Hover属性的充分利用
通常,我们改变:font color,font styles, border styles,background等属性来实现hover的划过效果。但是其实我们可以运用hover做更多的东西。我们可以运用它美化设计,减少混乱和显示更多的额外信息。在这篇文章中,我将展示许多站点出色运用hover属性的例子,同样,我也将提供一个快速的教程,来实现不同的hover效果,so,read on。
1.使用hover美化布局
我用hover美化了IconDock的布局。举个例子,当鼠标滑过blog的标题或者边栏链接,就会有一个箭头显示出来。
2.运用hover属性减少混乱
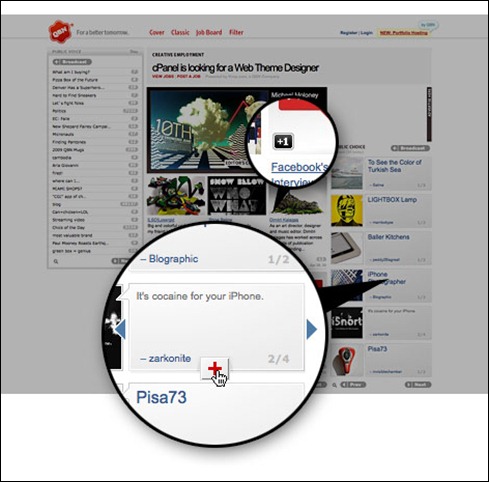
QBN布局看起来比较清秀,原因在于影藏了一些额外的默认按钮。鼠标滑过一个连接块的时候,按钮就会显示出来。想象一下把这些按钮都显示出来是多么的混乱呀!
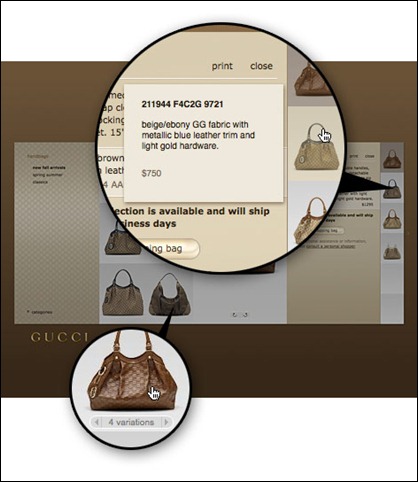
Gucci精心设计产品图片,把有关的描述变更影藏起来。鼠标滑过图片,描述板块显示出来,你还可以点击上面的链接。
3.运用hover显示附加信息(tooltip)
Coda结合CSS和javascript设计出非常漂亮的tooltip工具提示。滑过的时候,额外的关于他们软件的提示信息淡入进来。
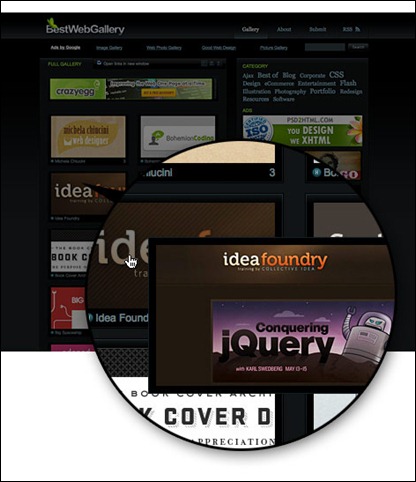
在Best Web Gallery站点上,我用Jquery的遮罩效果显示较大图片。
教程
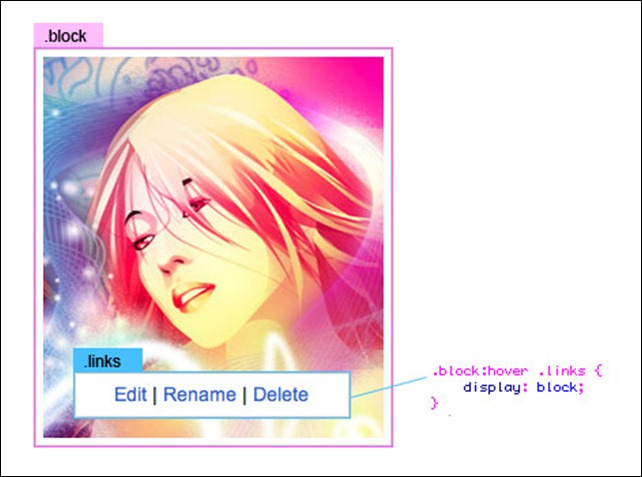
Image Hover(示例)
下面是模仿Bucci和QBN显示影藏的.Link链接部分的hover效果。当鼠标滑过<div>块,设置链接块的display:block。
非常酷的Hover效果(示例)
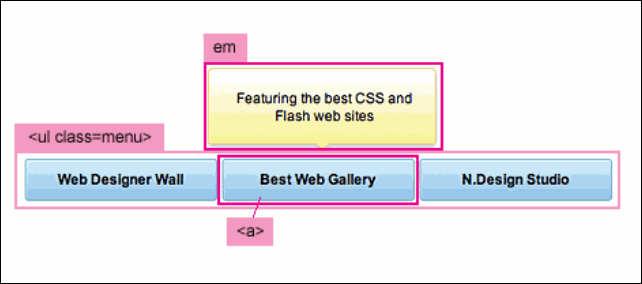
运用Jquery激活<em>文本当鼠标滑过链接,类似于Coda站点。阅读我的jQuery教程进一步学习。
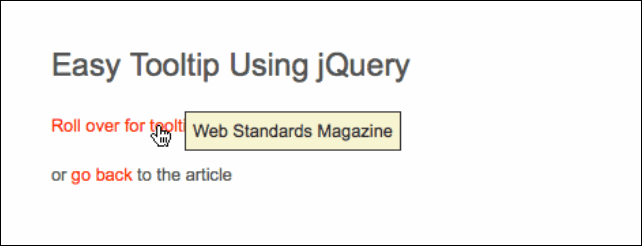
jQuery tooltip
前往CSS Globe站点看看我用在Best Web Gallery中的jQuery toolrip。