpPost]
91 public ActionResult Delete(int id, FormCollection collection)
92 {
93 try
94 {
95 // TODO: Add delete logic here
96
97 return RedirectToAction("Index");
98 }
99 catch
100 {
101 return View();
102 }
103 }
104 }
105 }
106
107
列出数据库记录
这个Home controller中的Index()方法是ASP.NET MVC 应用程序的默认的方法。当你运行ASP.NET MVC 应用程序,该Index()方法是第一个被调用的控制器的方法
我们将使用 Index()方法来显示Movies数据库表的一些数据。我们将使用Index()方法,利用数据库模型类来检索Movies数据库记录。
在Listing 2,我已经修改了HomeController类 ,以便它包含了1个新的_db所有字段。MoviesDBEntities类代表我们的数据库模型,我们将使用这类与数据库通信。
在Listing 2,我还修改了Index()方法。这个Index()方法使用MoviesDBEntities类来检索Movies 数据库表的所有记录。表达式_db.MovieSet.ToList()返回Movies数据库表所有的记录列表。
这个movies的列表传递给view层。
Listing 2 - Controllers/HomeController.cs (修改的Index()方法)。
2 {
3
4 //
5 // GET: /Home/
6
7 private MovieApp.Models.MoviesDBEntities _db = new
8
9 Models.MoviesDBEntities();
10 public ActionResult Index()
11 {
12 //return View();
13 return View(_db.Movies.ToList());
14 }
15 ....
16 }
Index()方法将返回一个命名为Index的视图view。我们需要创建这个view来显示movies数据库记录的列表。遵循这些步骤:
在打开之前的对话或不加观课程将出现在视图数据等级的下拉列表。你应该生成你的项目(选择菜单选项“生成”,“生成解决方案”)
1。在代码编辑窗口中右键点击该Index()方法和选择菜单选项“添加视图”(见图13)。
2。在对话框的角度,勾选“创建强类型视图”复选框。
3。从“视图数据类”下拉列表中,选择值MovieApp.Models.Movie。
4。从“视图内容”下拉列表中,选择值List。
5。点击“添加”按钮来创造新的view(见图3)。
在您完成这些步骤,一个新命名Index.aspx的View被添加到Views\Home 目录。这个Index view的内容都包含在Listing 3.。
Listing 3 – Views\Home\Index.aspx
2
3 MasterPageFile="~/Views/Shared/Site.Master"
4
5 Inherits="System.Web.Mvc.ViewPage<IEnumerable<MovieApp.Models.Movie>>"
6
7 %>
8
9 <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent"
10
11 runat="server">
12 Index
13 </asp:Content>
14
15 <asp:Content ID="Content2" ContentPlaceHolderID="MainContent"
16
17 runat="server">
18
19 <h2>Index</h2>
20
21 <table>
22 <tr>
23 <th></th>
24 <th>
25 Id
26 </th>
27 <th>
28 Title
29 </th>
30 <th>
31 Director
32 </th>
33 <th>
34 DateReleased
35 </th>
36 </tr>
37
38 <% foreach (var item in Model) { %>
39
40 <tr>
41 <td>
42 <%: Html.ActionLink("Edit", "Edit", new { id=item.Id })
43
44 %> |
45 <%: Html.ActionLink("Details", "Details", new {
46
47 id=item.Id })%> |
48 <%: Html.ActionLink("Delete", "Delete", new {
49
50 id=item.Id })%>
51 </td>
52 <td>
53 <%: item.Id %>
54 </td>
55 <td>
56 <%: item.Title %>
57 </td>
58 <td>
59 <%: item.Director %>
60 </td>
61 <td>
62 <%: String.Format("{0:g}", item.DateReleased) %>
63 </td>
64 </tr>
65
66 <% } %>
67
68 </table>
69
70 <p>
71 <%: Html.ActionLink("Create New", "Create") %>
72 </p>
73
74 </asp:Content>
75
76
这个Index view 将movie数据库表所有记录显示在HTML表格。这个视图包含一个foreach循环,它遍历ViewData.Model属性所表示的每一个movie。如果你通过按F5键运行应用程序,你将会看到网页如下图所示。

图14
创建新的数据库记录
我们在前一部分创建 的Index view 包括一个为创建新数据库记录的链接。
Homecontroller包含两种 Create()方法。第一个的 Create()方法没有参数。这个重载的 Create()方法被用来显示HTML表单。
第二个Create()方法有一个FormCollection参数。当这个创建一个新的movie的HTML表单回传到服务器时,这个重载的Create()方法将被调用。注意这第二个Create()方法有一个AcceptVerbs属性,它将阻止这个方法被调用,除非HTTP POST操作执行了。
这个第二个Create()方法已经在Listing 4更新过的HomeController类中被修改了。新版本的Create()方法接受一个Movie 参数和包含插入一个新的movie到movies数据库表的逻辑。
注意绑定属性。因为我们不想从HTML表单更新影片Id属性,我们需要明确排除该属性。
Listing 4 – Controllers\HomeController.cs (modified Create method)
2 // POST: /Home/Create
3 [AcceptVerbs(HttpVerbs.Post)]
4
5 public ActionResult Create([Bind(Exclude = "Id")] Movie movieToCreate)
6 {
7
8 if (!ModelState.IsValid)
9
10 return View();
11
12 _db.AddToMovies(movieToCreate);
13 _db.SaveChanges();
14 return RedirectToAction("Index");
15
16 }
17
Visual Studio ,使它容易创建表格来创建一个新的movie数据库记录。遵循这些步骤:

1。在代码编辑窗口,右键单击Create()方法,选择菜单选项“添加视图”。
2。确认勾选“创建强类型视图”。
3。从“视图数据类”下拉列表中,选择值MovieApp.Models.Movie。
4。从“视图内容”下拉列表中,选择值 Create。
5。点击“添加”按钮来创造新的view(见图3)。
图
Visual Studio 自动生成视图,如 Listing 5所示。这一view 包含HTML表单,它包含与Movie类的每个属性相对应的字段。
Listing 5 – Views\Home\Create.aspx
2
3 <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
4 Create
5 </asp:Content>
6
7 <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
8
9 <h2>Create</h2>
10
11 <% using (Html.BeginForm()) {%>
12 <%: Html.ValidationSummary(true) %>
13
14 <fieldset>
15 <legend>Fields</legend>
16
17 <div class="editor-label">
18 <%: Html.LabelFor(model => model.Id) %>
19 </div>
20 <div class="editor-field">
21 <%: Html.TextBoxFor(model => model.Id) %>
22 <%: Html.ValidationMessageFor(model => model.Id) %>
23 </div>
24
25 <div class="editor-label">
26 <%: Html.LabelFor(model => model.Title) %>
27 </div>
28 <div class="editor-field">
29 <%: Html.TextBoxFor(model => model.Title) %>
30 <%: Html.ValidationMessageFor(model => model.Title) %>
31 </div>
32
33 <div class="editor-label">
34 <%: Html.LabelFor(model => model.Director) %>
35 </div>
36 <div class="editor-field">
37 <%: Html.TextBoxFor(model => model.Director) %>
38 <%: Html.ValidationMessageFor(model => model.Director) %>
39 </div>
40
41 <div class="editor-label">
42 <%: Html.LabelFor(model => model.DateReleased) %>
43 </div>
44 <div class="editor-field">
45 <%: Html.TextBoxFor(model => model.DateReleased) %>
46 <%: Html.ValidationMessageFor(model => model.DateReleased) %>
47 </div>
48
49 <p>
50 <input type="submit" value="Create" />
51 </p>
52 </fieldset>
53
54 <% } %>
55
56 <div>
57 <%: Html.ActionLink("Back to List", "Index") %>
58 </div>
59
60 </asp:Content>
61
62
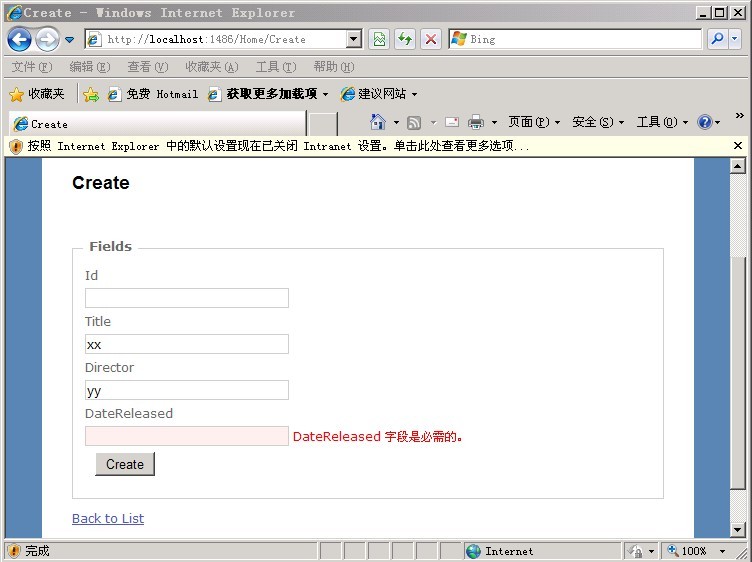
在你创建 Create 视图后,你可以添加新的Movie 记录到数据库。按下F5键运行你的应用程序和点击Create New 的链接,你将看到如图13所示的表格。如果你完成并提交表单、一个新movie数据库记录诞生了。

注意,你自动获得表单验证。如果你忽略输入movie的发行日期,或者你输入一个无效的发布日期,那么这个表单被重新显示,并且发布日期字段将高亮显示。
编辑现有的数据库记录
在之前的部分,我们讨论了如何列举和创造新的数据库记录。在这最后一节中,我们将讨论如何修改现有的数据库记录。
首先,我们需要生成编辑表单。 因为Visual Studio将为我们自动生成编辑表单,所以这一步很容易。在Visual Studio代码编辑器中,打开HomeController.cs类 ,遵循以下步骤:
1。在代码编辑窗口,右键单击 Edit()方法,选择菜单选项“添加视图”。
2。确认勾选“创建强类型视图”。
3。从“视图数据类”下拉列表中,选择值MovieApp.Models.Movie。
4。从“视图内容”下拉列表中,选择值 Edit。
5。点击“添加”按钮来创造新的view(见图3)。

完成这些步骤,将添加一个Edit.aspx的视图到Views\Home文件夹中。这一视图包含用来编辑一个movie记录的HTML表单。Edit view包含一个相应于movie Id属性的HTML表单字段。因为你不想让人们编辑这个Id属性的值,你应该移除这个表单字段。
最后,我们还需要修改Home controller,使它支持编辑数据库记录。最新的HomeController类如Listing 6所示。
Listing 6 – Controllers\HomeController.cs (Edit methods)
2 // GET: /Home/Edit/5
3
4 public ActionResult Edit(int id)
5 {
6 //return View();
7 var movieToEdit = (from m in _db.Movies
8
9 where m.Id == id
10
11 select m).First();
12
13 return View(movieToEdit);
14
15
16 }
17
18
19 [AcceptVerbs(HttpVerbs.Post)]
20
21 public ActionResult Edit(Movie movieToEdit)
22 {
23
24 var originalMovie = (from m in _db.Movies
25
26 where m.Id == movieToEdit.Id
27
28 select m).First();
29
30 if (!ModelState.IsValid)
31
32 return View(originalMovie);
33
34 _db.ApplyCurrentValues<Movie>(originalMovie.EntityKey.EntitySetName, movieToEdit);
35 //_db.ApplyPropertyChanges(originalMovie.EntityKey.EntitySetName, movieToEdit);
36
37 _db.SaveChanges();
38
39 return RedirectToAction("Index");
40
41 }
42
43
在 Listing 6,我已经为2个重载的Edit()方法增添了更多的逻辑。第一个Edit()方法将返回相对应的Id传递参数的方法的movie数据库记录。第二个重载方法执行数据库中记录的更新。

注意,你必须检索到原来的movie,然后调用ApplyCurrentValues<Movie>、更新现有的在数据库中的movie。
总结
这个教程的目的就是让你初步了解如何创建一个ASP.NET MVC应用程序。我希望你们发现,创建一个 ASP.NET MVC web 应用程序与创建ASP 或者 ASP.NET应用程序是非常相似的。在这一课中,我们只是解释ASP.NET MVC 框架的最基本的特征。在后续的教程中,我们将深入更多的主题,如controllers, controller actions, views, view data和HTML helpers。
vs2010源代码下载:ASP.NER MVC教程源代码(VS2010)


