自定义input的file样式


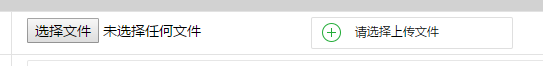
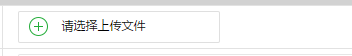
给input type="file" 加上样式display:none就可以呈现如图的效果。
html:
<td>
<input type="file" name="file" class="hide file" > <div class="tab-File"> <img class="fileimg" src="../../../assets/images/file.png" /> <span id="fpath">请选择上传文件</span> </div>
</td>
js:
//点击事件触发file的点击 $(".tab-File").click(function() { $(".file").click(); }) /*得到上传文件名*/ $(".file").change(function(){ if(this.value)insertTitle(this.value); }) function insertTitle(path) { var test1 = path.lastIndexOf("/"); //对路径进行截取 var test2 = path.lastIndexOf("\\"); //对路径进行截取 var fpath = Math.max(test1, test2) if(fpath < 0) { $("#fpath").text(path); } else { $("#fpath").text(path.substring(fpath + 1));//显示上传文件名 } }



