帝国cms 整合百度编辑器ueditor完整教程(图文)
一、UEditor简介
帝国cms自带文本编辑器是fckeditor,用起来效果不太理想。
百度也推出了自己的编辑器UEditor
UEditor是由WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。开源基于BSD协议,所有源代码在协议允许范围内可自由修改和使用。百度UEditor的推出,可以帮助不少网站开者在开发富文本编辑器所遇到的难题,节约开发者因开发富文本编辑器所需要的大量时间,有效降低了企业的开发成本。
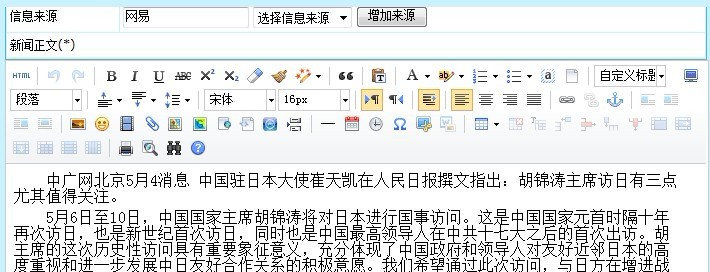
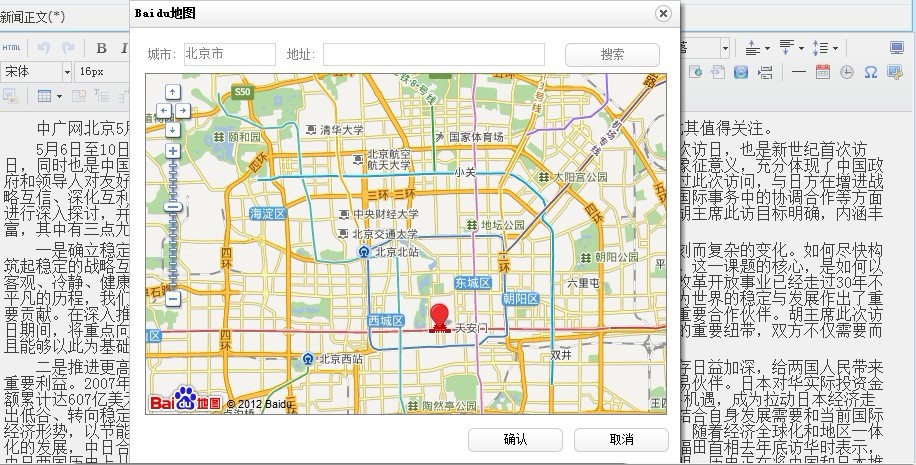
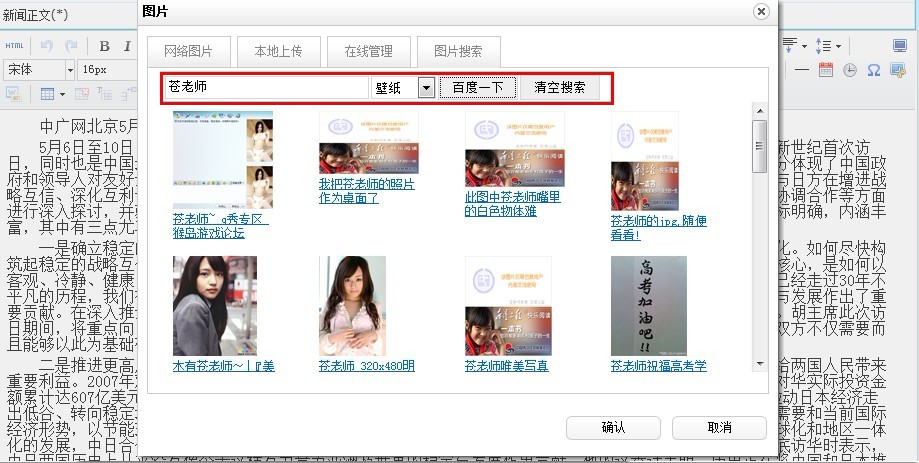
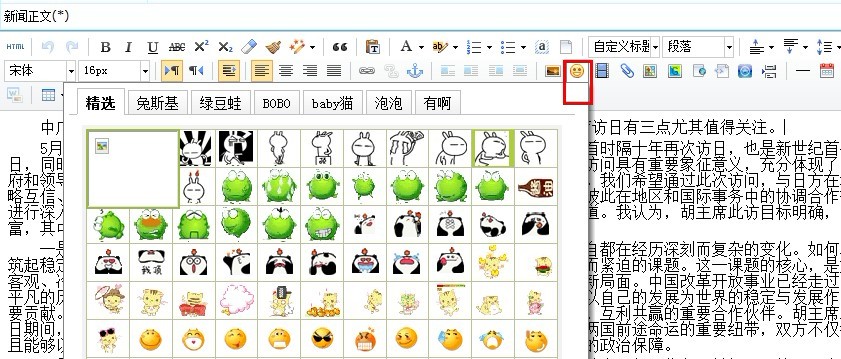
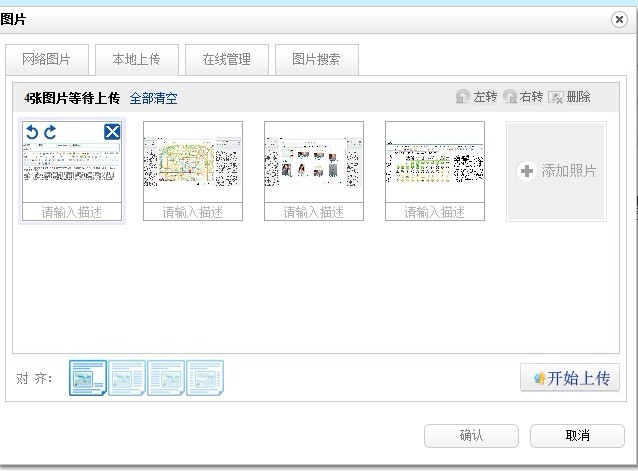
下边先来贴出几张相片浏览一下百度编辑器UEditor一些特色功能吧!





二、帝国CMS6.6整合UEditor
1.根据自己cms的版本下载相应版本ueditor1.2.2_GBK.rar,ueditor1.2.2_utf8.rar
2.上传至帝国cms的/e/data/ecmseditor/下
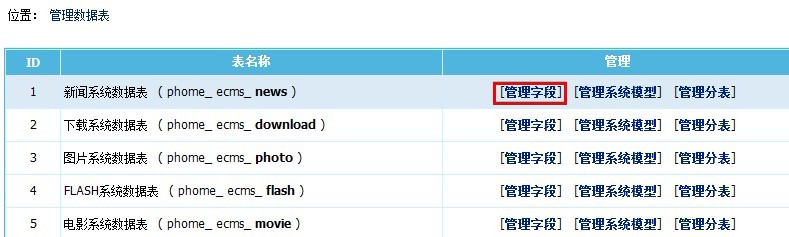
3.修改字段输入表单,具体操作:系统-->新建表与系统模型-->管理数据表-->管理字段
如下图所示



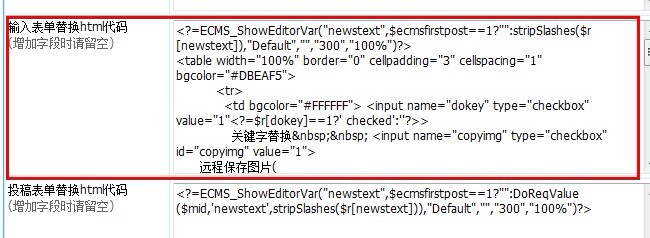
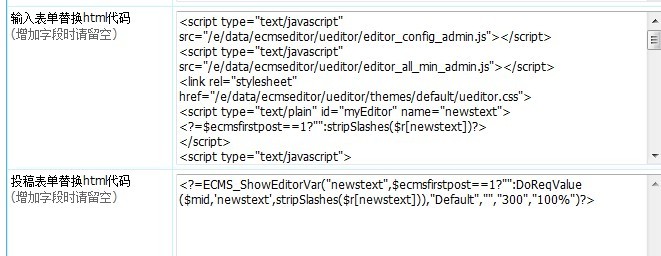
4.将下列代码复制入下图所示红框内
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<script type="text/javascript" src="/e/data/ecmseditor/ueditor/editor_config_admin.js"></script> <script type="text/javascript" src="/e/data/ecmseditor/ueditor/editor_all_min_admin.js"></script> <link rel="stylesheet" href="/e/data/ecmseditor/ueditor/themes/default/ueditor.css"> <script type="text/plain" id="myEditor" name="newstext"> <?=$ecmsfirstpost==1?"":stripSlashes($r[newstext])?> </script> <script type="text/javascript"> var editor = new baidu.editor.ui.Editor(); editor.render("myEditor"); editor.classid = <?=$classid?>; editor.filepass = <?=$filepass?>; </script> <table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#DBEAF5"> <tr> <td bgcolor="#FFFFFF"> <input name="dokey" type="checkbox" value="1"<?=$r[dokey]==1?' checked':''?>> 关键字替换 <input name="copyimg" type="checkbox" id="copyimg" value="1"> 远程保存图片( <input name="mark" type="checkbox" id="mark" value="1"> <a href="SetEnews.php" target="_blank">加水印</a>) <input name="copyflash" type="checkbox" id="copyflash" value="1"> 远程保存FLASH(地址前缀: <input name="qz_url" type="text" id="qz_url" size=""> )</td> </tr> <tr> <td bgcolor="#FFFFFF"><input name="repimgnexturl" type="checkbox" id="repimgnexturl" value="1"> 图片链接转为下一页 <input name="autopage" type="checkbox" id="autopage" value="1"> 自动分页 ,每 <input name="autosize" type="text" id="autosize" value="5000" size="5"> 个字节为一页 取第 <input name="getfirsttitlepic" type="text" id="getfirsttitlepic" value="" size="1"> 张上传图为标题图片( <input name="getfirsttitlespic" type="checkbox" id="getfirsttitlespic" value="1"> 缩略图: 宽 <input name="getfirsttitlespicw" type="text" id="getfirsttitlespicw" size="3" value="<?=$public_r[spicwidth]?>"> *高 <input name="getfirsttitlespich" type="text" id="getfirsttitlespich" size="3" value="<?=$public_r[spicheight]?>"> )</td> </tr> </table> |


5./e/admin/AddNews.php,333行 <html>之上增加一行添加代码来解决某些浏览器可能错位问题
|
1
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
6.关闭网页,重新启动。



