(一)2、安装.net core
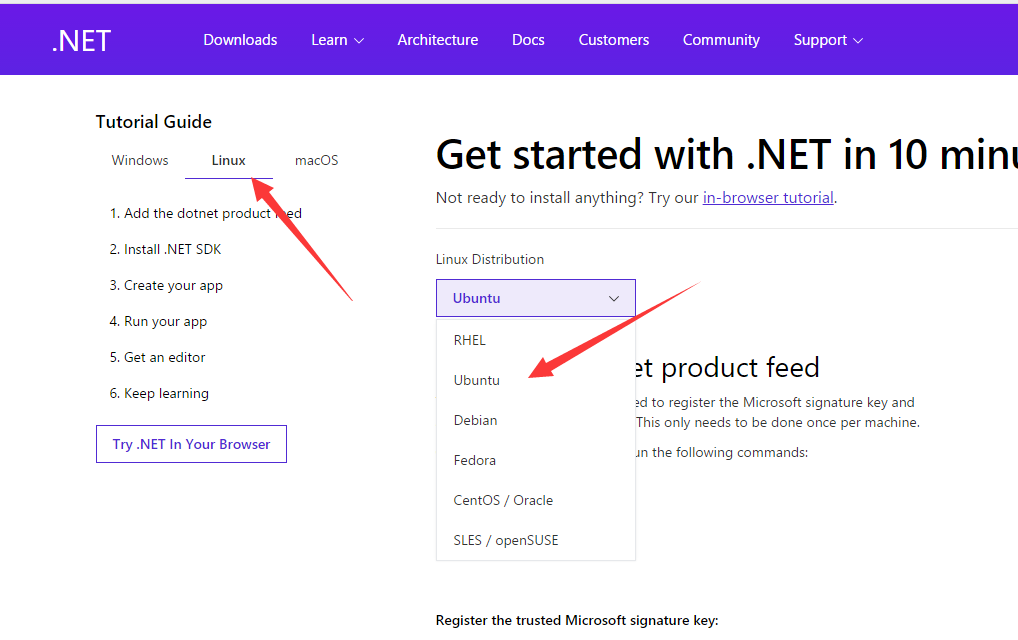
然后咱们既然用的asp.net core,也就需要安装相关的环境了,啥也不说,.net corea安装说明(官方文档),选择相应的版本就好

1、Add the dotnet product feed
开始按官方文档安装,有问题找官网准没错
root@ubuntu:/# curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > microsoft.gpg root@ubuntu:/# sudo mv microsoft.gpg /etc/apt/trusted.gpg.d/microsoft.gpg

很好,你已经成功地吸引了我的注意力,这里提示说没有安装curl,那就按它的提示安装喽,遇到选择就按“y”确认
root@ubuntu:/# apt install curl
然后再来一次
root@ubuntu:/# curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > microsoft.gpg root@ubuntu:/# sudo mv microsoft.gpg /etc/apt/trusted.gpg.d/microsoft.gpg
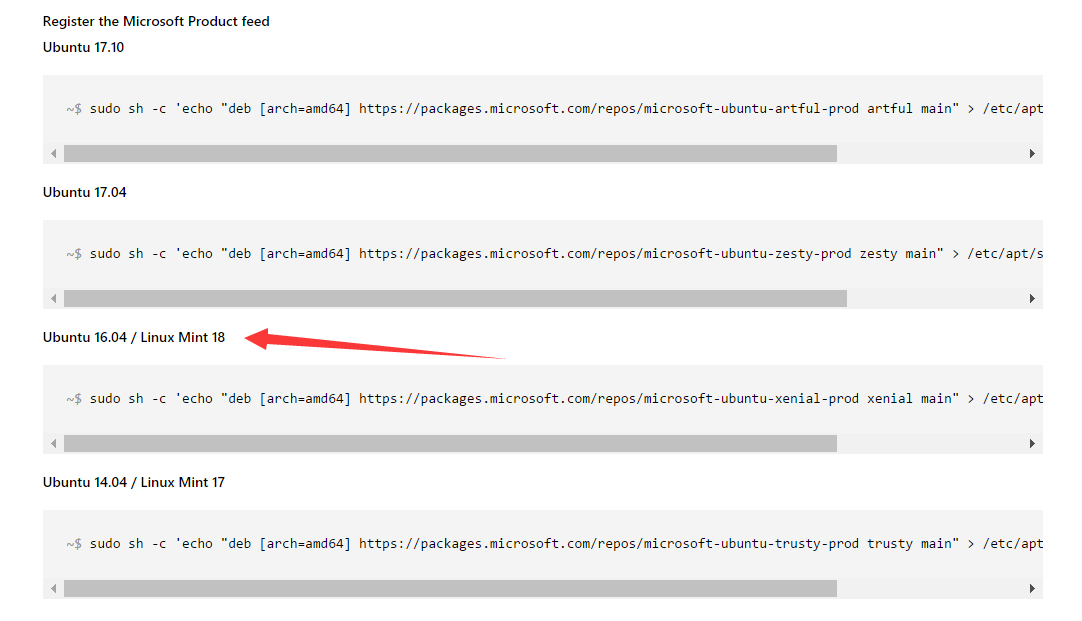
选择相应的Ubuntu版本

root@ubuntu:/# sudo sh -c 'echo "deb [arch=amd64] https://packages.microsoft.com/repos/microsoft-ubuntu-xenial-prod xenial main" > /etc/apt/sources.list.d/dotnetdev.list'
2、Install .NET SDK (遇到选择“y”确认)
root@ubuntu:/# sudo apt-get update
root@ubuntu:/# sudo apt-get install dotnet-sdk-2.0.2
3、Create your app(测试)
root@ubuntu:/# dotnet new console -o myApp
root@ubuntu:/# cd myApp
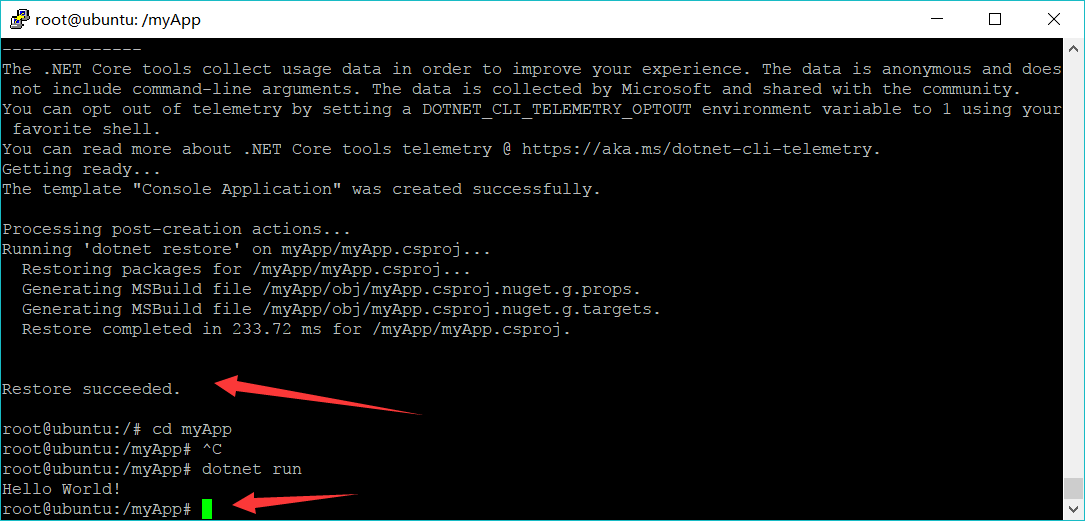
root@ubuntu:/myApp# dotnet run
看到这么两行,可以说是相当激动了,说明我们的,不,是我的.net core 环境搭建成功了!!

但是我要的是一个网站呢?别急,就来
root@ubuntu:/myApp# cd /home
root@ubuntu:/home# dotnet new razor -o aspnetcoreapp
root@ubuntu:/home# cd aspnetcoreapp
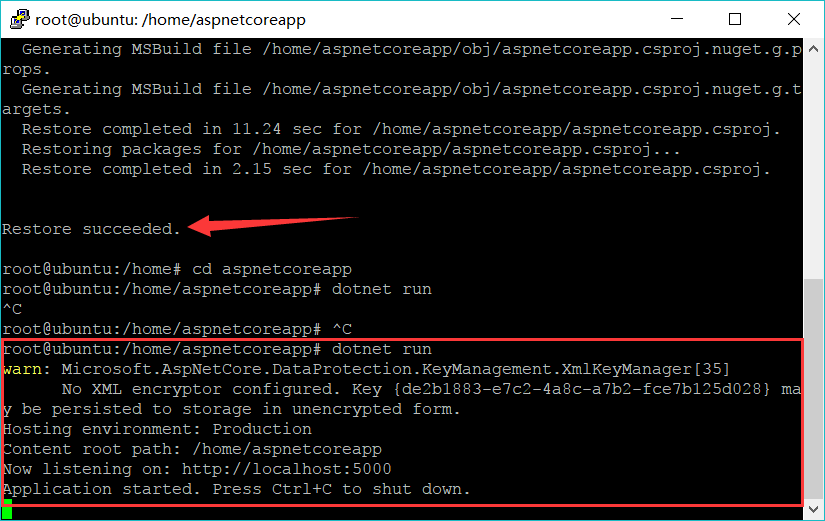
root@ubuntu:/home/aspnetcoreapp# dotnet run
看到这里我也是十分激动,一切顺利,红色框里表示正在监听本地的5000端口,说明网站已经运行起来了,然后我们就先退出一下,按照提示,Ctrl+C即可退出,但是请注意,这里只是用作测试用而已

如果想实实在在地在浏览器上看到网页,那咱们就去下一节看看吧 安装jexus,接着走!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号