在《WPF3.5 使用BindingGroup进行实体类和集合验证》中对集合验证的示例使用了Validation.ValidationAdornerSite和Validation.ValidationAdornerSiteFor。如果出现验证错误,错误信息会在下方的的Label中显示。
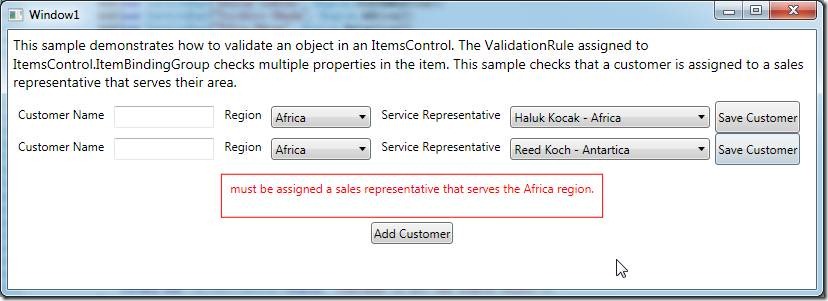
当我运行这个示例时一个一个加Customer,很好用。但是当我回过头,改变前面的customer时,奇怪的现象出现了:
错误消息并没有出现!我dubge时,发现Validation.Error数目为0,而且Validation.HasError是false
Vincent的《WPF BindingGroup and Validation Feedback》介绍了Validation.ValidationAdornerSite和Validation.ValidationAdornerSiteFor,其中就说了同时使用两个时会产生意想不到的结果。
原因就是因为Validation是静态类。对于集合来说,如果依次把Validation.ValidationAdornerSite赋给集合中的各项,那只有对于最后一个项才是有效的,所以执行验证时是对于最后一项进行验证。
修复这个问题可以采用以下方法:
在Validation.Error事件中动态的把Validation.ValidationAdornerSite设置为要验证的项。如Vincent中提到的
<ListView Name="itemsList" Validation.Error="itemsList_Error"…/>
private void itemsList_Error(object sender, ValidationErrorEventArgs e) { Validation.SetValidationAdornerSite((DependencyObject)e.OriginalSource, this.lb_ErrorList); }
当然需要把Binding.NotifyOnValidationError 设置为true,问题解决。
但是我不解的是,为什么最后一张图上小红框还会出现,按理说验证是最后一项,没有错误,那就不应该出现小红框。



![clip_image002[5] clip_image002[5]](https://images.cnblogs.com/cnblogs_com/iwteih/WindowsLiveWriter/136b5e659d77_A770/clip_image002%5B5%5D_thumb.jpg)
