(O)js核心:this
什么是this
this是js中的一个关键词,它总是指向一个对象,而具体指向哪个对象是在运行时基于函数的执行环境动态绑定的,而非函数被声明时的环境。
当函数被调用时,this被添加到作用域中,例如:
function add(num1,num2) { var sum = num1 + num2; return sum; } var total = add(5,10);
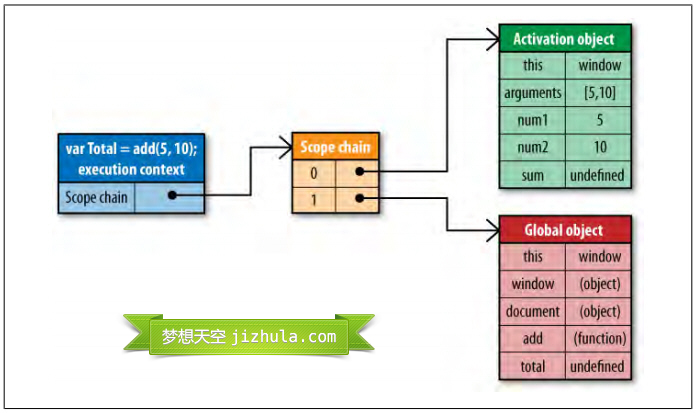
add的作用域链如下图所示,我们可以看到作用域链中的两个this(一个全局作用域中的this和add作用域中的this,后面我们将明白为何两个this都指向window):

this的指向
this总是指向所属函数的拥有者对象,具体分为3种情况
1.作为对象的方法调用: 当函数作为对象的方法被调用时,this指向该对象。
var obj={ a:1, getA:function(){ alert(this===obj); alert(this.a); } }; obj.getA(); //分别输出ture和1
2.作为普通函数调用: 当函数不作为对象的属性被调用时,也就是我们常说的普通函数方式,此时的this总是指向全局对象。
window.name='jacksplwxy'; var getName=function(){ return this.name; }; console.log(getName()); //输出jacksplwxy
3.构造器调用: 当用new调用构造函数时,该构造函数会返回一个对象,一般情况下,this就会指向这个返回对象。
var myClass=function(){ this.name='jacksplwxy'; }; var obj=new myClass(); console.log(obj.name); //输出:jacksplwxy
this实战
技巧:this总是指向所属函数的拥有者对象
//实战1: var obj={ myName:'jacksplwxy', getName:function(){ return this.myName; } }; console.log(obj.getName()); //输出: jacksplwxy var getName2=obj.getName; console.log(getName2()); //输出:undefined /*解析: 当调用obj.getName时,getName方法作为obj对象的属性被调用的,根据this指向情形1规律,此时this 指向obj对象,所示输出jacksplwxy。 当用另外一个变量getName2来引用obj.getName,并调用getName2时,根据this指向情形2规律,此时是 普通函数调用方式,this是指向全局window的。所以输出undefined。*/
//实战2: var foo = "window"; var obj = { foo : "obj", getFoo : function(){ return function(){ return this.foo; }; } }; var f = obj.getFoo(); f(); //window /*解析: 执行var f = obj.getFoo()返回的是一个匿名函数,相当于: var f = function(){ return this.foo; } f()相当于window.f(), 因此f中的this指向的是window对象,this.foo相当于window.foo, 所以f()返回"window" */
//实战3: var foo = "window"; var obj = { foo : "obj", getFoo : function(){ var that = this; return function(){ return that.foo; }; } }; var f = obj.getFoo(); f(); //obj /*解析: 执行var f = obj.getFoo() 同样返回匿名函数,即: var f = function(){ return that.foo; } 唯一不同的是f中的this变成了that, 要知道that是哪个对象之前,先确定f的作用域链:f->getFoo->window 并在该链条上查找that,此时可以发现that指代的是getFoo中的this, getFoo中的this指向其运行时的调用者,从var f = obj.getFoo() 可知此时this指向的是obj对象,因此that.foo 就相当于obj.foo,所以f()返回"obj" */
posted on 2017-04-12 23:00 jacksplwxy 阅读(222) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步