(二)3、相关数据模型(models)的创建
然后咱们再来解决Join的错误(你不会给忘了吧??!!)
在demo项目下新建一个名为Models的文件夹,用来放置数据模型,然后在Models目录下新建一个名为Join类(Join可自定义),可以把这个当做MySQL里的数据库example

然后充实一下Join.cs的内容,如果有错误提示,是因为没有添加“Microsoft.EntityFrameworkCore”,至于如何添加,上面我也说过了
using Microsoft.EntityFrameworkCore;
namespace demo.Models
{
public class Join:DbContext
{
public Join(DbContextOptions<Join> options) : base(options)
{
}
}
}
这时我们再返回到Startup.cs,为什么Join那里还是报错呢?因为它找不到Join这个类,所以我们现在就要添加Join这个类了,方法同上,选择“using demo.Models",然后就没有红色错误提示了
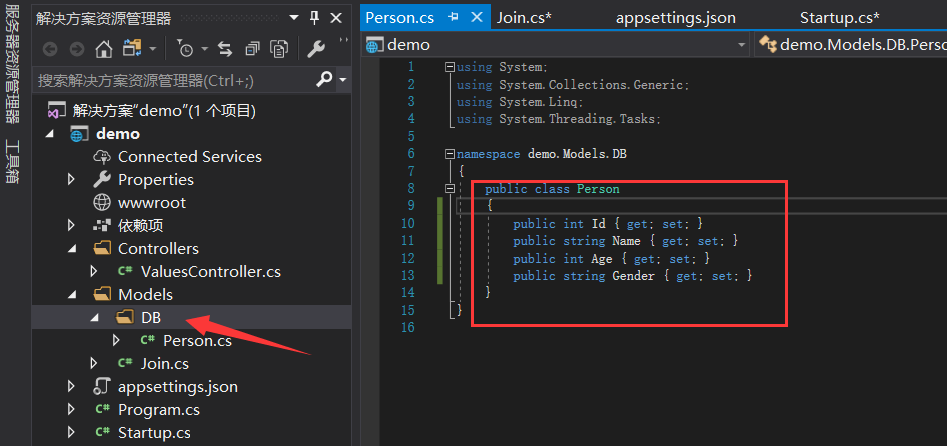
6)现在在Join.cs里面只添加了一个构造方法,就相当于只有一个空的数据库,里面是没有表的,所以接下来我们就来添加表……的映射,把当前的数据模型与数据库的表进行一一对应。右键DB文件夹,添加,类,输入Person,确认。
再新建一个DB文件夹的原因是为了区分数据库对应的表和在实际中遇到的表,现在可以不懂,没关系,但这样做是有好处的。
但是有人又会问,为什么这里是Person,而不是数据库里的People,嗯…数据模型,简单来说,就是存放数据库的表的属性的。
有人又会问,后面的{ get; set; }是什么,我也不是很懂,我的理解是该属性具有读(get)和写(set)的权限。
有人又会问,那我有多个表呢,我只能说,4843,当然是在DB里面创建相应的类就好了啊

using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace demo.Models.DB
{
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public string Gender { get; set; }
}
}
7)然后回到Join.cs存放数据模型(数据库有多少表就在这里添加多少个数据模型)
using demo.Models.DB;(没错啦,就是我胡汉三了)
using Microsoft.EntityFrameworkCore;namespace demo.Models
{
public class Join:DbContext
{
public Join(DbContextOptions<Join> options) : base(options)
{
}
public DbSet<Person> People { get; set; }
(如果Person提示有错,可能是没有添加第一行)
}
}
3、到这里,数据库的连接差不多就完了,下面就是来操作数据库的数据,把数据拿出来了。
在Controllers文件里已经有个默认的ValuesController了,一般我的话会新建一个controller,ValuesController我一般只作为测试用,看看是否能连接到服务器。
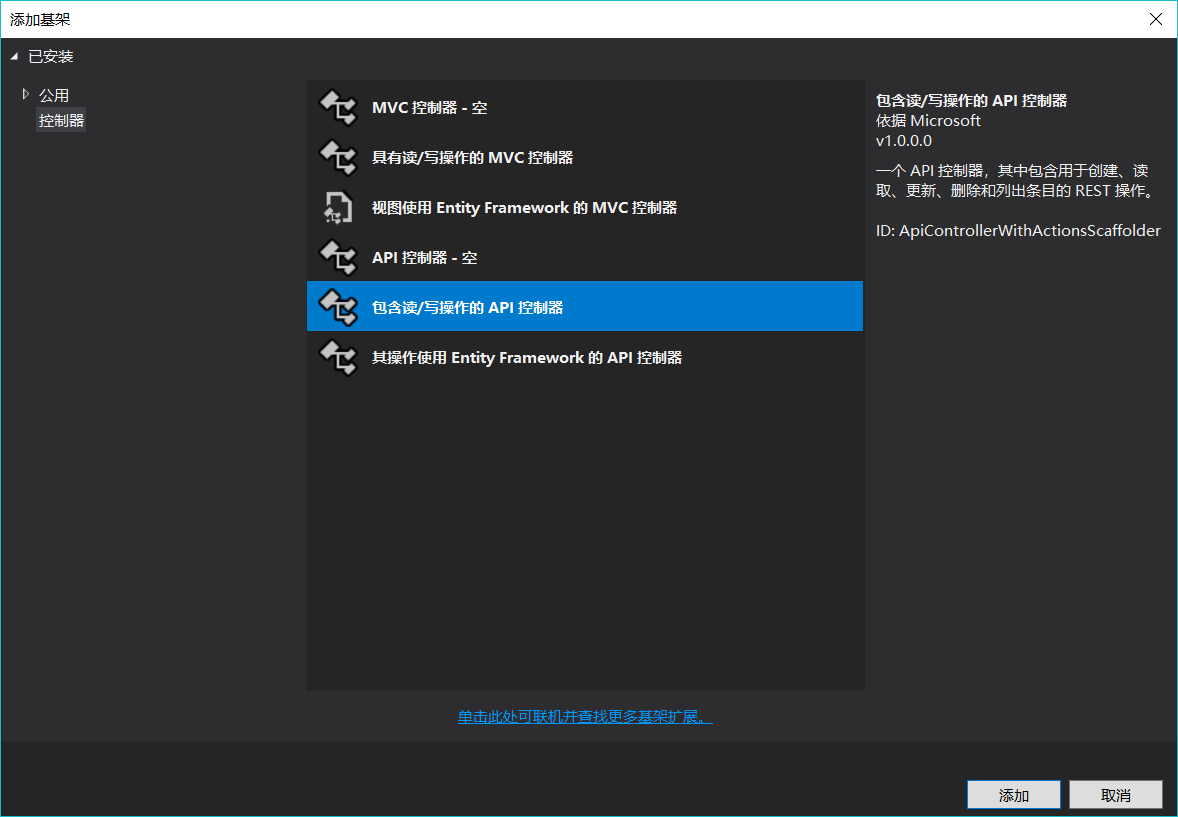
右键Controller文件夹->添加->控制器
有人又会问,这个controller是干嘛的,我…是不是没看MVC就跑过来了,牛逼啊,那我就稍微说下,简单来说,controller这部分就是一个数据中转站,前端发送数据请求到controller,controller处理数据请求,从数据库拿到相应的数据送到前端去。你说重不重要??!!

我一般选择倒数第二个,可以自动生成相应的代码

在填写控制器名称的时候按照规定来,以Controller结尾

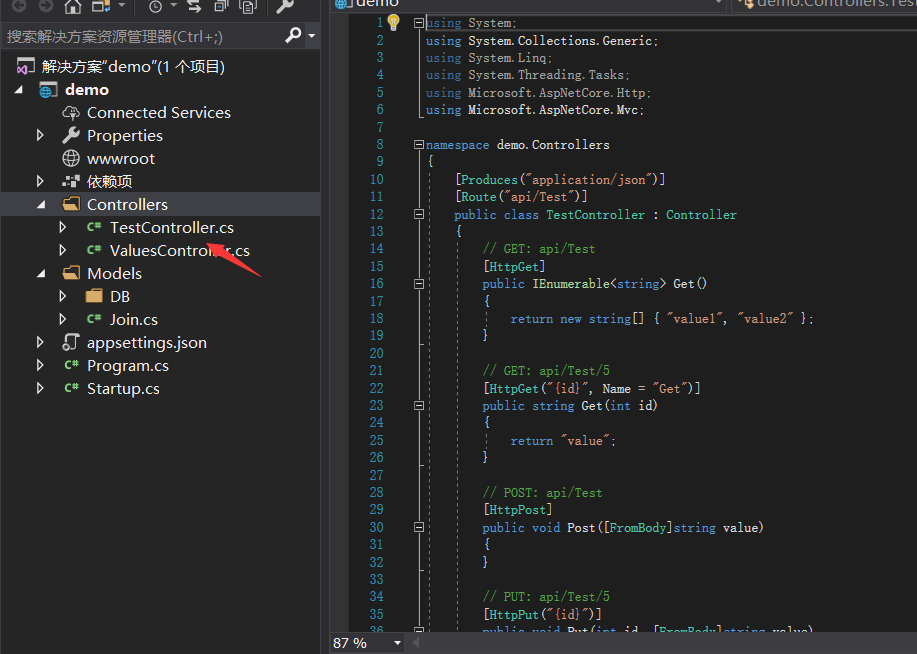
添加后的界面

然而我们并不需要这么多,删掉多余的,就剩下这些了。
using System.Collections.Generic;using Microsoft.AspNetCore.Mvc;
namespace demo.Controllers
{
[Produces("application/json")]
[Route("api/Test")]
public class TestController : Controller
{
// GET: api/Test
[HttpGet]
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
}
}
然后再把“数据库”Join拿过来,再把People拿出来。(为方便,我把上面Using那里多余的删去了,就好看多了,至于为什么Join那里还报错,我就不用说了吧)
using demo.Models;
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
namespace demo.Controllers
{
[Produces("application/json")]
[Route("api/Test")]
public class TestController : Controller
{
private readonly Join _Join;
public TestController(Join join)
{
_Join = join;
}
// GET: api/Test
[HttpGet]
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
}
}
然后我们再get方法里改造一下(有from xx in xx select xx的地方,如果ps报错,这里我是用了C#集成的查询语言Linq,如果报错,在最上面加上using system.linq就好)
[HttpGet] public JsonResult Get() { var ps = _Join.People; var q = from p in ps(即这里报错) select p; return Json(q.First()); }
然后再来测试一下我们再数据库输入的数据
调试->开始执行(不调试),不对啊,这不是我在数据库插入的数据啊,别急,把values改为test就可以了,这就是controller的强大作用了

将values改为test后的样子,是不是很神奇,这样就把数据库的数据取出来了

至此,webapi的基本操作到这里就结束了。
本来我是想直接进入下一章前端Vue的,但是因为在这里我遇到了太多的坑,不想让大家再深陷于此,所以再来开一篇来说一下,话不多说,下一章传送门





