ASP.NET MVC应用程序展示RDLC报表
学习ASP.NET MVC这样久,在学习,练习与应用过程中,觉得很多知识与以前的ASP.NET多有区别,但是实现操作起来,细处又有许多相近的地方。
本篇跟大家一起学习RDLC报表,是在ASP.NET MVC应用程序中实现。在实现过程中,Insus.NET也将把一些常见的问题列举与提供解决方法。
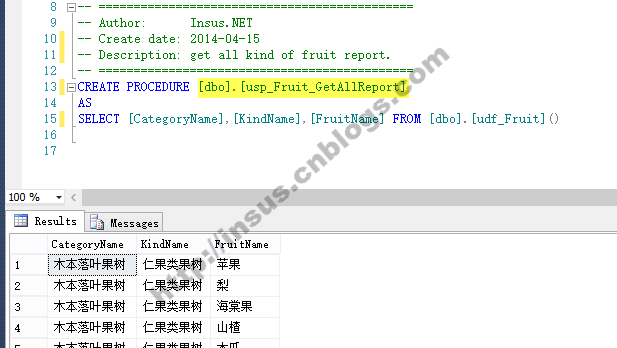
首先我们在数据库准备数据,表,存储过程等,数据应用以前练习的数据,写一个存储过程好了。
在ASP.NET MVC应用程序目录结构下的Entities下,找到以前写好的一个Entity,添加一个方法即可:
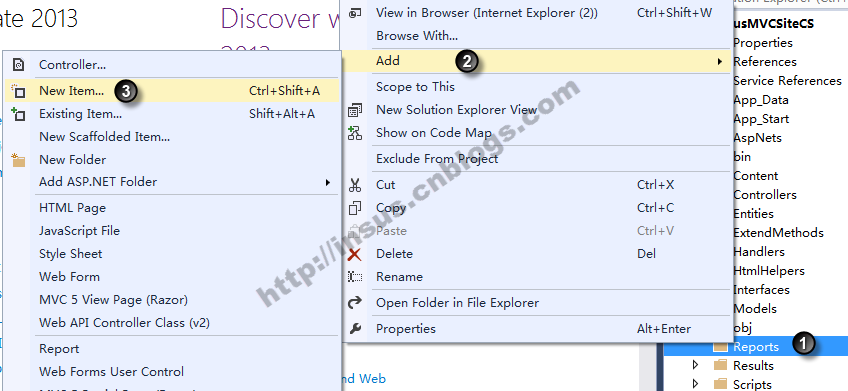
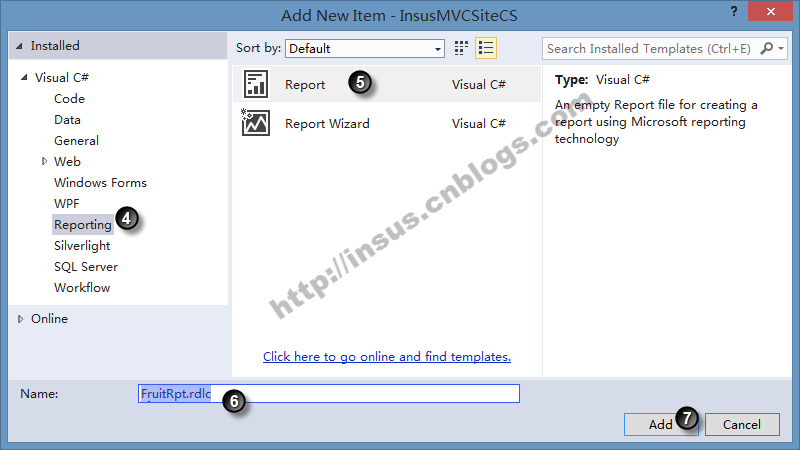
在应用程序的Reports下,开始创建RDLC报表:
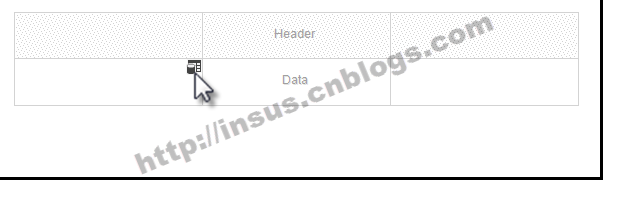
选择左边的Table工具,在右边的Design中,拖下一个表格。

放开mouse左键之后,会出现下面的对话框:
如果放开mouse左键之后,上面的对话没有出现,用mouse点击Data表格,如下:
也会出现菜单:
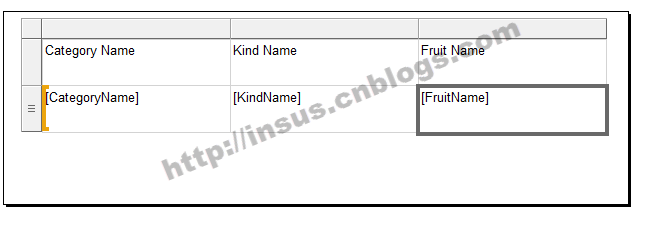
在表格中,选择需要显示的字段,并保存:
接下来,我们创建一个RdlcView.aspx网页,将用来加载RDLC报表:
在RdlcView.aspx.cs,写程序:
在控制器中,创建一个Action,其中,可以看到怎样加载aspx网页,更多相关练习,可以参考:
《念念不忘,ASP.NET MVC显示WebForm网页或UserControl控件》 http://www.cnblogs.com/insus/p/3641610.html
《ASP.NET MVC显示UserControl控件(扩展篇)》http://www.cnblogs.com/insus/p/3642634.html
《ASP.NET MVC加载ASCX之后,并为之赋值》http://www.cnblogs.com/insus/p/3643254.html
《ASP.NET MVC加载用户控件后并获取其内控件值或赋值》http://www.cnblogs.com/insus/p/3644602.html
创建一个视图:
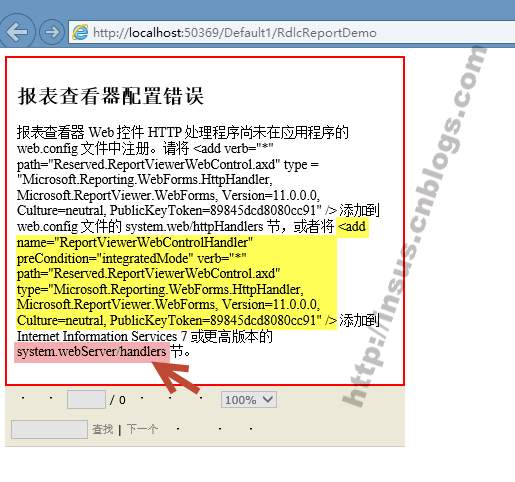
我们浏览看看效果,但在网页运行时,出现一个异常:
参照Heighlight的部分,添加至Web.config中:

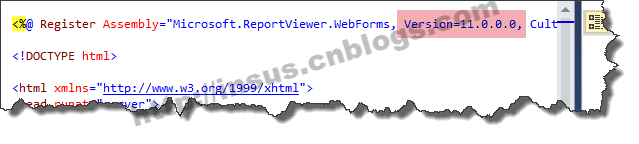
<system.webServer> <handlers> <add name="ReportViewerWebControlHandler" preCondition="integratedMode" verb="*" path="Reserved.ReportViewerWebControl.axd" type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=11.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" /> </handlers> </system.webServer>
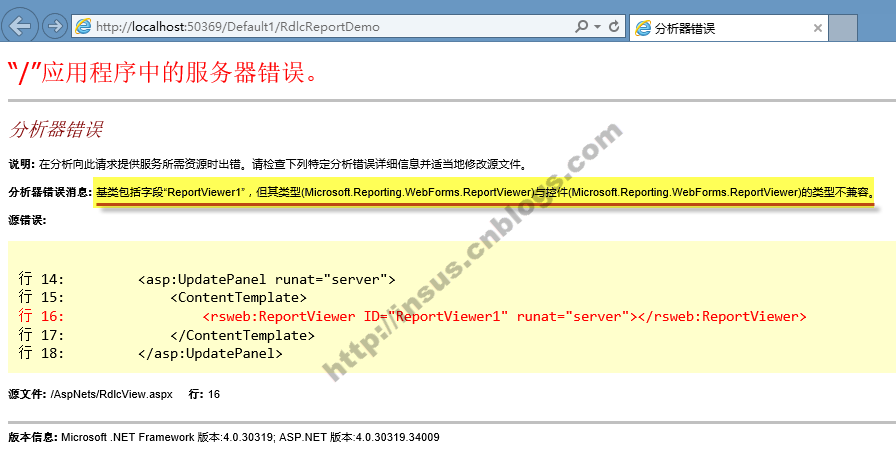
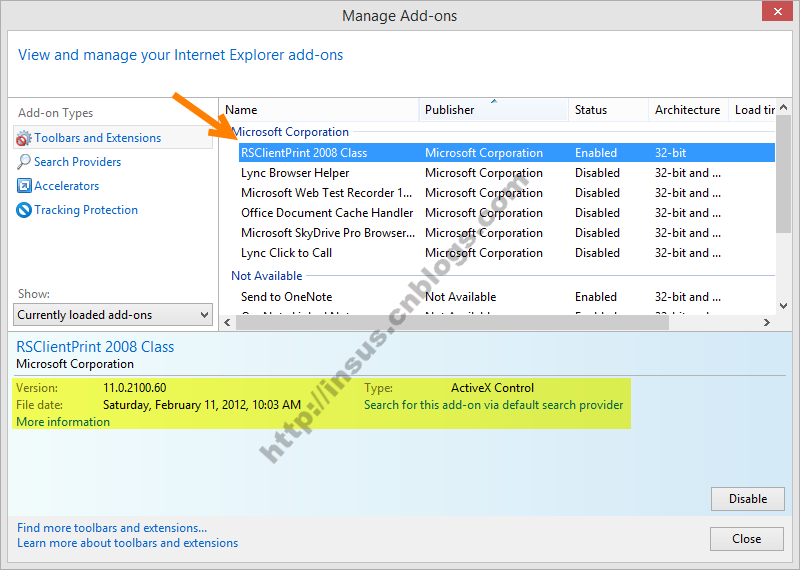
再次运行,又出现另外一个异常:
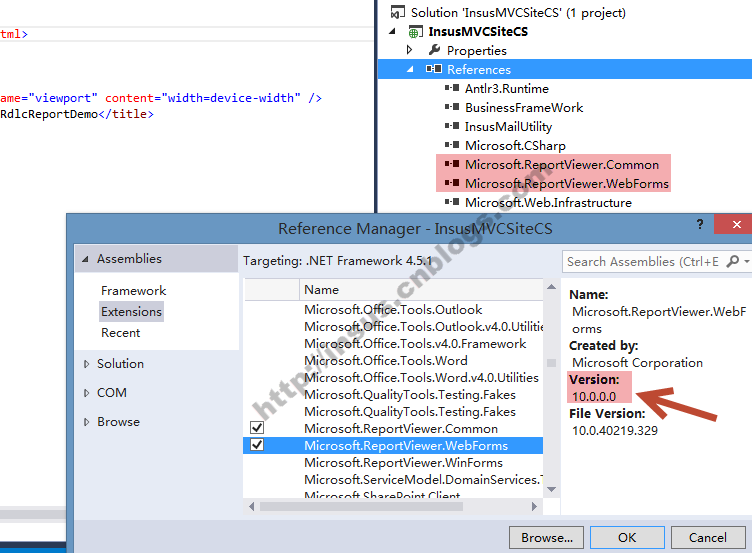
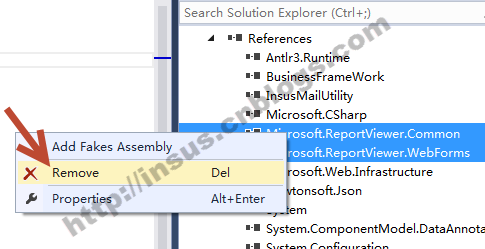
解决方法,在References,检查相关的Microsoft.ReportViewer.Common和Microsoft.ReportViewer.WebForms版本:
回过头去看看刚才我们拖Reportviewer时,它的版本是什么:
一个是10版本,另一个是11版本,我们移除References的
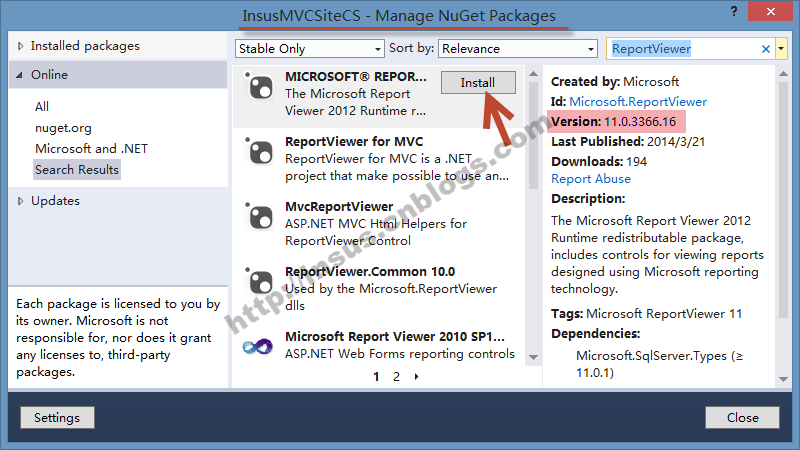
使用NuGet安装相匹配的版本:
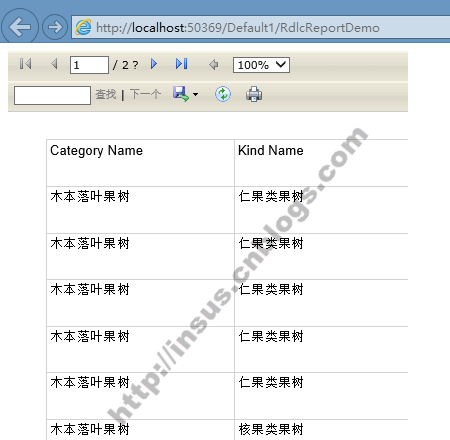
再次浏览,成功了:
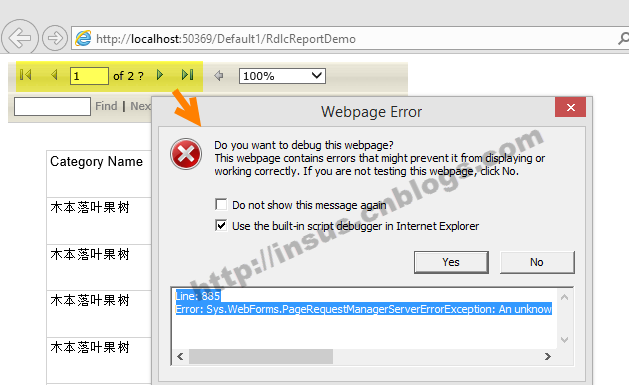
点击下一页,又发生一个异常:
错误的信息:
Line: 885
Error: Sys.WebForms.PageRequestManagerServerErrorException: An unknown error occurred while processing the request on the server. The status code returned from the server was: 404
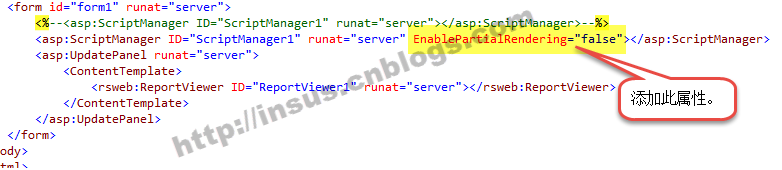
解决它,在ScriptManager语法中,清加一个属性:EnablePartialRendering="false"
点击打印:
还可以导出Word,PDF和Excel: