一、实现目标
昨天想在网站后台改进个小功能,为了简化user操作步骤,在user输入文件名称后自动进行无刷新验证。功能简单,可是却遇到了意想不到的麻烦,且听我慢慢道来。完成后的效果预览如下:

二、知识温习
首先带大家温习一下JQuery Ajax最常用的基本方法。了解的朋友可以跳过这部分。
1. jQuery.get( url, [data], [callback] ):使用GET方式来进行异步请求
 代码
代码
url (String) : 发送请求的URL地址.
data (Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示,会做为QueryString附加到请求URL中。
callback (Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。
2. jQuery.post( url, [data], [callback], [type] ) :使用POST方式来进行异步请求
 代码
代码
url (String) : 发送请求的URL地址.
data (Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示。
callback (Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。
type (String) : (可选)官方的说明是:Type of data to be sent。其实应该为客户端请求的类型(JSON,XML,等等)
三、牛刀小试
页面设计:主要控件是一个textBox输入文件名称和label控件显示验证结果。
<br />
<label id ="tipName" class ="admintext14"></label>
后台判断:
添加页面CheckFileName.aspx,这是Ajax请求的页面,判断出结果后返回给主页面。其,后台功能代码主要如下
在page_load事件中添加
string name = "";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//1.首先获取ajax方法传入的参数
if (Request.QueryString["name"] == null || Request.QueryString["name"].ToString().Trim() == "")
{
MessageBox.Show("请输入视频名称");
return;
}
else
name = Request.QueryString["name"].ToString();
//2数据库操作,检测文件名称是否重复,
FileSame filesame = new FileSame();//自定义的枚举类型,存放检测结果
string sql = ".select ……";
DataTable dt = db.GetDataSet(sql, "file").Tables[0];
if (dt.Rows.Count > 0)
filesame = FileSame.AllSame;
else filesame = FileSame.OnlyContent;
//3.根据检测结果返回相应文字
switch (filesame)
{
case FileSame.NotSame:
Response.Write("*不存在相同名称的文件");
break;
case FileSame.Same:
Response.Write("*已存在相同名称的文件");
break;
}
}
}
前台用JQuery方法来实现无刷新验证:
<script language ="javascript" type ="text/javascript">
$(document).ready(
function () {
$("#txtName").blur(function () {
var name = $("#txtName").val();
$.get("CheckFileName.aspx? name=" + name, null, function callback(data) { $("#tipName").html(data); });
})
})
</script>
四、麻烦出现了:
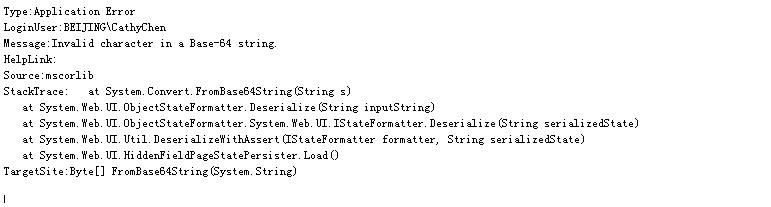
麻烦一:.程序执行的时候不断提示如下错误(Invalid character in a Base-64 string). 
查了些资料,原因应该主要是回传的提示文字中存在特殊字符“*”导致的。因为只能包含0-9,a-z,A-Z的字符才算是合法的。经过调整之后终于实现了想要的效果。
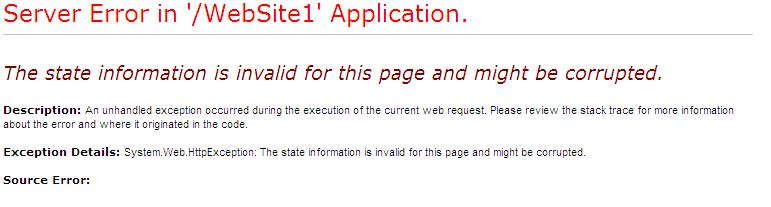
麻烦二:可是继续进行操作时,发现了另外一个问题。即:点击页面内任何一个服务器控件的时候都会出现一个错误(The state information is invalid for this page and might be corrupted.)。

最后找到了一个解决方案:
首先找到Ajax请求的文件中Response部分代码,即。
{
case FileSame.NotSame:
Response.Write("*不存在相同名称的文件");
break;
case FileSame.Same:
Response.Write("*已存在相同名称的文件");
break;
}
然后添加Response.End()即可。
{
case FileSame.NotSame:
Response.Write("*不存在相同名称的文件");
Response.End();
break;
case FileSame.Same:
Response.Write("*已存在相同名称的文件");
Response.End();
break;
}
至此终于搞定了。对于JQuery的研究还不太深,仅提供自己的一点经验和大家分享,希望大家多多交流。
作者:陈敬(公众号:敬YES)
出处:http://www.cnblogs.com/janes/
博客文章仅供交流学习,请勿用于商业用途。如需转载,请务必注明出处。




