前端静态资源缓存控制策略浅析
是什么
前端静态资源缓存是什么呢?为了描述方便,在这里只讨论浏览器缓存。浏览器缓存就是浏览器在访问网页时将当前访问的网页中所涉及到的静态文件(css, js, png, jpg等等)下载到本地,后续再次访问该网页时浏览器直接用缓存下来的静态文件就行了,而不用再去网络上下载。就好比你在网上看电影,第一次看的时候缓存下来,第二次再看的时候播放的就是本地缓存好的,就不卡了。
为什么
为什么要做好前端静态资源缓存控制呢,对公司来讲可以节约带宽,减轻服务器压力;对用户来讲可以提升用户体验,加快网页的访问速度。也就是说公司这边省钱,用户这边省流量又不卡。
怎么做
现在已经知道什么是前端静态资源缓存了,也知道很有必要做好缓存控制,那如何做好缓存控制呢?也就是在渲染网页(html)的时候引用的静态文件(css, js, png, jpg等等)是用本地缓存下来的呢,还是用网上服务器那边的呢?有人说用本地缓存下来的,这样加载的最快,但如果服务器那边对这个文件的内容做修改了怎么办(比如说这张图片底色从白色的变成黄色),可以发现,用本地缓存的虽然能保证加载最快,但可能并不是服务器最新版本的资源;有人说那就用服务器那边的,这样肯定是最新的,但万一服务器那边这个文件根本没做改动,那下载下来的文件就和本地缓存的文件一模一样,那这一次下载岂不是白白浪费了下载时间和流量,也就是说,每次都请求服务器那边的虽然能保证资源最新,但可能不是最快。这个时候就得想个法子,实现文件没变动的时候就用本地缓存的,文件发生变动了就用服务器那边最新的,这样就完美了。
关于缓存的问题早在http协议制定之初就被想到了,属于协议层面的东西,所以大家平时编写具体的页面肯定是接触不到了。浏览器其实提供了两种控制策略,分别是强制缓存和协商缓存。顾名思义,强制缓存就是强制使用浏览器缓存下来的资源,协商缓存就是浏览器和服务器需要协商一下才能确定是用浏览器缓存的还是用服务器的。
强制缓存是这样实施的:浏览器在第一次请求资源的时候服务器会在返回结果上附带一句话,告诉浏览器说明天晚上24:00之前这个文件就用你缓存的就好了,不要TMD再来烦LZ。浏览器看到这句话心里一阵暗爽(我还TMD懒得去请求你呢)。其实就是服务器命令浏览器在指定的一段时间内用自己缓存的文件就行,不需要再次发出请求。具体的实现就是在该次请求的返回头部(Response Headers)加上一个字段标识这段不需要请求的时间有多长,这个字段在http1.0是Expires,在http1.1是Cache-Control,俩字段同时存在的话1.1优先级肯定大于1.0啦。
协商缓存则是这样实施的:浏览器在第一次请求资源的时候服务器在返回结果上会附带一句话,告诉浏览器说下次使用这个资源文件之前得先问问我能不能用本地缓存的。几分钟后用户再次访问这个页面,又需要用到这个资源文件了,这次浏览器乖乖地先给服务器发了个请求问现在能不能用我自己的缓存啊,服务器会先查看这个资源文件有没有做过修改,如果没有修改过,就会告诉浏览器说,这个文件没有修改,用你自己缓存的吧。否则就会告诉浏览器说,这个文件修改了,我把最新的发给你,服务器就会返回最新的文件给浏览器,顺带再叮嘱浏览器一句说下次还得先问我哟。具体的实现就是在该次请求的返回头部(Response Headers)加上一个字段标识这个文件的版本,这个字段在http1.0是Last-Modified,在http1.1是Etag,俩字段同时存在的话1.1优先级肯定大于1.0啦。如果强制缓存和协商缓存的字段同时存在,强制缓存优先。
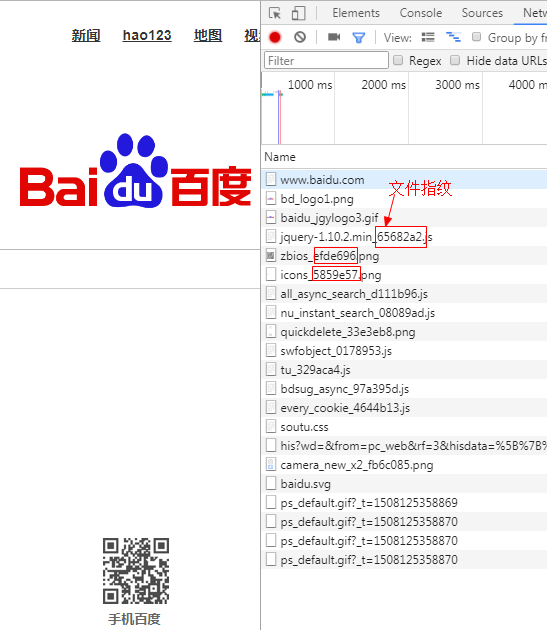
强制缓存的缺点就是可能在强制的这段时间里服务器文件更新了,那浏览器就读不到最新的资源了;协商缓存也有缺点,就是每次都要发个请求去问服务器资源是否更新,可能造成不必要的时间和流量浪费;那怎么办呢?一个好法子就是添加文件指纹并且进行文件名关联(附两张百度首页的截图),
文件指纹关联到文件名之后的文件(百度首页)
在html中引用添加了文件指纹的文件
一般访问网页的入口文件都是html(后端模板文件也可视为html),这个策略是对html永远不进行缓存,始终使用服务端的最新版,浏览器在渲染该html时会去加载里面引用到的资源文件,然后将每个资源文件的都设置为强制缓存,并且设置成超长过期时间,那文件发生修改浏览器如何获取最新版本的文件呢?很简单,比如说一张图片发生了修改,那么这张图片的文件指纹就会改变,随之涉及所有资源文件都会发生级联改变,引用了这张图片的样式表css文件也会改变(因为这张图片名字变了),而引用了该样式表的入口文件html随之也会改变(因为样式表名字变了),而用户再次访问该入口html文件时,自然就会去加载这些改变了名字的"新文件"。这样就完美了,实现文件没变动的时候就用本地缓存的,文件发生变动了就用服务器那边最新的,始终保持最新最快。


