Html Agility Pack 解析Html
Hello 好久不见 哈哈,今天给大家分享一个解析Html的类库 Html Agility Pack。这个适用于想获取某网页里面的部分内容。今天就拿我的Csdn的博客列表来举例。
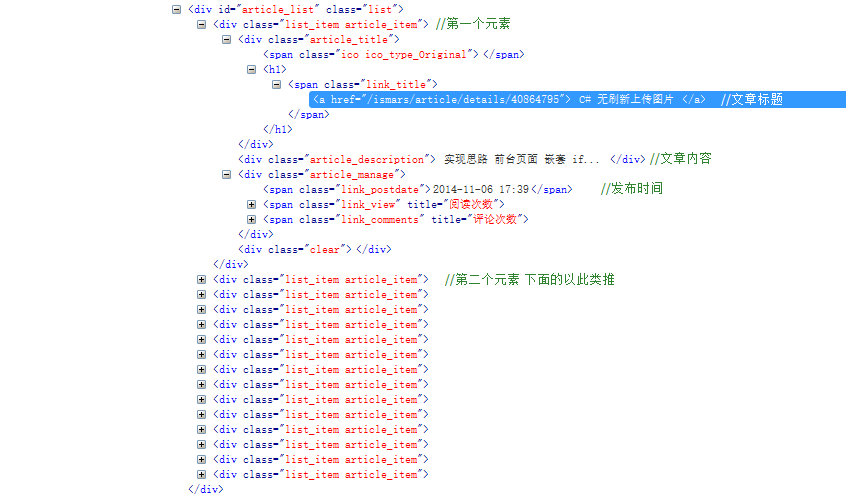
打开页面 用Firebug 找到文章列表的内容区域
如上面图片 我们已经找到了想要的内容 在Html 中的位置
那么接下来 第一步就是获取Html 然后 用Html Agility Pack 找出我们想要的东西
1. 获网页的Html
1 #region 获取文章列表 +GetHtml(string url) 2 /// <summary> 3 /// 获取文章列表 Add shuaibi 2015-03-08 4 /// </summary> 5 /// <param name="url">页面地址</param> 6 /// <returns>文章列表</returns> 7 public List<Model> GetHtml(string url) 8 { 9 var myWebClient = new WebClient(); 10 var myStream = myWebClient.OpenRead(url); 11 var list = GetMessage(myStream); //这里调用的是下面的方法 12 if (myStream != null) myStream.Close(); 13 return list; 14 } 15 #endregion
2. 用Html Agility Pack 找出我们想要的东西
#region 处理文章信息 +GetMessage(Stream myStream) /// <summary> /// 处理文章信息 Add shuaibi 2015-03-08 /// </summary> /// <param name="myStream">网页的数据流</param> /// <returns></returns> private static List<Model> GetMessage(Stream myStream) { var document = new HtmlDocument(); document.Load(myStream, Encoding.UTF8); var rootNode = document.DocumentNode; var messageNodeList = rootNode.SelectNodes(MessageListXPath); return messageNodeList.Select(messageNode => HtmlNode.CreateNode(messageNode.OuterHtml)).Select(temp => new Model { Title = temp.SelectSingleNode(MessageNameXPath).InnerText, Href = "http://blog.csdn.net" + temp.SelectSingleNode(MessageNameXPath).Attributes["href"].Value, Content = temp.SelectSingleNode(MessageContxtXPath).InnerText, Time = Convert.ToDateTime(temp.SelectSingleNode(MessageTimeXPath).InnerText), ComeFrom = "csdn" }).ToList(); } #endregion
看完上面说完了方法和步骤 细心的你是不是发现的什么问题。哈哈,说一半天了都没说这类库怎么用,还有第二个方法里面那几个变量是啥。
现在来说怎么获取 Html Agility Pack 下载地址http://htmlagilitypack.codeplex.com/ 下载后解压压缩包就会发现HtmlAgilityPack.dll 在项目中右键添加引用就可以了
然后就是 几个变量的问题了
1.下面这句话是 获取全部 class为list_item article_item开始的div
/// <summary> /// 获取文章列表 /// </summary> private const string MessageListXPath = "//div[starts-with(@class,'list_item article_item')]";
2.下面这句话是 获取上面获取出来的集合里面每一项的标题
/// <summary> /// 获取标题 解释: 第一个div,下的第一个div,下的第一个h1,下的第一个span,下的第一个a标签 /// </summary> private const string MessageNameXPath = "/div[1]/div[1]/h1[1]/span[1]/a[1]";
3.和上面一样这个是获取内容
/// <summary> /// 获取内容 解释: 第一个div,下的第二个div /// </summary> private const string MessageContxtXPath = "/div[1]/div[2]";
4.这个是获取发布时间
/// <summary> /// 获取时间 这个就是 获取 第一个div,下的第3个div,下的span /// </summary> private const string MessageTimeXPath = "/div[1]/div[3]/span";
上面这些代码都是 根据第一张图片来的。
第二次发,说的不好请见谅。希望和大家成为盆友共同进步嘿嘿
最后附上实体内的代码
using System; namespace MessageHelper { public class Model { public string Title { get; set; } //标题 public string Content { get; set; } //内容 public string Href { get; set; } //文章链接 public string ComeFrom { get; set; } //来源 public DateTime Time { get; set; } //发布时间 } }
本文来自博客园,作者:TaroAltm,转载请注明原文链接:https://www.cnblogs.com/ismars/p/4322205.html


