Sencha ExtJS 6 Widget Grid 入门
最近由于业务需要,研究了一下Sencha ExtJS 6 ,虽然UI和性能上据相关资料说都有提升,但是用起来确实不太顺手,而且用Sencha cmd工具进行测试和发布,很多内部细节都是隐藏的,出了问题不好跟踪。更奇葩的是明明在sencha app watch上运行很好,但是sencha app build后会出现异常。即使是这样,但Sencha ExtJS 6 在UI控件和编程模式上确实比较强大。下面介绍一个 Widget Grid 用法,可以在表格grid中进行列样式渲染,是一个比较强大的功能:
1 拷贝admin-dashboard创建项目
2 配置app.json,主要用于中文提示和采用font-awesome字体库等
1 /** 2 * The Sencha Framework for this application. 3 */ 4 "framework": "ext", 5 "locale": "zh_CN",//中文 6 /** 7 * The list of required packages (with optional versions; default is "latest"). 8 * https://docs.sencha.com/extjs/6.0/core_concepts/localization.html 9 */ 10 "requires": [ 11 "charts", 12 "font-awesome",//字体 13 "ux", 14 "ext-locale" 15 ],
3 配置菜单(Admin.store.NavigationTree)
1 { 2 text: 'Widget Grid', 3 view: 'main.SRFX', 4 leaf: true, 5 iconCls: 'x-fa fa-times-circle', 6 routeId: 'SRFX' 7 },
4 定义视图和模型等
在\classic\src\view\main中新建 一个srfxd.js,其内容为:
1 var store = Ext.create('Ext.data.Store', { 2 fields: ['name', 'progress'], 3 data: [ 4 { name: 'Lisa', progress: .159, sequence1: [1, 2, 4, 5, 4, 5], sequence2: [1, -2, 4, 5, 4, -5], sequence3: [1, -2, 4, 5, 4, -5] }, 5 { name: 'Bart', progress: .216, sequence1: [1, 2, 4, 5, 4, 5], sequence2: [1, -2, 4, 5, 4, -5], sequence3: [1, -2, 4, 5, 4, -5] }, 6 { name: 'Homer', progress: .55, sequence1: [1, 2, 4, 5, 4, 5], sequence2: [1, -2, 4, 5, 4, -5], sequence3: [1, -2, 4, 5, 4, -5] }, 7 { name: 'Maggie', progress: .167, sequence1: [1, 2, 4, 5, 4, 5], sequence2: [1, -2, 4, 5, 4, -5], sequence3: [1, -2, 4, 5, 4, -5] }, 8 { name: 'Marge', progress: .145, sequence1: [1, 2, 4, 5, 4, 5], sequence2: [1, -2, 4, 5, 4, -5], sequence3: [1, -2, 4, 5, 4, -5] } 9 ] 10 }); 11 12 13 14 15 Ext.define('Admin.view.main.SRFX', { 16 extend: 'Ext.grid.Panel', 17 requires: [ 18 'Ext.grid.column.Action', 19 'Ext.ProgressBarWidget', 20 'Ext.slider.Widget', 21 'Ext.sparkline.*' 22 ], 23 title: '收入分析', 24 store: store, 25 columns: [ 26 { 27 text: 'Name', 28 dataIndex: 'name' 29 }, 30 { 31 text: 'progress', 32 xtype: 'widgetcolumn', 33 width: 120, 34 dataIndex: 'progress', 35 widget: { 36 xtype: 'progressbarwidget', 37 textTpl: [ 38 '{percent:number("0")}% done' 39 ] 40 } 41 } 42 , { 43 text: 'Line', 44 width: 100, 45 dataIndex: 'sequence2', 46 xtype: 'widgetcolumn', 47 widget: { 48 xtype: 'sparklineline', 49 tipTpl: 'Value: {y:number("0.00")}' 50 } 51 } 52 , { 53 text: 'Bar', 54 width: 100, 55 dataIndex: 'sequence2', 56 xtype: 'widgetcolumn', 57 widget: { 58 xtype: 'sparklinebar' 59 } 60 }, { 61 text: 'Bullet', 62 width: 100, 63 dataIndex: 'sequence3', 64 xtype: 'widgetcolumn', 65 widget: { 66 xtype: 'sparklinebullet' 67 } 68 } 69 ], 70 height: 350, 71 width: 600, 72 // renderTo: Ext.getBody() 73 });
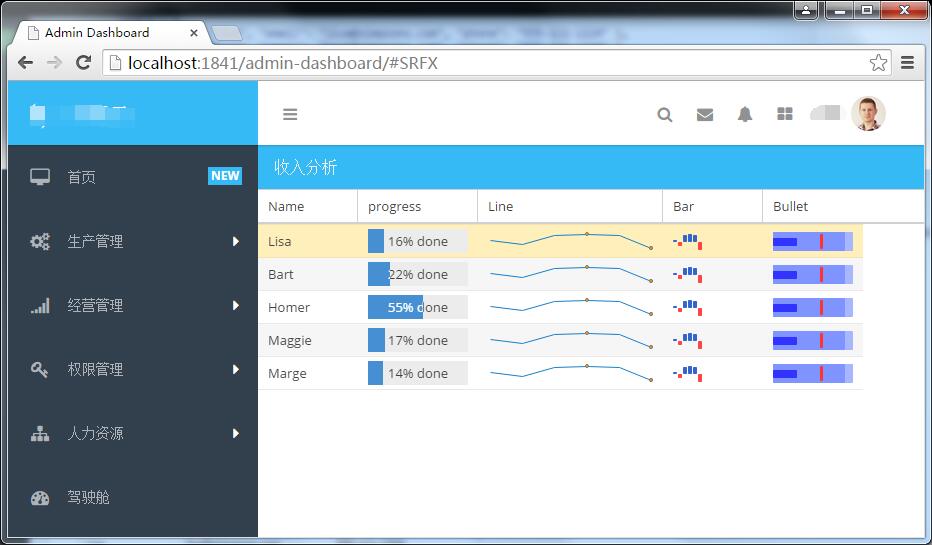
5 sencha app watch查看

水平有限,望各位园友不吝赐教!如果觉得不错,请点击推荐和关注!
出处:http://www.cnblogs.com/isaboy/
声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://www.cnblogs.com/isaboy/
声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




