一、基本用法
1.要使用canvas元素,需要先给定其width和height来设置绘图区域的大小。canvas中间的文本会在浏览器不支持canvas的情况下显示出来。
<canvas width="1500px" height="1500px" id='drawing'>do not support.</canvas>
2.绘图上下文:
要在canvas绘图,需要通过getContext方法来获取上下文。传入参数“2d”,就可以获取2d上下文。在调用getContext方法之前要先判断一下该方法是否存在。
var drawing=document.getElementById("drawing"); if(drawing.getContext){//判断方法是否存在 var context=drawing.getContext('2d');//创建上下文 }
二、常用2D上下文绘图方法
1.填充矩形:
使用指定的颜色、图片等对图形进行填充。
- fillStyle:可以是字符串、渐变对象、模式对象等,用来设置填充区域的效果;
- fillRect(x,y,w,d):在画布上填充指定的矩形区域,效果使用fillStyle中的设定。方法有四个参数:x坐标、y坐标、宽度、高度。
- clearRect(x,y,w,d):清除画布上的指定区域。方法有四个参数:x坐标、y坐标、宽度、高度。
//绘制红色矩形 context.fillStyle="red"; context.fillRect(10,10,50,50); //绘制蓝色半透明举行 context.fillStyle="rgba(0,0,255,0.5)"; context.fillRect(30,30,50,50); //清除中间小矩形块 context.clearRect(35,40,10,10);
运行效果:
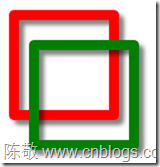
2.绘制矩形
- lineWidth:设置边框线条的宽度;
- lineJoin:设置图形的线条相交处是round、bevel、mitel;
- shadowColor:用CSS颜色设置阴影颜色;
- shadowOffsetX:形状或阴影X轴方向偏移值,默认为0;
- shadowOffsetY:形状或阴影X轴方向偏移值,默认为0;
- shadowBlur:模糊的像素数,默认为0。
//边框宽度 context.lineWidth=10; //设置阴影 context.shadowOffsetX=5; context.shadowOffsetY=5; ontext.shadowColor="rgba(0,0,0,0.5)"; context.shadowBlur=4; //线条拐角处 context.lineJoin="round"; //绘制红色矩形 context.strokeStyle="red"; context.strokeRect(10,100,100,100); //绘制绿色矩形 context.strokeStyle="green"; context.strokeRect(30,130,100,100);
3.绘制路径
可以通过绘制路径来画出复杂的线条和形状。几个常用方法:
准备绘制:
- beginPath():绘制路径前要先调用该方法,表示即将绘制路径;
绘制:
- moveTo(x,y):从当前点将绘图游标移动到(x,y)而不画线;
- lineTo(x,y):从上一条开始绘制一条线,到(x,y)为止。
- arc(x,y,radius,start,end,counterclockwise):绘制以(x,y)为圆心,半径为radius,起始角度为start,结束角度为end的圆弧。最后一个参数表示是否按逆时针方向计算。
结束绘制:
- context.closePath();//结束绘制
- context.fill();//填充区域
- context.stroke();//描边
//坐标原点移动 context.translate(400,110); context.lineWidth=1; //复杂线条 context.beginPath(); context.arc(0,0,100,0,2*Math.PI,false); context.moveTo(102,0); context.arc(0,0,103,0,2*Math.PI,false); context.closePath();//结束绘制
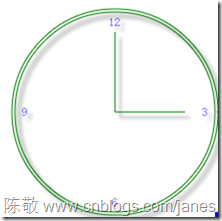
4.绘制文本
设置文本格式:
- font:设置文本的字体、颜色、大小;
- textAlign:文本对齐方式,包括start,end,center;
- textBaseline:文本的基线。
绘制文本:
fillText(text,x,y):使用fillStyle属性绘制文本,其中参数text是要绘制的文本内容,x,y表示坐标位置。
context.font="bold 14px"; context.textBaseline="middle"; context.textAlign="center"; context.fillText("12",0,-90); context.fillText("3",90,0); context.fillText("6",0,90); context.fillText("9",-90,0); //绘制表盘指针 context.moveTo(0,0); context.lineTo(70,0); context.moveTo(0,0); context.lineTo(0,-80); context.stroke();
5.绘制图像
要将图像绘制到画布上,需要调用drawImage方法。该方法最多有9个参数:
drawImage(image,源图像x坐标,源图像y坐标,源图像宽度,源图像高度,目标图像x坐标,目标图像y坐标,目标图像宽度,目标图像高度)。
//绘制图像 var img=document.getElementById("img"); context.drawImage(img,0,0,112,150,300,100,112,150); context.drawImage(img,0,0,112,150,390,220,56,75);
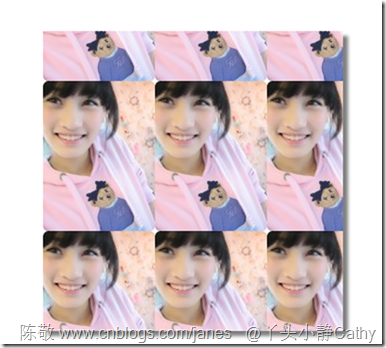
6.模式
模式就是使用重复的图像进行填充或者描边效果。
createPattern(image,pattern):该方法用来创建一个新模式。第一个参数时一个image对象,第二个参数表示图像的重复方式:repeat,repeat-x,repeat-y,no-repeat.
var pattern=context.createPattern(img,"repeat"); context.fillStyle=pattern; context.fillRect(0,400,300,300);
7.渐变 CanvasGradient
①创建线性渐变:
线性渐变先调用方法创建渐变对象:createLinearGradient(起点x坐标,起点y坐标,终点x坐标,终点y坐标);
然后调用方法指定色标:addColorStop(x,y)其中x是色标位置是0-1之间的数值,y是css表示的颜色。
然后调用fillStyle或者strokeStyle设置成渐变对象,就可以了。
//线性渐变 var gradient=context.createLinearGradient(-200,200,-100,300); gradient.addColorStop(0,'white'); gradient.addColorStop(1,'black'); context.fillStyle=gradient; context.fillRect(-200,200,100,100);
②创建放射渐变:
创建渐变对象:调用createRadialGradient(起点圆心x坐标,起点圆心y坐标,起点圆半径,终点圆x坐标,终点圆y坐标,终点圆半径);
调用addColorStop()方法设置色标;
将fillStyle或者strokeStype设置成放射渐变对象。
//放射渐变 var gradientR=context.createRadialGradient(200,200,10,200,200,100); gradientR.addColorStop(0,'white'); gradientR.addColorStop(1,'blue'); context.fillStyle=gradientR; context.fillRect(100,100,200,200);
作者:陈敬(公众号:敬YES)
出处:http://www.cnblogs.com/janes/
博客文章仅供交流学习,请勿用于商业用途。如需转载,请务必注明出处。