[译].Google Chrome extensions(实验室).开始
教程:开始(Hello,World!)
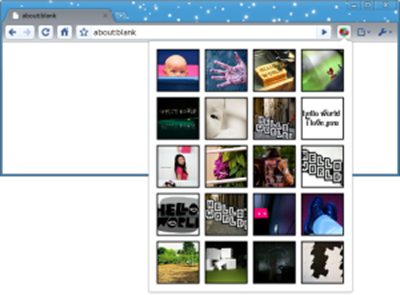
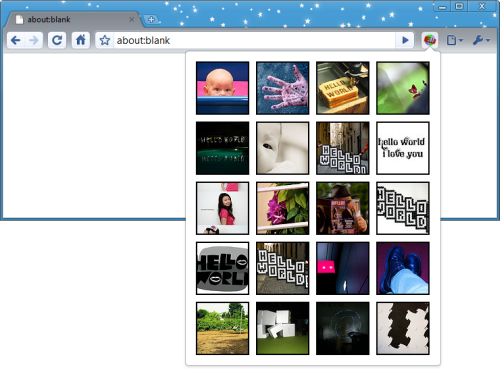
这个教程先带着你做一个简单的Chrome插件。添加一个图标到Google Chrome上,当你点击的时候,将自动生成一个页面。如下图示例:

准备好浏览器
Window下可用一般的稳定版开发扩展,但是要在其他Linux或者Mac上开发扩展要使用其他的最新的Google Chrome分支。
- Windows:任何最新的GC
- Linux:测试分支Beta channel
- Mac:开发者分支Dev channel
编写和装载一个扩展
在这个部分,你将编写一个添加在Chrome工具栏的浏览器动作的扩展。
- 随意在电脑上创建一个文件夹来存放你的扩展代码
- 在文件夹内,创建一个名为“manifest.json“的文本文件,添加如下代码:
1: {2: "name": "My First Extension",3: "version": "1.0",4: "description": "The first extension that I made.",5: "browser_action": {6: "default_icon": "icon.png"7: },8: "permissions": [9: "http://api.flickr.com/"10: ]11: }- 拷贝下图到你的扩展文件夹下
- 装载扩展
b.假如开发人员模式旁边有个"+",点击加号,打开开发的面板
c.点击载入正在开发的扩展程序,一个本地文件选择打开。
d.在文件对话框中,找到你的扩展文件夹选中,点击确定。
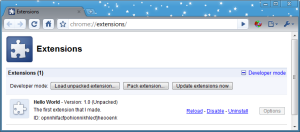
如果你的扩展无措可用的话,那个图标将会出现在工具栏上,扩展信息出现在扩展管理页面上,如下图所示:
向扩展中添加代码
接下来,让你的扩展干点事情吧,它可不只是个装饰。
- 向manifest.json添加一行:
1: ...2: "browser_action": {3: "default_icon": "icon.png",4: "popup": "popup.html"5: },6: ...在扩展文件夹下,创建popup.html文件,添加如下代码:1: <style>2: body {3: min-width:357px;4: overflow-x:hidden;5: }6:7: img {8: margin:5px;9: border:2px solid black;10: vertical-align:middle;11: width:75px;12: height:75px;13: }14: </style>15:16: <script>17: var req = new XMLHttpRequest();18: req.open(19: "GET",20: "http://api.flickr.com/services/rest/?" +21: "method=flickr.photos.search&" +22: "api_key=90485e931f687a9b9c2a66bf58a3861a&" +23: "text=hello%20world&" +24: "safe_search=1&" + // 1 is "safe"25: "content_type=1&" + // 1 is "photos only"26: "sort=relevance&" + // another good one is "interestingness-desc"27: "per_page=20",28: true);29: req.onload = showPhotos;30: req.send(null);31:32: function showPhotos() {33: var photos = req.responseXML.getElementsByTagName("photo");34:35: for (var i = 0, photo; photo = photos[i]; i++) {36: var img = document.createElement("image");37: img.src = constructImageURL(photo);38: document.body.appendChild(img);39: }40: }41:42: // See: http://www.flickr.com/services/api/misc.urls.html43: function constructImageURL(photo) {44: return "http://farm" + photo.getAttribute("farm") +45: ".static.flickr.com/" + photo.getAttribute("server") +46: "/" + photo.getAttribute("id") +47: "_" + photo.getAttribute("secret") +48: "_s.jpg";49: }50: </script>- 回到Chrome的扩展控制面板,点击重新载入,刷新扩展程序。
- 点击扩展图标,弹出的面板显示出了popup.html中的内容。看起来像这样子:

假如运行没有成功,在按照教程来一遍,保证操作正确,加载一个不属于扩展文件夹的Html文件是不行的。
目录:http://www.cnblogs.com/island205/archive/2010/03/17/1688261.html
原文链接:http://code.google.com/chrome/extensions/getstarted.html