ASP.NET MVC图片管理(删除)
上星期有写了一篇《ASP.NET MVC图片管理(上传,预览与显示)》http://www.cnblogs.com/insus/p/4620420.html 它只实现了上传功能,即时预览以及显示功能。今天我们来完成删除功能。
由于图片是以二进制存储在数据库中,这样删除是很方便的。只需删除数据库记录即可。
先在数据库创建一个存储过程:

CREATE PROCEDURE [dbo].[usp_ImageStore_Delete] ( @ImageStore_nbr INT ) AS DELETE FROM [dbo].[ImageStore] WHERE [ImageStore_nbr] = @ImageStore_nbr GO
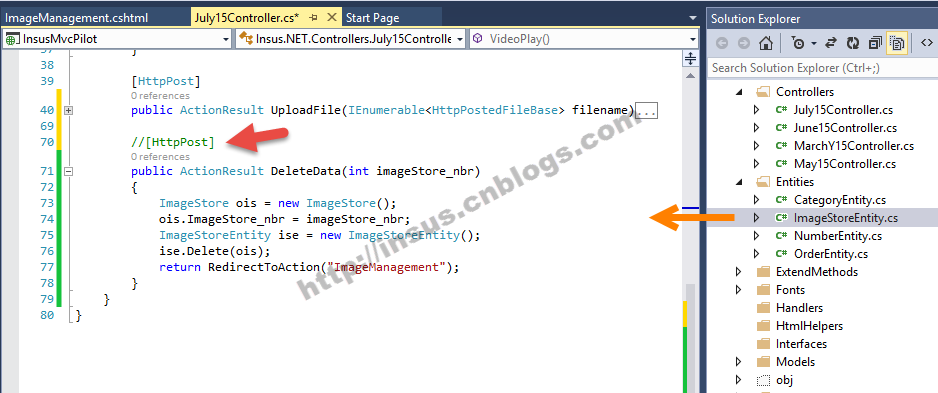
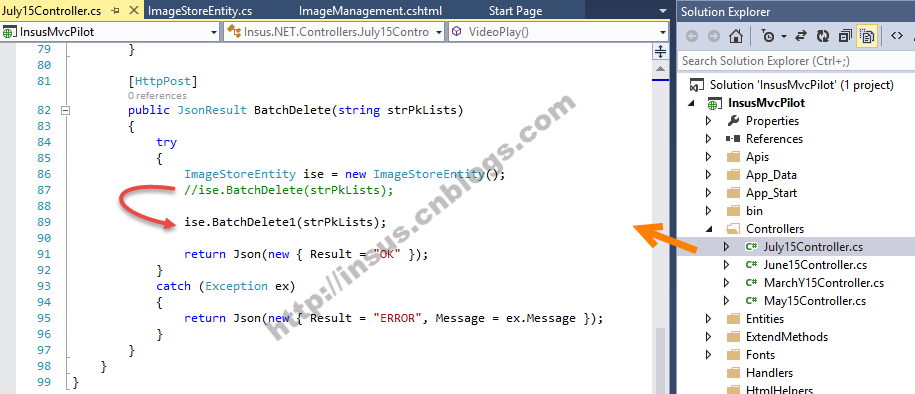
接下来,还需要在控制器创建Action操作:
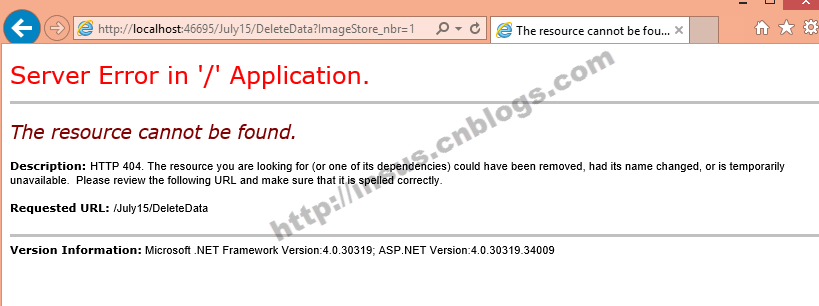
在#70代码中,由于我们使用链接来实现删除,没有post数据,因此操作不使用属性HttpPost。如果你使用的话,删除会有异常:The resource cannot be found.
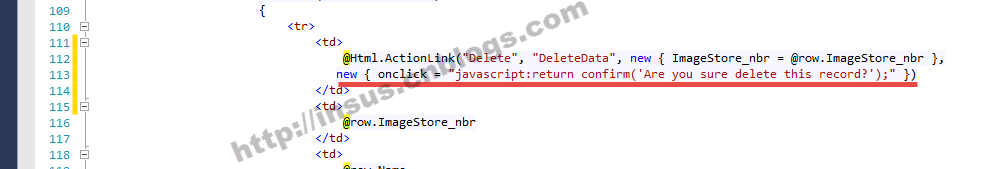
好了,在视图中,数据显示表,添加一列,如下高亮部位:
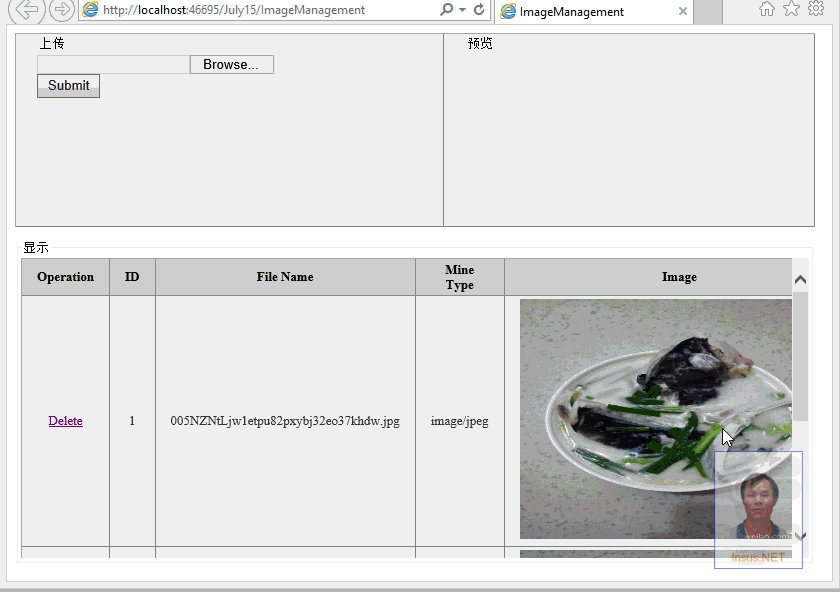
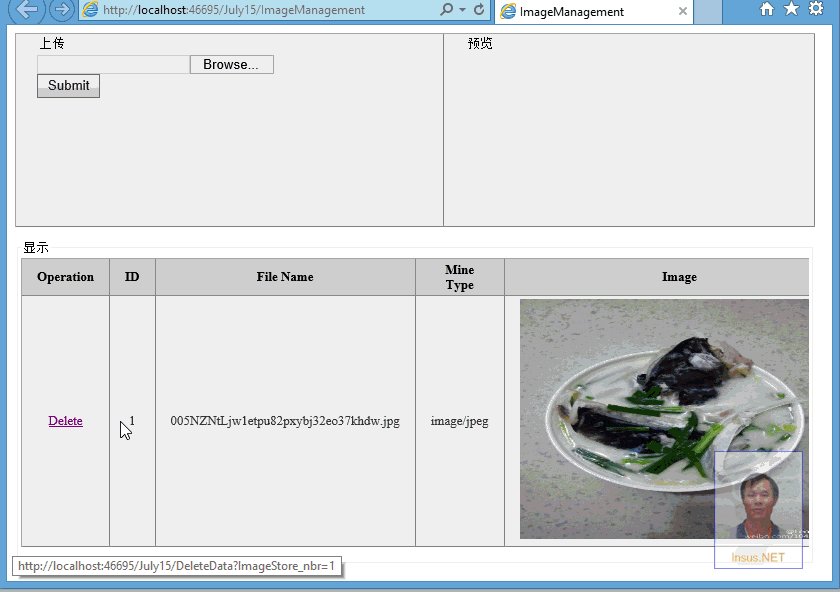
演示一下:
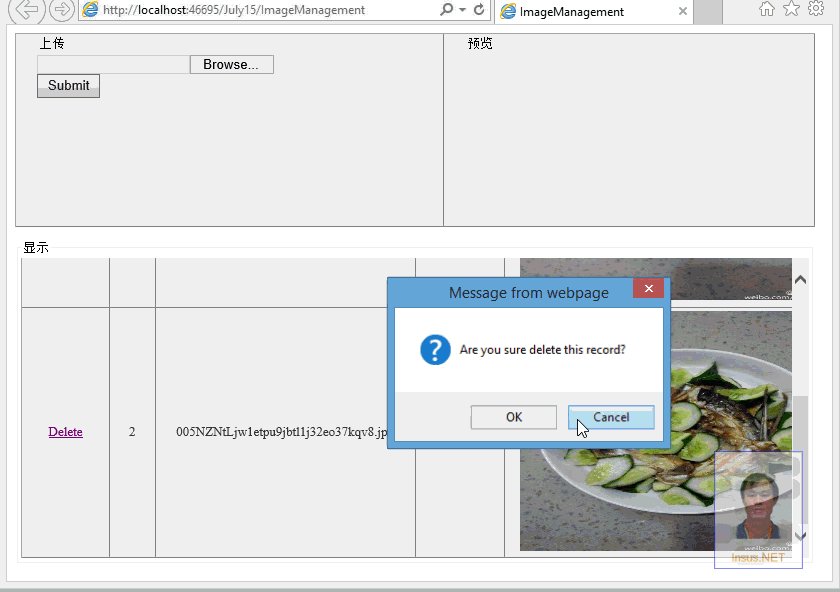
一点就删除了,再正常不过了,这样的设计没有半点人性化,让用户有确认或是后悔的选择。在删除的链接中,添加多一个参数htmlAttributes:
再看看效果:
一笔一笔记录删除,似乎有点不过隐,Insus.NET下面做一个批量删除演示。
实现这个功能,需要考虑一下,怎样处理选择的记录的主键值,收集与存储,以何方式传入至数据中去。ASP.NET MVC 做铵钮删除:
<input id="Button1" type="button" value="Delete" />
已经不是ASP.NET Form的Web Control。这是客户端标签,那就使用jQuery实现吧。
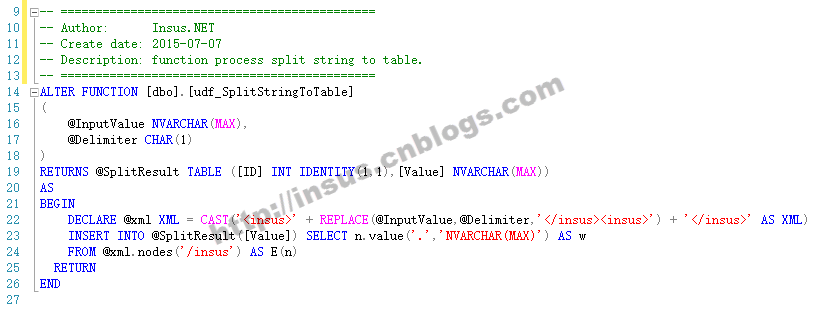
我们还是按上面的顺序,先在数据库层入手,写存储过程或处理传入的字符串开始。由于我们传入的字符串,如“2,5,4,10,25” ,写一个函数,把这些字符转换为一张数据表:
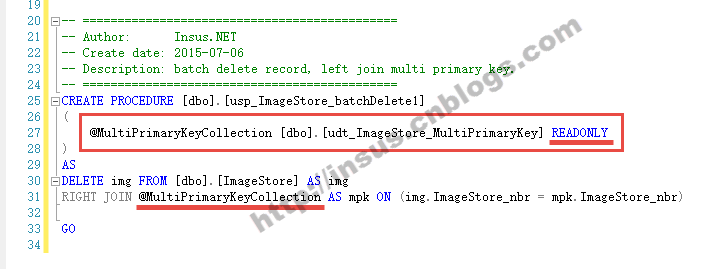
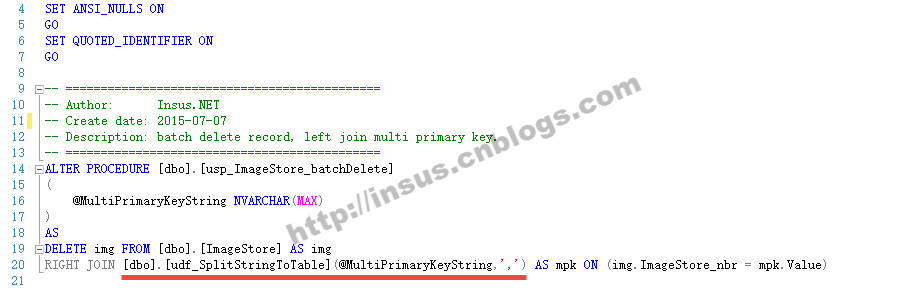
好了,写一个存储过程,是为了批量删除使用的:
上面画红线的部分,即是上面SQL自定义函数的应用。存储过程代码:

ALTER PROCEDURE [dbo].[usp_ImageStore_batchDelete] ( @MultiPrimaryKeyString NVARCHAR(MAX) ) AS DELETE img FROM [dbo].[ImageStore] AS img RIGHT JOIN [dbo].[udf_SplitStringToTable](@MultiPrimaryKeyString,',') AS mpk ON (img.ImageStore_nbr = mpk.Value)
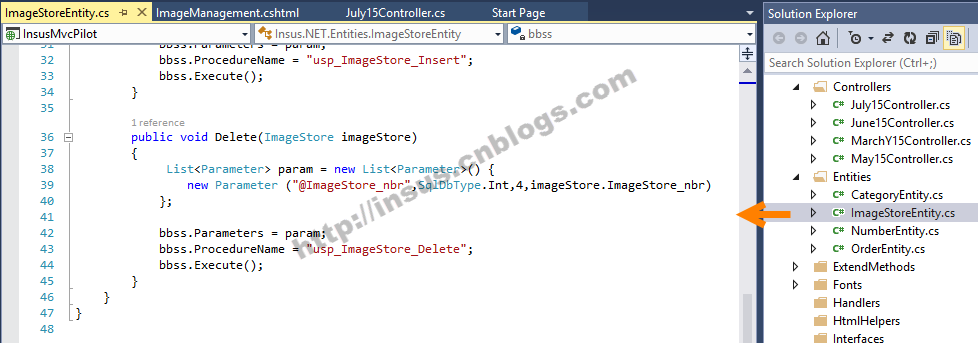
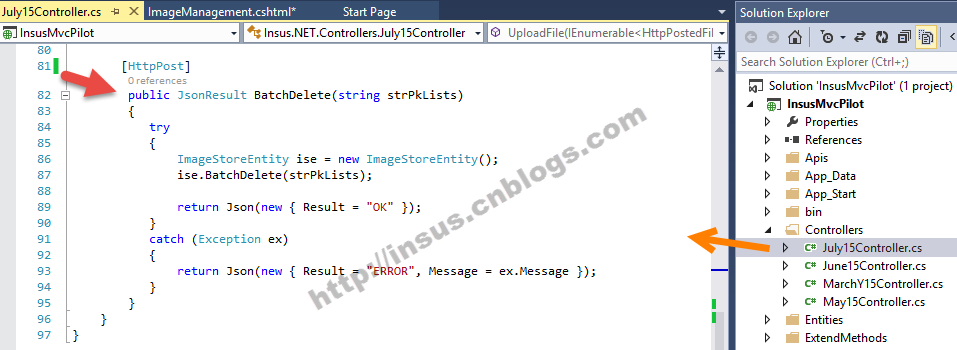
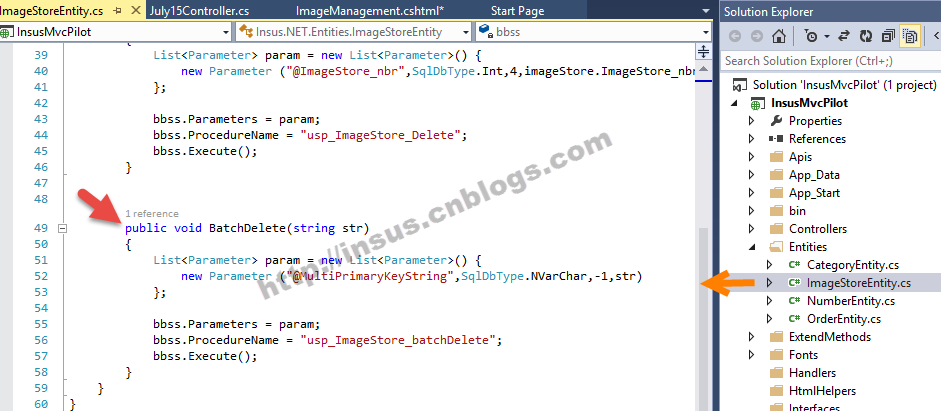
开发转至ASP.NET MVC,有Entity写批量删除的方法:
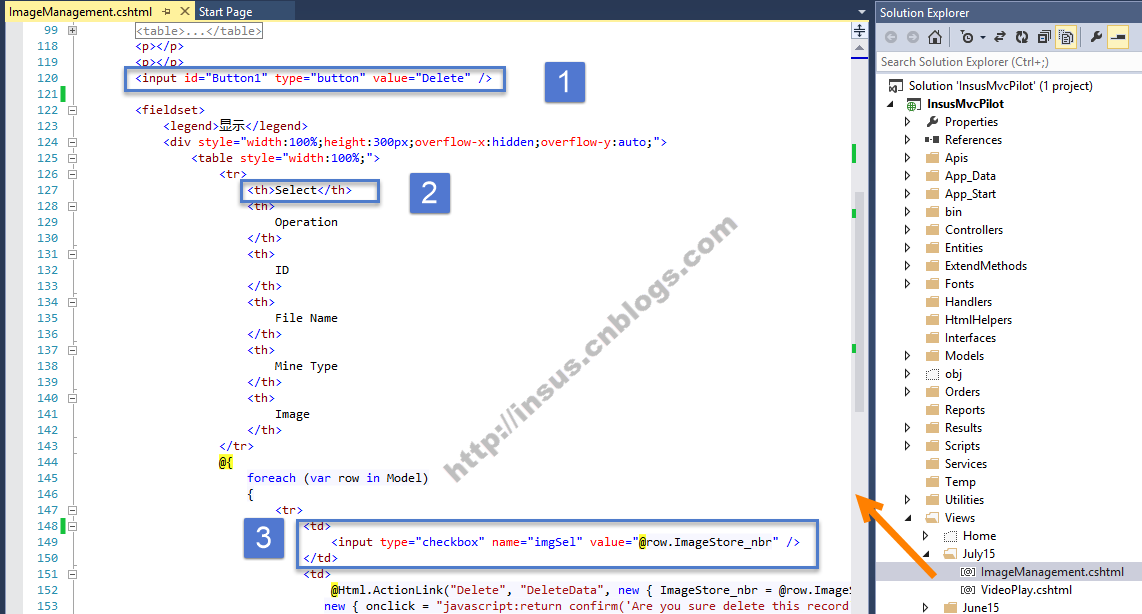
Ok,主要的工作还是视图,我们需要修改html和添加jQuery代码,不急一样一样来。添加一个铵钮标签以及Checkbox:
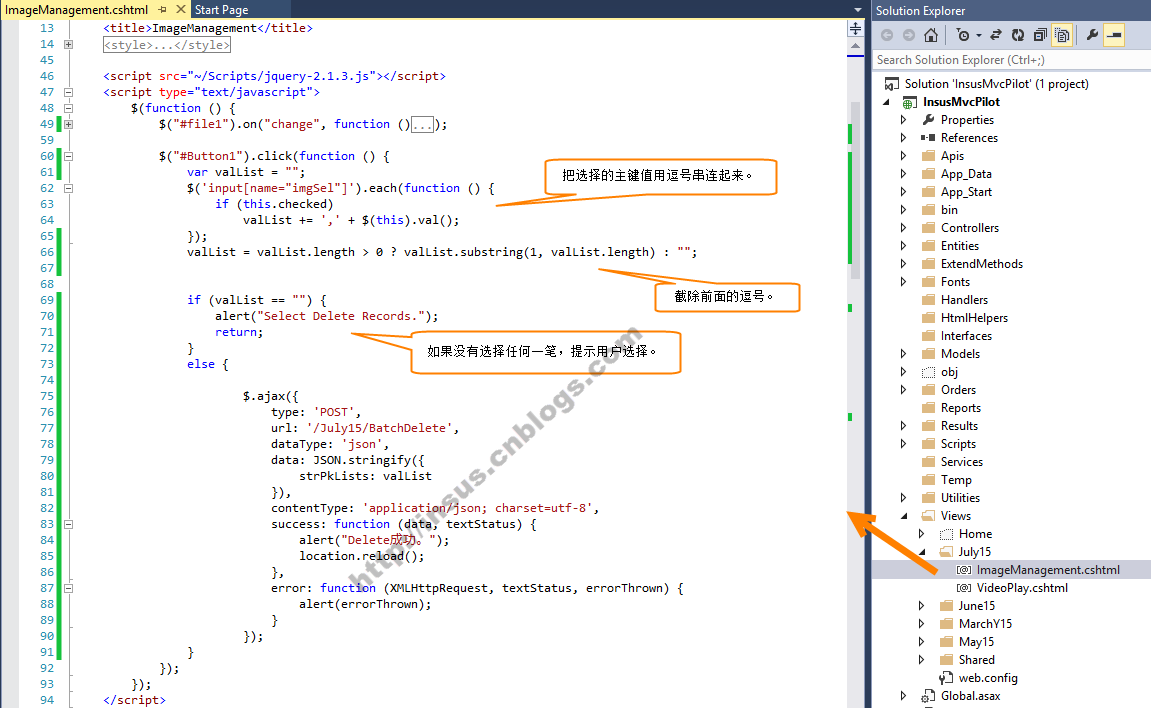
实现jQuery代码:
没有问题,能正常删除记录。不过还是没有后悔提示,让用户确认之后,才正确删除,添加一行代码:
再次演示:
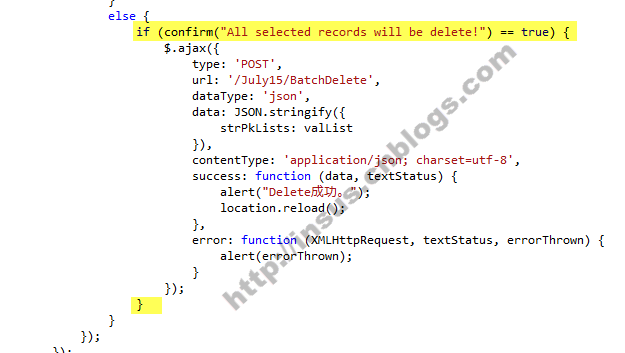
jQuery Button的事件代码:

$("#Button1").click(function () {
var valList = "";
$('input[name="imgSel"]').each(function () {
if (this.checked)
valList += ',' + $(this).val();
});
valList = valList.length > 0 ? valList.substring(1, valList.length) : "";
if (valList == "") {
alert("Select Delete Records.");
return;
}
else {
if (confirm("All selected records will be delete!") == true) {
$.ajax({
type: 'POST',
url: '/July15/BatchDelete',
dataType: 'json',
data: JSON.stringify({
strPkLists: valList
}),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
alert("Delete成功。");
location.reload();
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(errorThrown);
}
});
}
}
});
不管怎样,我们开发程序,均是为了高效与介面友好。上面批理删除,我们是把所有选择的主键值串连一起传入数据库中,那是为了高效。不必有程序中循环分别传入数据库中去。在较高一些版本的数据库,还有另外一法,也是Insus.NET较常用的方法。就是把所有选择的主键值放在一个DataTable中,然后把这个DataTable传入数据库中。
你可以有数据库自定义一个数据类型,这个类型其实就是DataTable的结构。
在MVC的实体(Entity)中代码参考下面#59~#78,其中#61,62是定义一个DataTable。#64是把字符串根据 “,” 分割为阵列。#66~69是循环阵列把值存储DataTable中。
在控制器中,我们稍修改一下操作:
OK了,最后一个实例动画演示就不上了。跟上面的演示是一样了。整篇中,也许还写不够完整。但是Insus.NET所掌握的,均分享于此,望你有所了解有所收获......
以下内容于2015-07-07 14:20分添加:
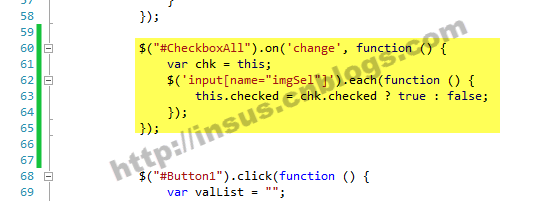
博文发表完之后,才发现还有一个小功能没有实现,就是在表顶放一个全选的checkbox。没有问题,现补充上来,让其更全面:
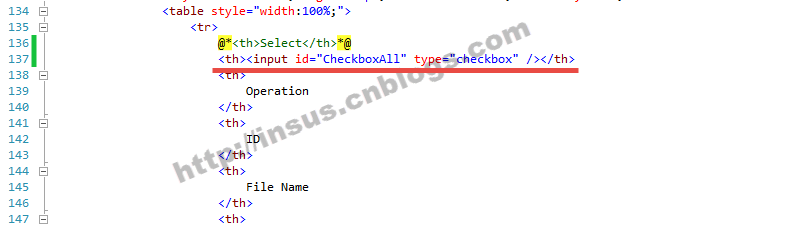
在html修改,添加checkbox:
写jQuery代码,也是相当简单: