1.标题:首页,排行榜,推荐页面
1)典型用户:使用HK软件的学生
2)用户需求:
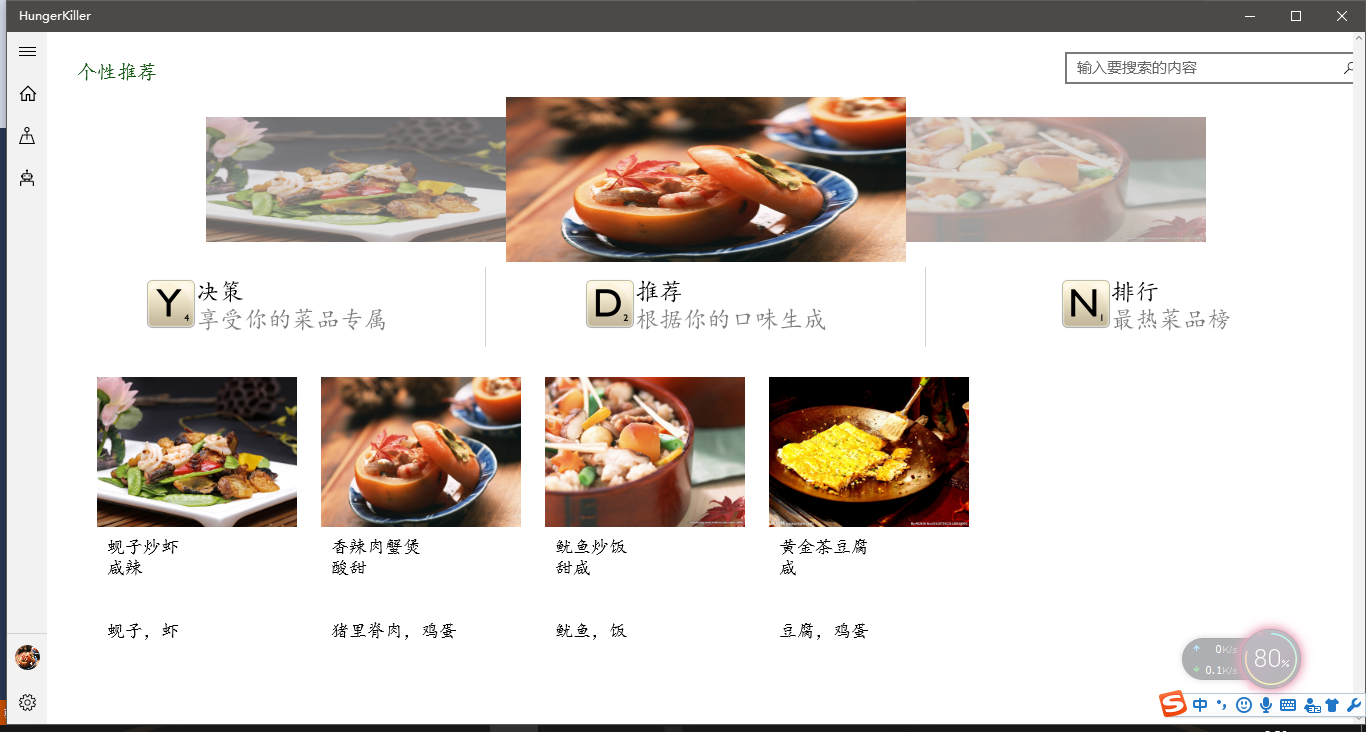
a.在首页浏览菜品简单信息(包括图片,价格,实时菜量,新品等)
b.在排行榜上查看最近的热门菜品
c.查看软件上的推荐菜品
3)假设:
a.用户已成功打开软件并进入首页
b.用户点击排行按键进入排行榜页面
c.用户点击推荐按键进入推荐页面
用例文档
2.主要成功场景
1.用户想要知道今天食堂有什么菜,但是自己在上课不能去食堂,又怕下课自己想吃的菜没了.确定自己是吃食堂还是吃外卖,于是他打开了软件,进入了首页,看见上方的推荐轮播图,中间的三个跳转按键,以及下方的简单菜品信息,但是菜品太多看不过来,可以点击右上角的搜索框,筛选自己想要查找的菜品.点击菜品图片可以跳转到菜品详细信息页面
2.用户是个新生,没有吃过食堂,想要知道食堂有什么好吃的,他点击首页中间的排行榜按键,进入排行榜页面,可以看见食堂的热卖菜品.
3.还可以点击推荐按键,进入推荐页面,根据自己喜爱的口味查看软件的推荐(注册账号时会选择自己喜爱的口味)
功能说明书
Step1. 用户打开软件进入首页

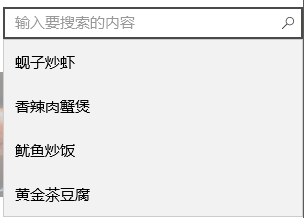
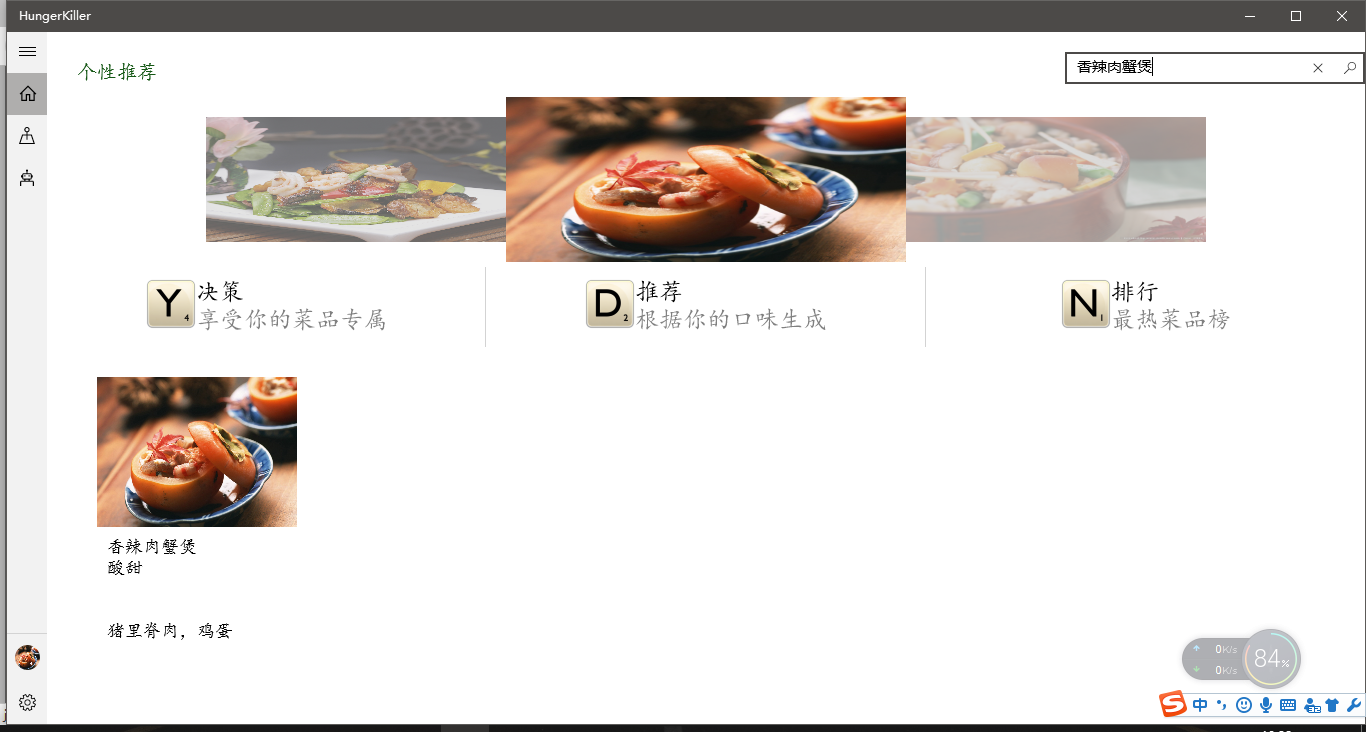
Step2. 用户点击右上角的搜索框筛选自己想要查找的菜品


Step3. 用户点击菜品图片进入菜品详细信息页面

Step4. 用户点击排行按键进入排行榜界面

Step5. 用户点击推荐按键进入推荐界面
技术说明书
- 首页为一个grid被分为四行三列,最上方为一个textblock 和一个AutoSuggestBox组成.
- AutoSuggestBox通过处理AutoSuggestBox_SuggestionChosen事件以根据所选项目使用自定义文本填充文本框.通过处理AutoSuggestBox_QuerySubmitted事件以执行适用于软件的查询操作,并向用户显示结果.通过处理AutoSuggestBox_TextChanged事件来更新文本框的内容.
- 下面为三个flipview,数据绑定,详情请查看http://www.cnblogs.com/hippieZhou/p/4755290.html
- 中间为三个大的button,通过Storyboard对它的样式进行改变.三个button的clik事件分别对应决策,推荐,排行页面.
- 最下面是一个gridview,其ColumnSpan为3,通过itemssource的数据绑定来确定其中的每一项的信息,通过itemclik事件来实现页面的跳转及页面传值,具体的内容通过datatemplete显示.datatemplete模板中由一个image(绑定属性)和三个textblock(绑定属性)组成(布局通过relativepanel实现).
- 由于食堂菜品较多需要slider实现gridview内的上下滑动.
- 排行页面为一个grid被分为两行两列,左上角为一个名为排行榜的image,右上角为多个textblock分行显示标题,更新时间,以及介绍.
- 下方为一个listview,其ColumnSpan为2, 通过itemssource的数据绑定来确定其中的每一项的信息,通过itemclik事件来实现页面的跳转及页面传值,具体的内容通过datatemplete显示.datatemplete模板中由多个textblock横向排列组成(绑定属性).通过Storyboard对listview的样式进行改变,实现颜色相间显示.
- 由于页面内项目显示不全,需要slider实现listview的上下滑动.
- 用ItemsPresenter实现下拉刷新列表.
- 推荐页面 待续……



