【博客美化】08.添加"扩大/缩小浏览区域大小" 按钮
博客园美化相关文章目录:
1.页首添加HTML代码
进入自己的博客园->设置,将以下html代码添加到“页首Html代码”
<div id="divExpandViewArea" onclick="$('#mainContent').css({'margin-left':'0'});$('#sideBar').css({'display':'none'});">扩大</div>
<div id="divCollapseViewArea" onclick="$('#mainContent').css({'margin-left':'300px'});$('#sideBar').css({'display':'block'});">缩小</div>
2.添加定制CSS
#divExpandViewArea{
position: fixed;
color: white;
/* border-radius: 10px; */
padding: 2.5px 10px;
right: 5px;
top: 390px;
cursor: pointer;
opacity: 0.9;
background-color: gray;
}
#divCollapseViewArea{
position: fixed;
color: white;
/* border-radius: 10px; */
padding: 2.5px 10px;
right: 5px;
top: 420px;
cursor: pointer;
opacity: 0.9;
background-color: gray;
}
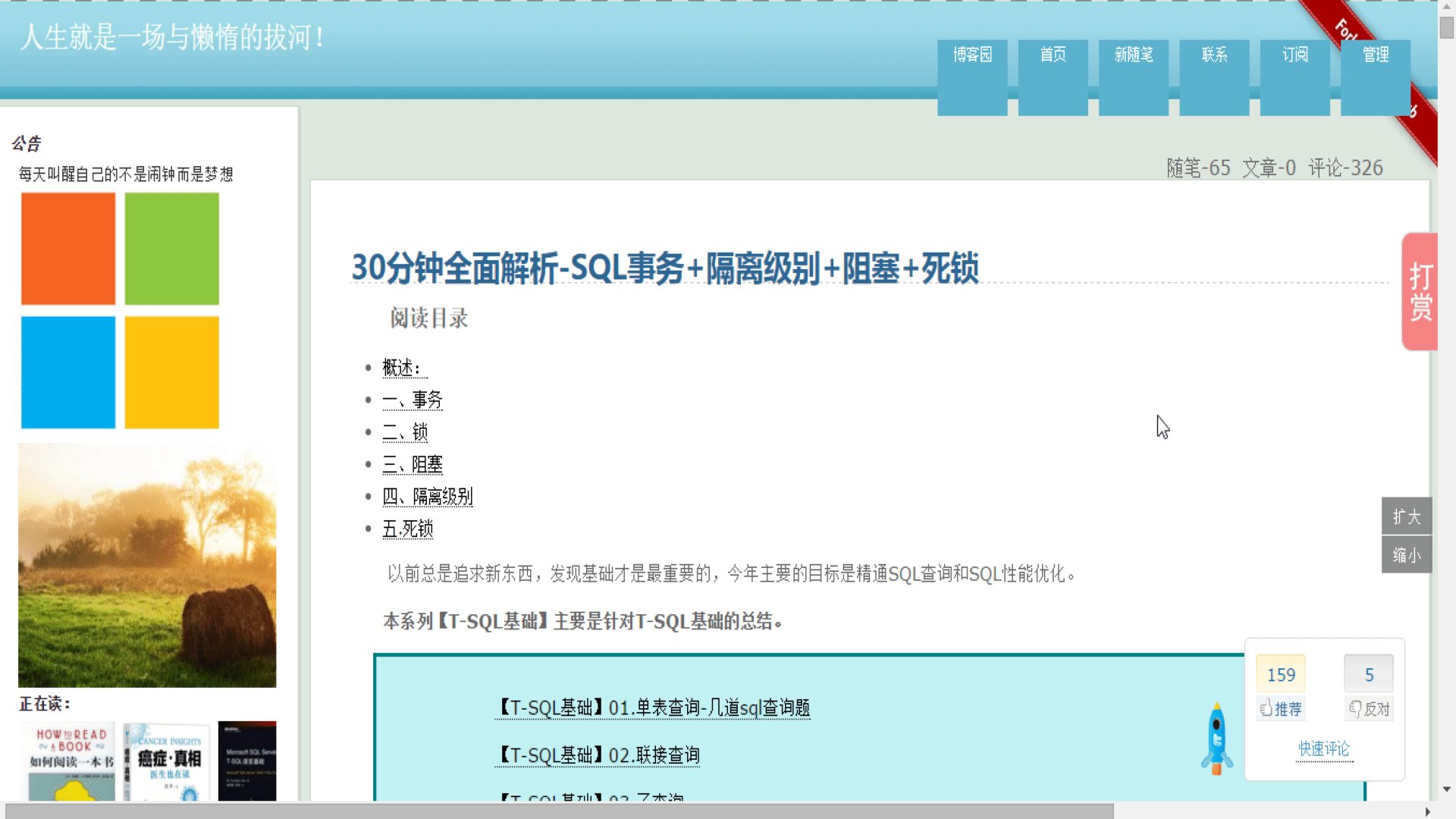
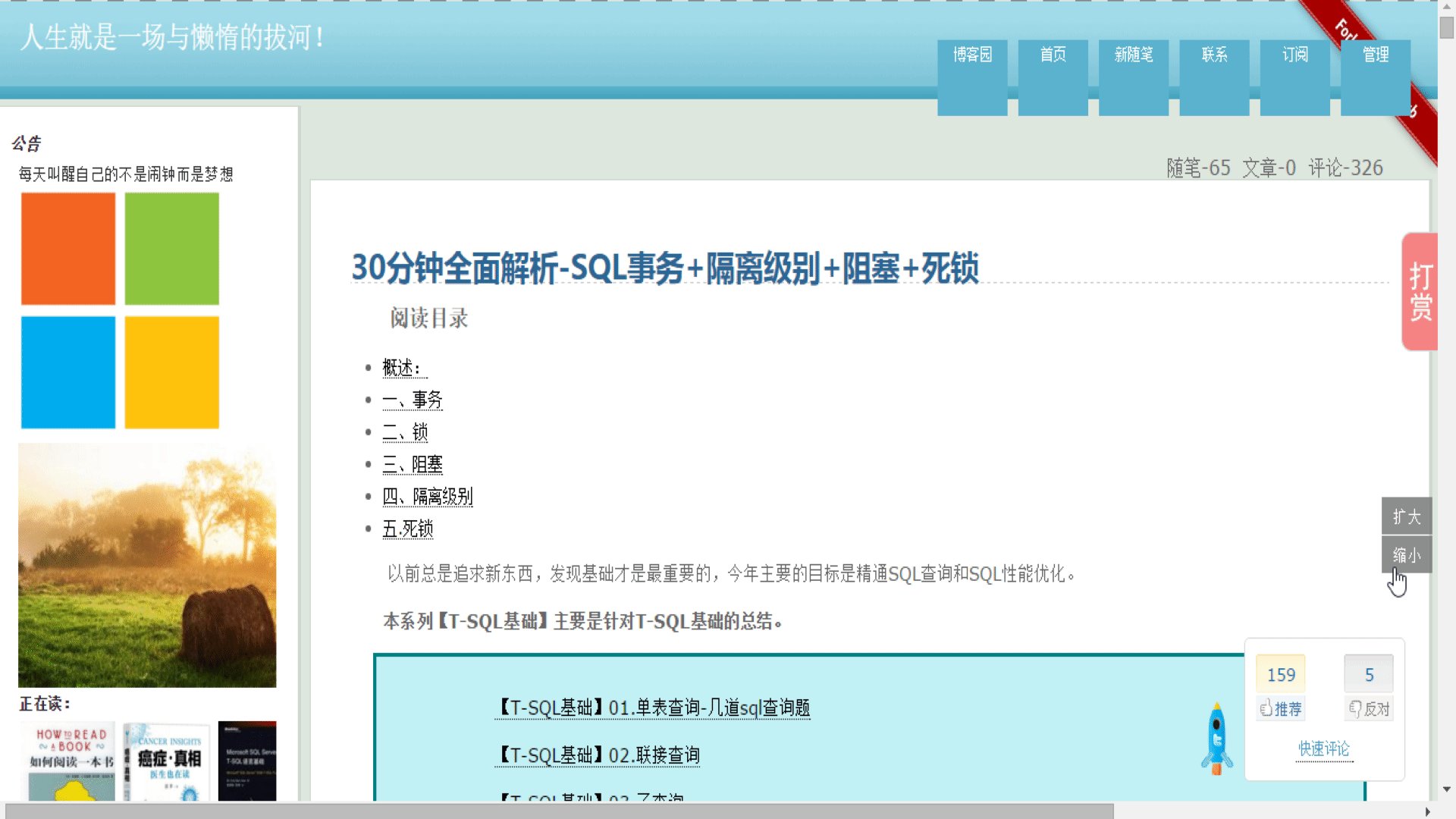
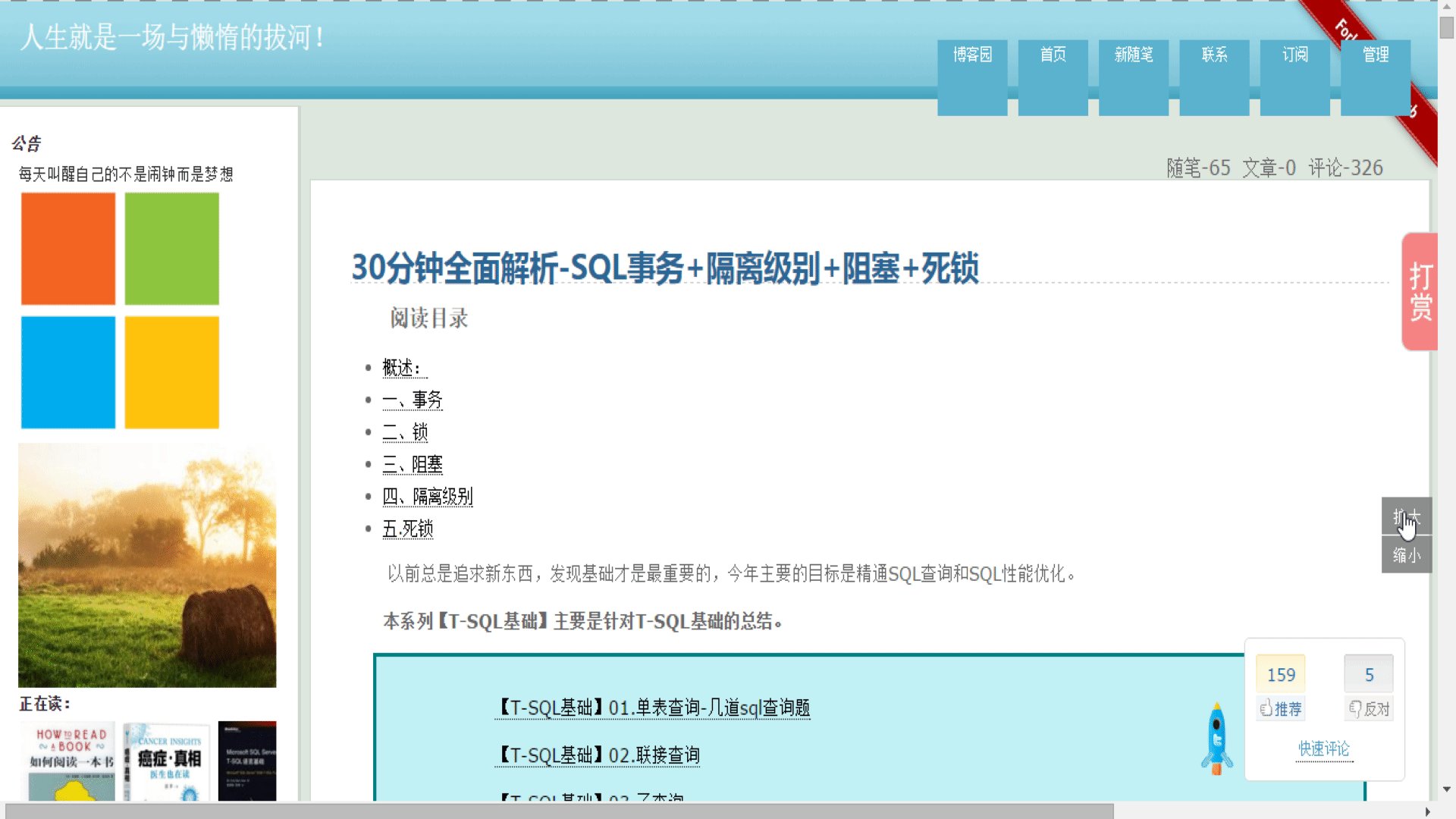
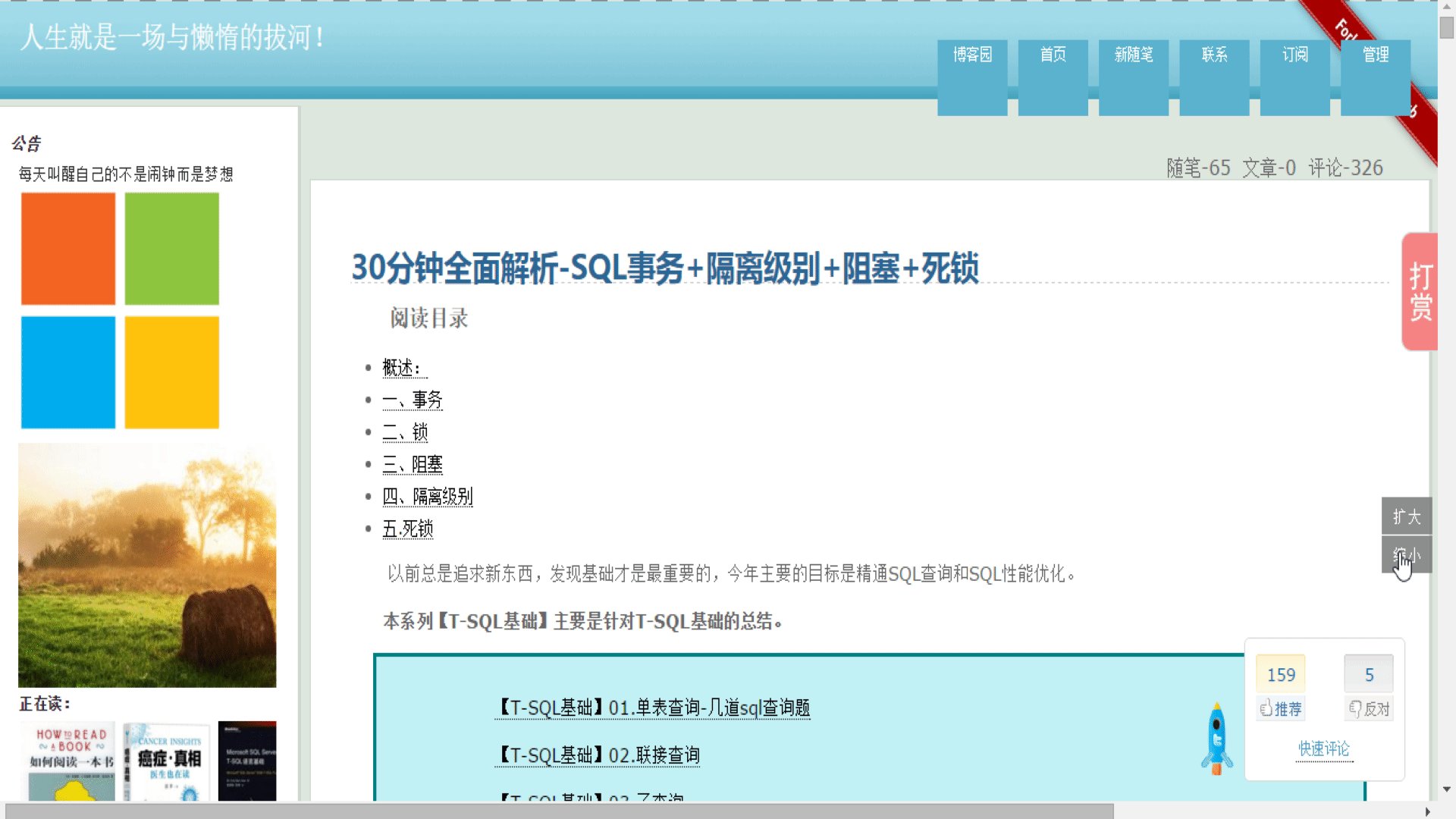
3.效果

作 者:
Jackson0714
出 处:http://www.cnblogs.com/jackson0714/
关于作者:专注于微软平台的项目开发。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!

 博客美化 添加"扩大/缩小浏览区域大小" button
博客美化 添加"扩大/缩小浏览区域大小" button

 浙公网安备 33010602011771号
浙公网安备 33010602011771号