[原]请留心asp:Image控件中的ImageUrl属性
今天快下班的时候,打开自己做的页面,在页面上(用的是Firefox)随便点点,检查看看有没有什么地方要修改的。但就是这简单的动作,切发现了一个让我郁闷的、同时也花了我将近两个小时才解决的问题----空间首页发生“二次回调”(感谢网友的指正,本文中所指的二次回调指的是首页被请求了两次)了!
先说说造成二次请求的元凶:Image控件的ImageUrl属性!
通常,我们都用Image控件来显示图片,图片的路径就是通过ImageUrl来指定的,这都没错,但是,如果用了Image控件,又不给ImageUrl赋值,二次请求的问题就来了。
Image控件被服务器解析后,ImageUrl会被转换成img的src属性用来标识图片的路径,浏览器会根据src属性来请求图片。当src属性为空时,浏览器会请求当前页面,这就造成了二次回调。这个回调还是一个标准的PostBack,虽然这个PostBack不影响现有页面,但是这个PostBack会向服务器再请求一次页面,必然会给服务器带来额外的压力。
解决方法:如果使用了Image控件,请务必给ImageUrl赋值!
=================================================================
感谢木野狐(Neil Chen)对这个问题做出的更加地道的解释:
问题的根本原因在于,HTML 中 <img /> 如果不设置 src 属性没有关系,但是如果设置一个空字符串作为该属性的值:
<img src="" />
这时就相当于有了一个默认值为 "./", 也就是对当前目录下默认文档的请求。
所以,当图片加载时,会根据 src 指定的值去读取这个 url 的输出,这里只是发出了一个 GET 请求,而不是 POST, 所以没有 Postback 一说。
而你恰好测试的是网站首页,正好是该目录的默认文档,所以就被 "./" 这个路径给引用到了。
你可以用一个简单的 HTML page 来测试,而不用 aspx,就会很明了了。
最后的结论是,这个问题不能怨 asp.net,也不能怨 ImageUrl 控件,充其量只能怪它多输出了一个无用的 url="" 属性(在没有指定 ImageUrl 的情况下),其最坏结果也只是多发出了一次对该目录下默认文档的请求而已,并不会带来什么严重后果。
=================================================================
其中对于木兄说的“并不会带来什么严重后果”,我还是有点疑问:这个原本对图片的请求被转移到请求页面上了,如果被请求页面的Page_Load事件中有影响性能或功能的代码,这难道不会给网站的性能和功能带来影响?
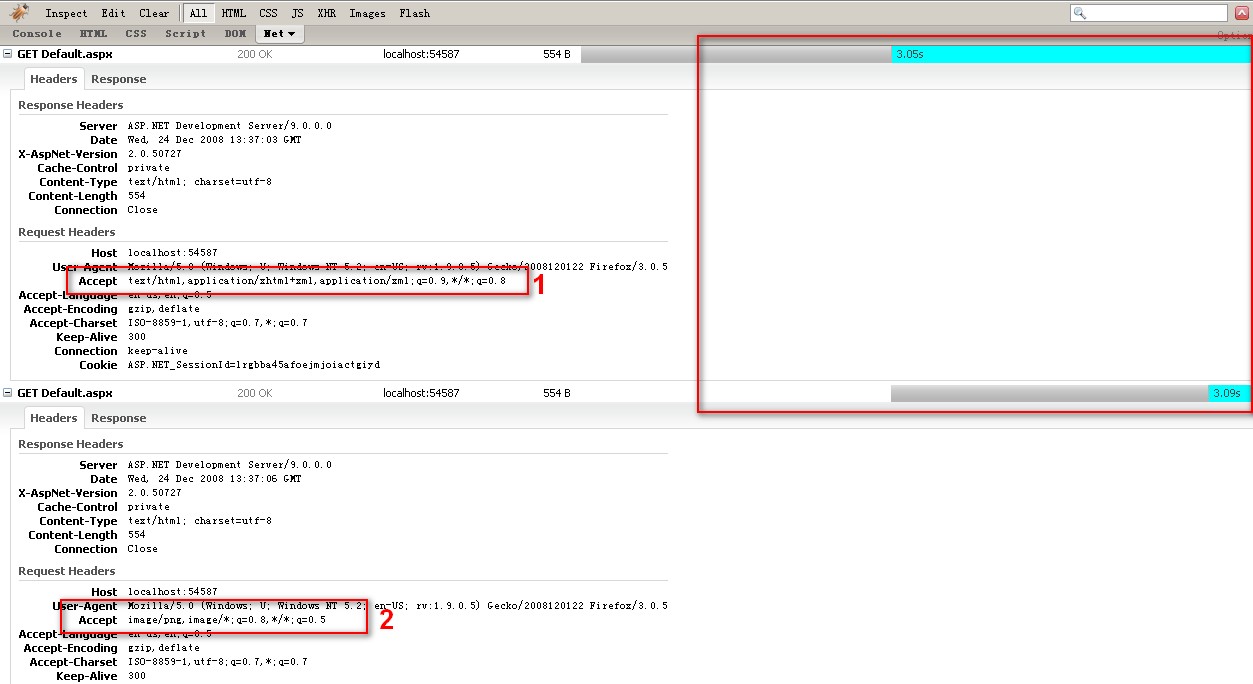
在下图,通过分析Request Header中的Accept,不难发现浏览器第一次请求服务器时是正常的请求(text/html,application/xhtml+xml),第二次则是在请求图片(image/png,image/*):

下面简单的说说揪出元凶的过程:
1. 排除浏览器导致二次请求的可能性:由于是在Firefox中发现问题的,于是用IE打开页面,用HttpAnalyzer监听发现二次回调还是存在
2. 排除MasterPage导致二次请求的可能性:由于页面用到了MasterPage,打开其他也使用同意个MasterPage的页面,仔细检查发现除首页外,其他页面不存在二次请求的问题,排除MasterPage出错的可能性
3. 排除Javascript导致二次请求的可能性:在Firebug中,把Javascript禁用后,刷新页面,发现二次请求还是存在
4. 排除后台代码导致二次请求的可能性:把后台代码全部注释,刷新页面,发现二次请求还是存在
5. 经过上面的排除法,现在只剩下前台页面的造成二次请求的可能性了,虽然页面代码不少,但为了解决问题,还是硬着头皮上:经过漫长的注释前台代码,刷新页面,功夫不负有心人,终于让我发现原来是asp:Image造成了二次请求!
有兴趣的朋友,可以点击下载代码实验一下!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?