ASP.NET MVC图片管理(更新)
Insus.NET在ASP.NET MVC专案中,实现了图片管理,上传,预览,显示,删除等功能,还差一个功能,就是更新图片的功能,那这次来完成它。你可以先参考前2篇
《ASP.NET MVC图片管理(上传,预览与显示)》http://www.cnblogs.com/insus/p/4620420.html 和
《ASP.NET MVC图片管理(删除)》http://www.cnblogs.com/insus/p/4623507.html 。我们也是在这些基础上进行完善的。
在数据库中创建更新存储过程:

-- ============================================= -- Author: Insus.NET -- Create date: 2015-07-09 -- Description: Update image. -- ============================================= CREATE PROCEDURE [dbo].[usp_ImageStore_Update] ( @ImageStore_nbr INT, @Name [nvarchar](50), @MimeType [nvarchar](50), @Content [image] ) AS UPDATE [dbo].[ImageStore] SET [Name] = @Name,[MimeType] = @MimeType,[Content] = @Content WHERE [ImageStore_nbr] = @ImageStore_nbr GO
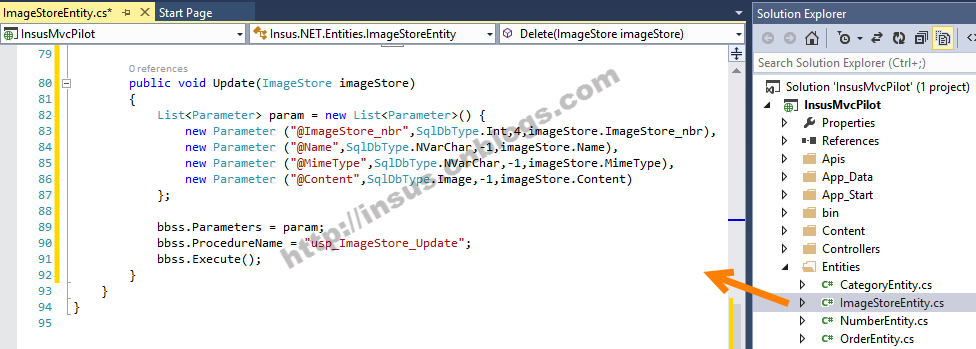
在实体Entity类ImageStoreEntity.cs添加一个更新方法,为控制器服务:
在更新功能方面,Insus.NET也提供几种方法来实现,你择优而参考。
第一种是按普通方式,是在另外一个视图更新,也就是说,我们点击链接,转向另外一个视图进行更新,更新完毕,转回原始页。
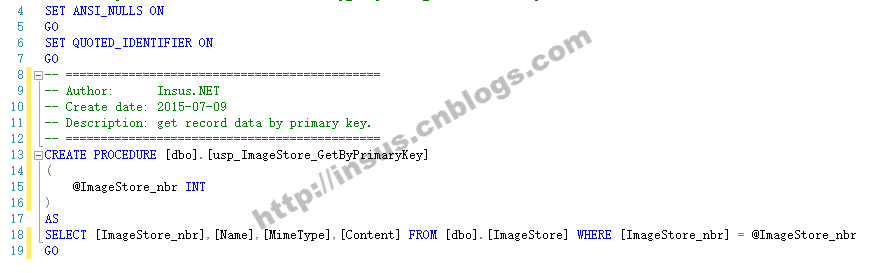
由于在编辑的视图中,还想显示这笔记录的信息,因此我们把这笔记录搜索出来。还需得写另外一个存储过程:

SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO -- ============================================= -- Author: Insus.NET -- Create date: 2015-07-09 -- Description: get record data by primary key. -- ============================================= CREATE PROCEDURE [dbo].[usp_ImageStore_GetByPrimaryKey] ( @ImageStore_nbr INT ) AS SELECT [ImageStore_nbr],[Name],[MimeType],[Content] FROM [dbo].[ImageStore] WHERE [ImageStore_nbr] = @ImageStore_nbr GO
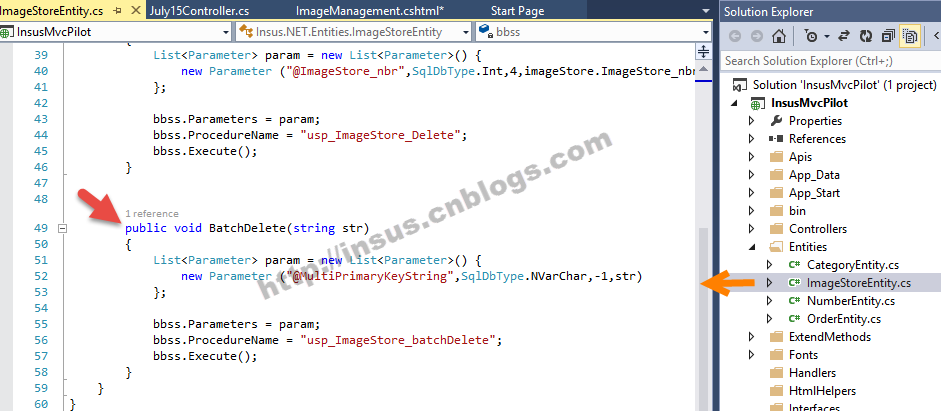
我们应该养成一个习惯,有添删除存储过程,Entity类也应该有相应修改:
上面获取单笔记录,是在编辑视图加载时,也把此笔记录显示出来。
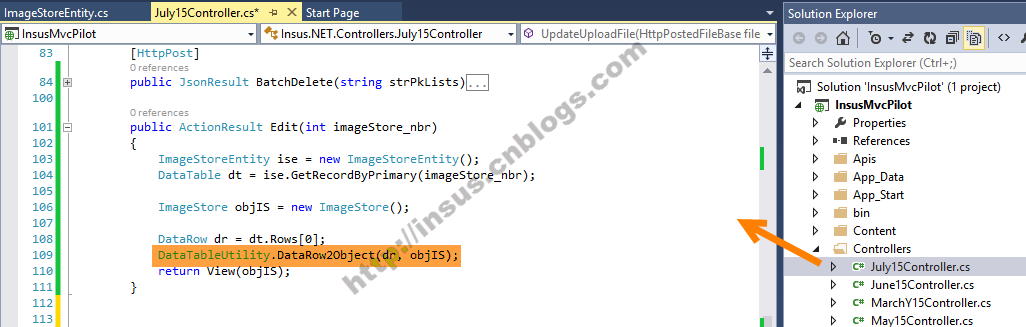
好了,我们可以创建控制的视图Action了:
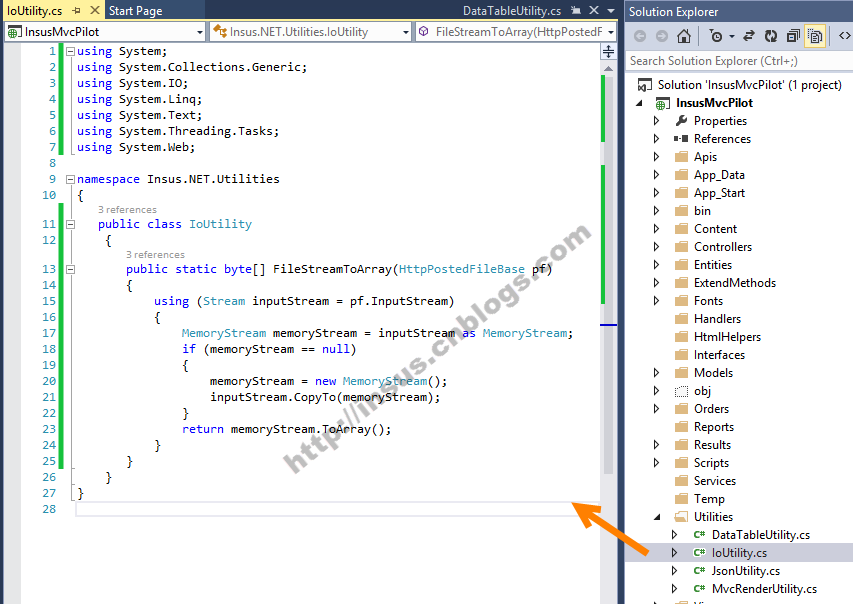
上面#109行代码,有一个方法,它是将DataRow数据行转换为对象,以本例,它就是ImageStore对象。方法详细,可参考下面:
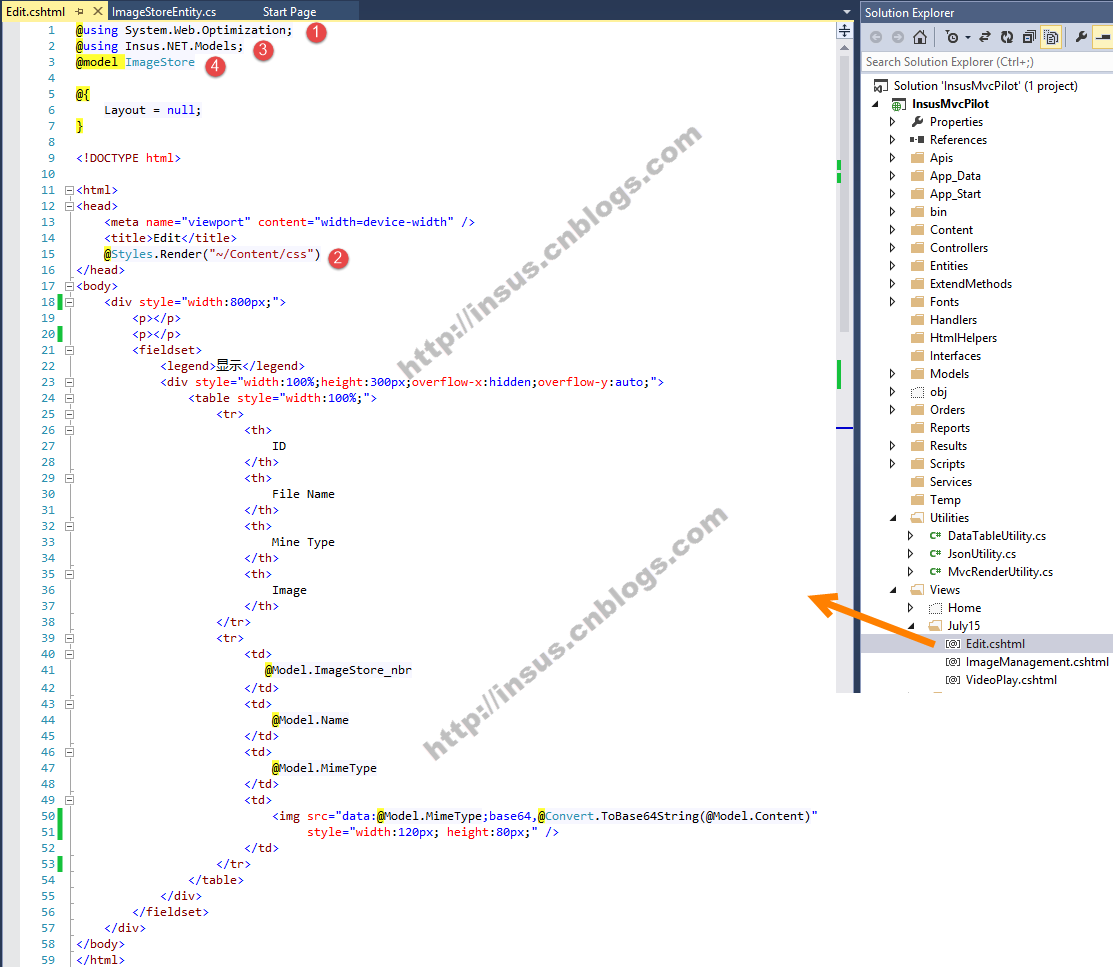
创建一个Edit视图:
现在我需要回至前些天好的页面ImageManagement.cshtml的数据显示做编辑链接:
现在来运行上面的程序,看看效果:
结查还行。现在在Edit视图添加图片编辑功能,首先去数据创建更新的存储过程:
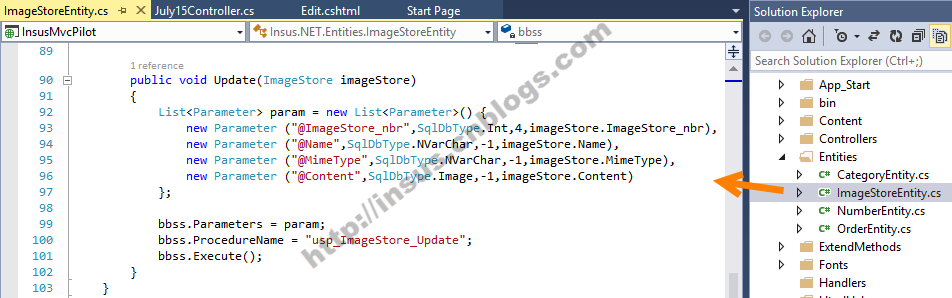
修改MVC程序的实体Entity:
基本上完成了,看看运行时的效果,演示中所选择图片来源于Insus.NET的微博(新浪,腾讯)和QQ空间:
http://weibo.com/104325017
http://t.qq.com/leo_insus
http://user.qzone.qq.com/104325017/main

嗯,达到想象中的结果。
接下来,我们一个一个对上面例子中,有哪些不足或是问题,尽量解说与解决。先看看上面的最后一个演示,返回前一页时,内容需要Refresh之后,才获取最新数据,我们需要在Edit视图中,添加一个返回按钮或超链接:
再来看看动态演示:
这样传递参数,用户也可以直接修改参数据,当输入一个不存在的主键值时,程序直接抛出异常。
There is no row at position 0.
这是因为数据库根本不存在此记录,返回空行记录给程序。因此我们添加一个判断在控制器中:
再来测试另外一种情况,如果用户知道Edit视图,直接访问,而不是从ImageManagement视图中链接点击来转向呢?或是删除参数,也会出现异常。
The parameters dictionary contains a null entry for parameter 'imageStore_nbr' of non-nullable type 'System.Int32' for method 'System.Web.Mvc.ActionResult Edit(Int32)' in 'Insus.NET.Controllers.July15Controller'. An optional parameter must be a reference type, a nullable type, or be declared as an optional parameter.
Parameter name: parameters
看看:
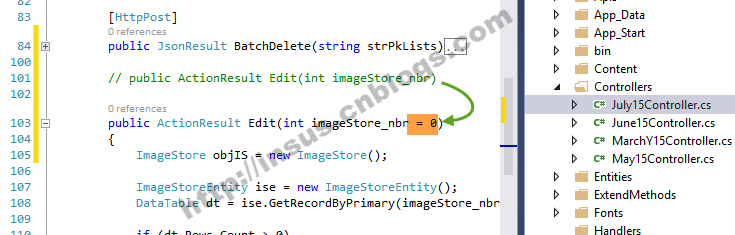
Insus.NET的也没有较好的办法来解决,不过Insus.NET的暂时的处理是设置一个默认值给这个Action操作参数。如下:
由于这个默认值,也是数据库中没有的主键值,它根据前面一个当主键值不存在时来处理。其实,你还可以添加一个判断,如果用户直接访问Edit视图,可以转导向真正源始视图ImageManagement:
好的,还测试一下刚才修改好的代码:
控制器中Edit视图操作代码:

public ActionResult Edit(int imageStore_nbr = 0) { if (Request.QueryString["imageStore_nbr"] == null) return RedirectToAction("ImageManagement"); ImageStore objIS = new ImageStore(); ImageStoreEntity ise = new ImageStoreEntity(); DataTable dt = ise.GetRecordByPrimary(imageStore_nbr); if (dt.Rows.Count > 0) { DataRow dr = dt.Rows[0]; DataTableUtility.DataRow2Object(dr, objIS); return View(objIS); } else { ContentResult cr = new ContentResult(); cr.Content = "不存在或错误的主键值。"; cr.ContentType = "text/plain"; cr.ContentEncoding = System.Text.Encoding.UTF8; return cr; } }
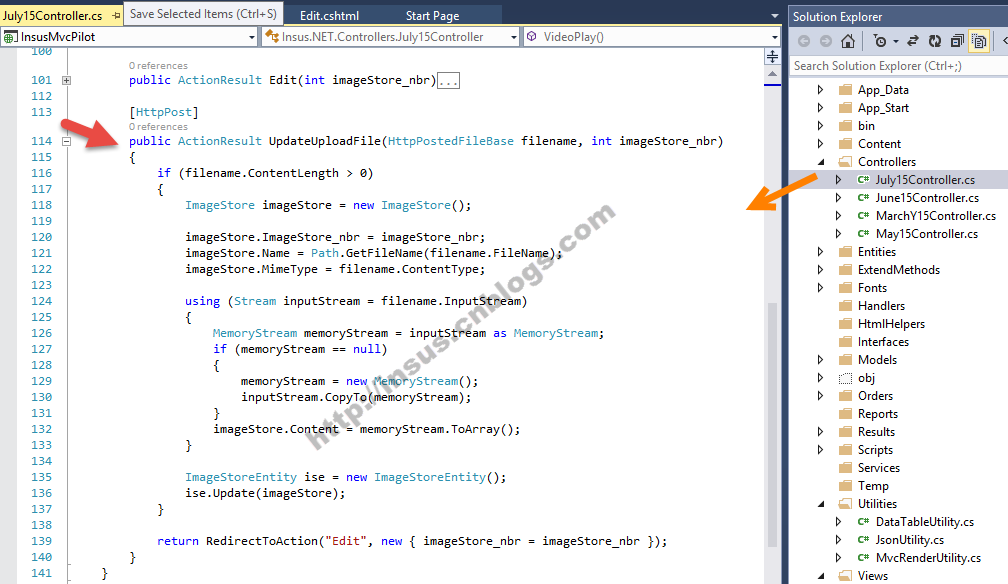
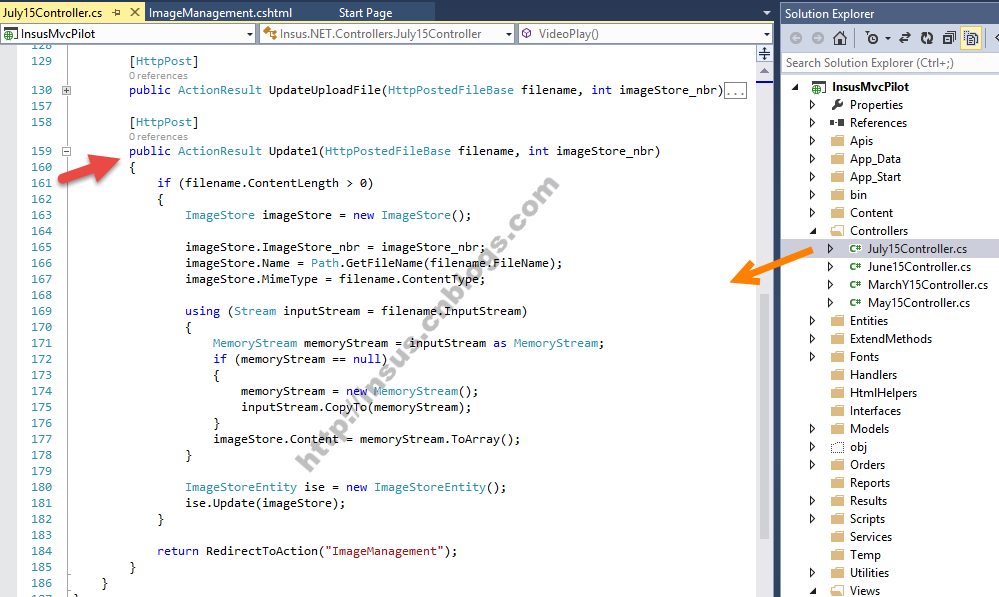
第二种更新方法,是在同一个视图,上传标签还是与添加功能共用一个。为了区别前面的操作方法,在控制器中,添加另外一个Action:
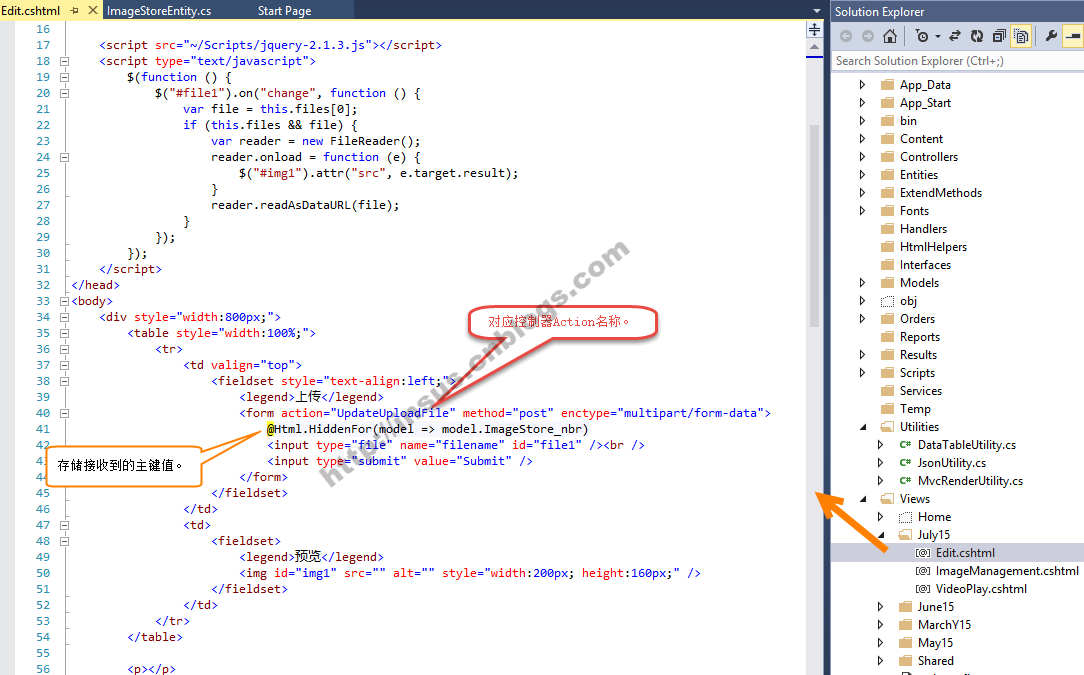
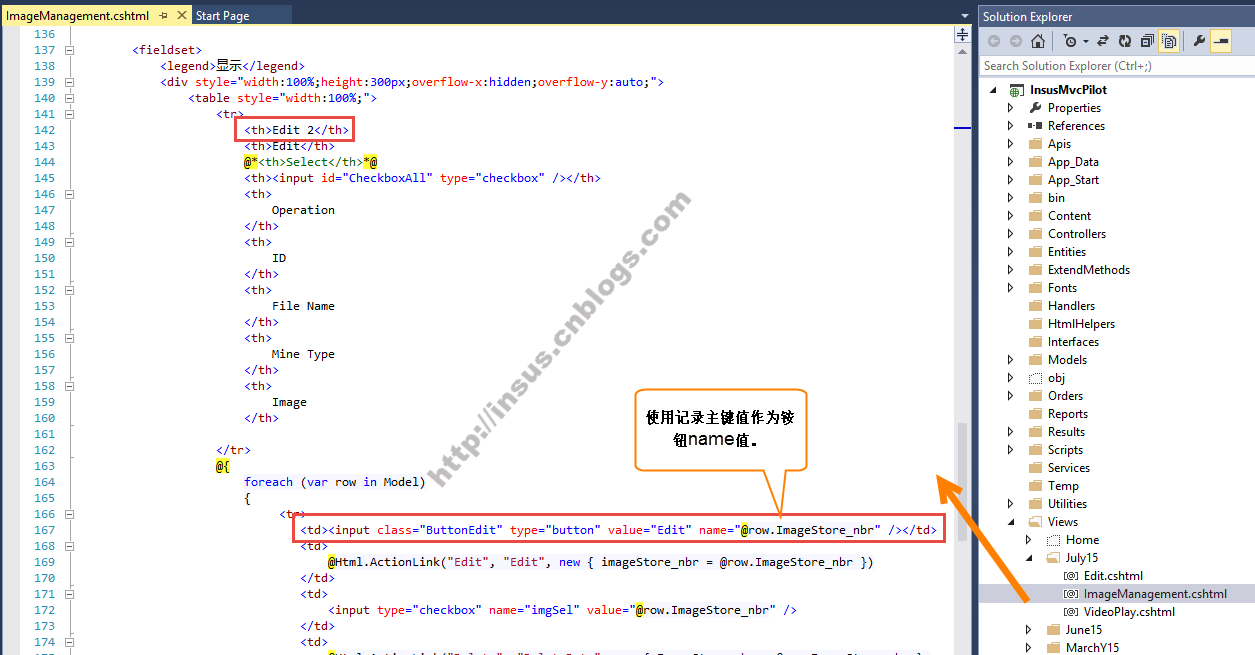
在视图Razor动态产的table中,添加一个列,在数据产生的行中,实现一个编辑铵钮:
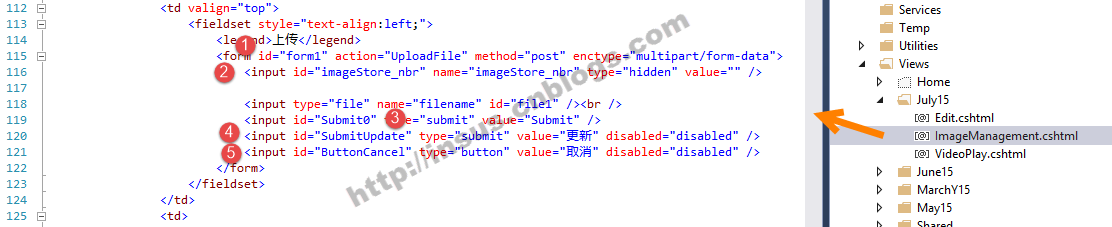
在form中,还需要添加两个铵钮,一个是更新,一个取消,还有一个原有标签需要修改,如下:
上面标记1,给form1添加一个属性id,是为了稍后我们在jQuery代码,动态更改form的Action名称。
标记2,添加一个html隐藏标签,是为了存储记录的主键值。
标记3,给原有submit标签添加一个id属性。
标记4与5,分别添加一个更新与取消html标签铵钮,它们初始状态是禁用了。也就是说一开始用户是无法点击的。
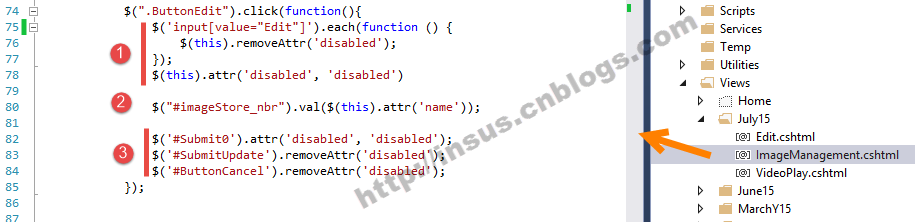
好了,现在我们需要分别实现这个3个铵钮的事件,先是编辑
上面代码示例了,标记1是当用户点击某行编辑的铵钮时,即时禁用当前的铵钮。
标记2,为隐藏标签赋值。
标记3,是启用更新与取消铵钮,还是添加上传铵钮禁用。
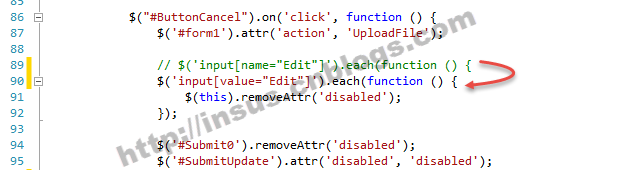
下面是取消铵钮jQuery事件:
当取消时,我们需要动态去修改form的action值,改为添加上传的action。
还要把用户点击编辑的铵钮状态由禁用改为启用。
第#95至#97行代码是把上传铵钮的状改为启用。取消与更新铵钮改为禁用。
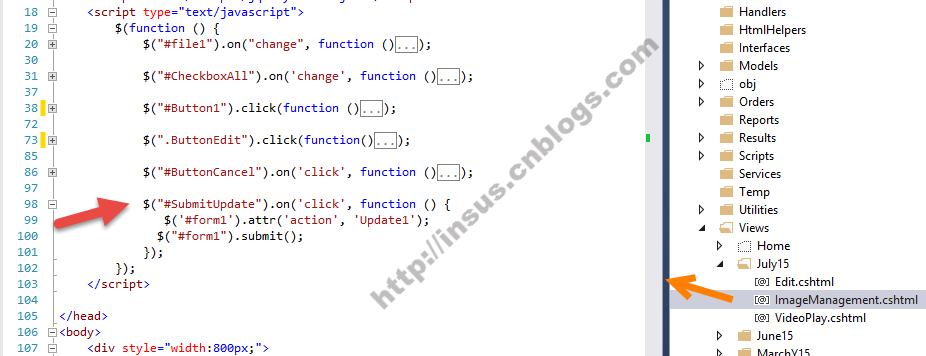
还有一个铵钮,是更新铵钮事件:
代码完成了,测试一下效果:
上面测试中,出现一点小问题,就是取消时,编辑铵钮状态并没有由禁用改为启用。我们修改正一下代码:
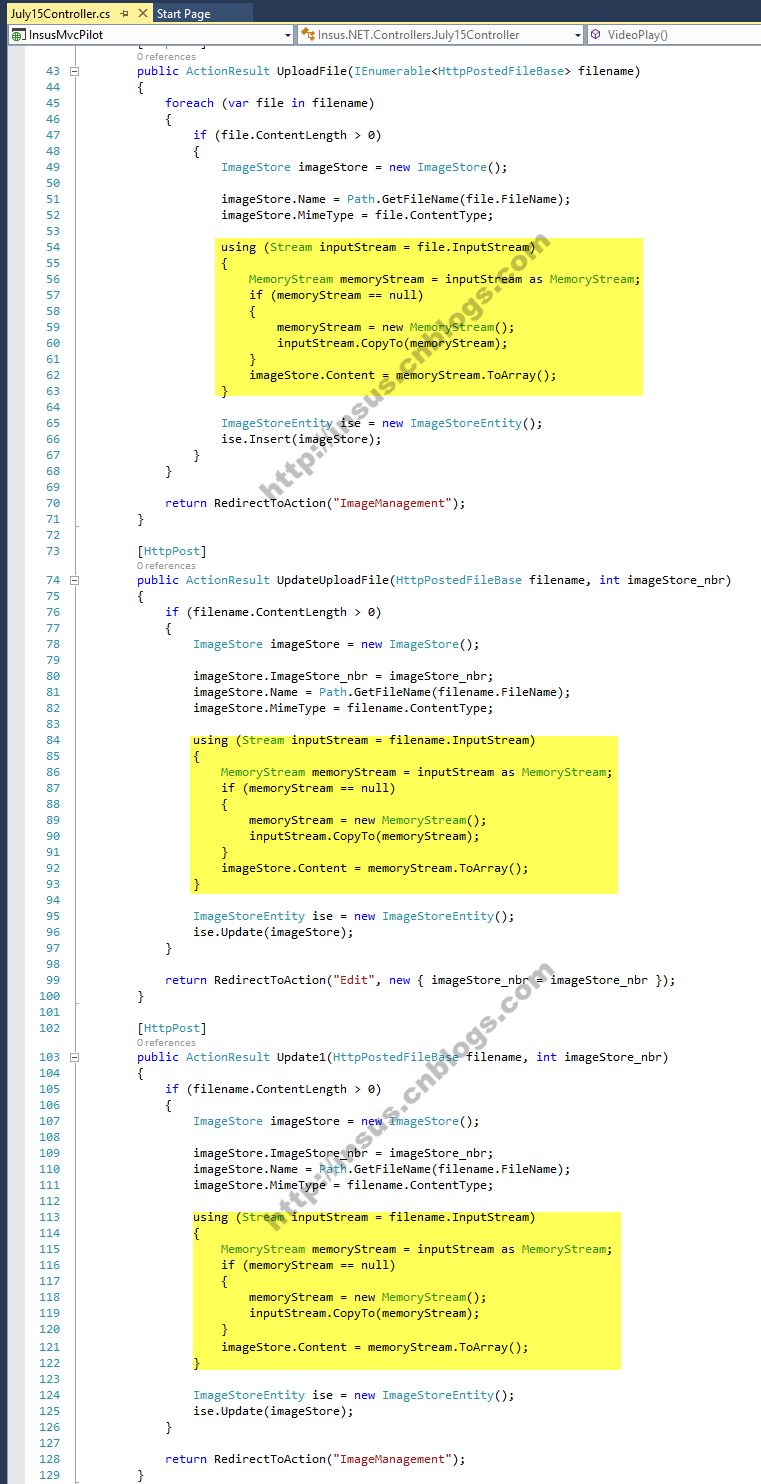
下面我们Review一下我们写好的程序,在控制器,由于使用了几个更新,有代码冗余:
本篇就列举两个例子算了,第三种更新方式,得需另起一篇,因为本篇已经太长了。
两种方式,各有所长,各有所短。你自己选择之。其中有出现异常处理方法,也许还有很不完美,但可以优化之。