Ext JS 如何动态加载JavaScript创建窗体
JavaScript不需要编译即可运行,这让JavaScript构建的应用程序可以变得很灵活。我们可以根据需要动态从服务器加载JavaScript脚本来创建和控制UI来与用户交互。下面结合Ext JS来说明如何从服务器上动态加载JS脚本来动态创建窗体。
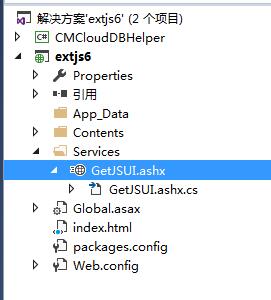
1 项目结构:
项目结构如下:其中GetJSUI一般处理程序用来从数据库表中抓取UI配置,并返回到客户端;Contents文件夹下用HTML文件和JS库等。

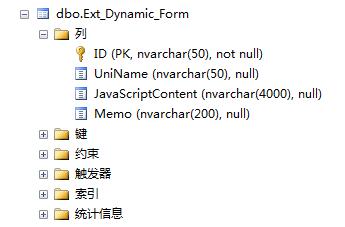
2 数据库表结构
可以用下面的SQL在MSSQL中创建表,其中JavaScriptContent字段存储具体的JS脚本。
1 CREATE TABLE [dbo].[Ext_Dynamic_Form]( 2 [ID] [nvarchar](50) NOT NULL, 3 [UniName] [nvarchar](50) NULL, 4 [JavaScriptContent] [nvarchar](4000) NULL, 5 [Memo] [nvarchar](200) NULL, 6 CONSTRAINT [PK_Ext_Dynamic_Form] PRIMARY KEY CLUSTERED 7 ( 8 [ID] ASC 9 ) 10 ) ON [PRIMARY]

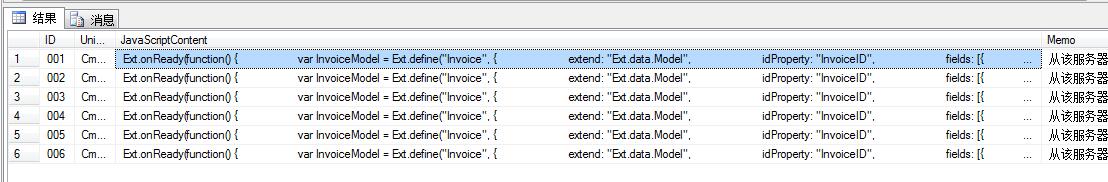
创建好后,可以初始化数据:

4 GetJSUI 编程
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using CMCloudDBHelper; 6 namespace extjs6.Services 7 { 8 /// <summary> 9 /// author:jackwangcumt 10 /// </summary> 11 public class GetJSUI : IHttpHandler 12 { 13 14 public void ProcessRequest(HttpContext context) 15 { 16 string js = ""; 17 context.Response.ContentType = "text/plain"; 18 //context.Response.ContentType = "text/javascript"; 19 CMCDataAccess da = new CMCDataAccess(); 20 string SQLForJS = "select * FROM Ext_Dynamic_Form where ID='006'"; 21 System.Data.DataTable dt= da.GetDataTable(SQLForJS); 22 if(dt!=null) 23 { 24 if(dt.Rows.Count==1) 25 { 26 js = dt.Rows[0]["JavaScriptContent"].ToString(); 27 } 28 29 } 30 31 //utf-8 32 context.Response.ContentEncoding = System.Text.Encoding.UTF8; 33 context.Response.Write(js); 34 35 } 36 37 public bool IsReusable 38 { 39 get 40 { 41 return false; 42 } 43 } 44 } 45 }
5 主界面html
<html> <head> <title>Dynamically generate forms from server javascript</title> <!-- Library Files --> <meta http-equiv="X-UA-Compatible" content="IE=edge" charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <script type="text/javascript" src="ext6/ext-all-debug.js"></script> <link rel="stylesheet" type="text/css" href="ext6/classic/theme-triton/resources/theme-triton-all-debug.css"> <script type="text/javascript" src="ext6/classic/theme-triton/theme-triton-debug.js"></script> <script type="text/javascript"> //load *.js file from server function loadScript(url, callback) { var script = document.createElement("script") script.type = "text/javascript"; if (script.readyState) { //IE script.onreadystatechange = function() { if (script.readyState == "loaded" || script.readyState == "complete") { script.onreadystatechange = null; callback(); } }; } else { //Others script.onload = function() { callback(); }; } script.src = url; document.getElementsByTagName("head")[0].appendChild(script); } //load js text from server function loadScriptSrc(js, callback) { var script = document.createElement("script") script.type = "text/javascript"; //script.async = true; if (script.readyState) { //IE script.onreadystatechange = function() { if (script.readyState == "loaded" || script.readyState == "complete") { script.onreadystatechange = null; callback(); } }; } else { //Others script.onload = function() { callback(); }; } script.text = js; console.log(script); document.getElementsByTagName("head")[0].appendChild(script); //不能少 callback(); } //Ext JS 6 Ext.onReady(function() { //https://www.sencha.com/forum/showthread.php?268193-How-to-load-content-dynamically-for-tabpanel var pmain = Ext.widget('panel', { renderTo: document.body, height: 800, width: 800, layout: 'border', items: [{ title: 'West', region: 'west', width: 200, collapsible: true }, { xtype: 'tabpanel', region: 'center', items: [{ title: 'First Tab', itemId: 'tab01', }, { title: 'Second Tab', layout: 'fit', loader: { url: 'Form.json', autoLoad: true, renderer: 'component' } }] }] }); //ajax config var reqConfig = { url: '../Services/GetJSUI.ashx', method: 'get', callback: function (options, success, response) { // var msg = ['success:', success, '\n', 'data:', response.responseText]; // alert(msg.join('')); loadScriptSrc(response.responseText, function() { Ext.Msg.alert("loaded js","从服务器加载JS完成"); var gp = Ext.create("gpView"); Ext.ComponentQuery.query('#tab01')[0].add(gp); }); } }; Ext.Ajax.request(reqConfig); //loadScript("dynamicLoadJS2.js", function() { // Ext.Msg.alert("loaded"); // var gp = Ext.create("gpView"); // //console.log(gp); // //gp.body.renderTo(pmain); // // Ext.ComponentQuery.query('#tab01')[0].add({ // // html: 'Oh, Hello.' // // }); // Ext.ComponentQuery.query('#tab01')[0].add(gp); //}); }); </script> </head> <body> </body> </html>
6 运行

这样我们可以做一个主框架,然后构建菜单和权限等通用体系,通过在数据库中配置菜单及UI,可以动态扩展应用。
水平有限,望各位园友不吝赐教!如果觉得不错,请点击推荐和关注!
出处:http://www.cnblogs.com/isaboy/
声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://www.cnblogs.com/isaboy/
声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号