MVC应用程序显示上传的图片
前两篇《MVC应用程序实现上传文件》http://www.cnblogs.com/insus/p/3590907.html和《MVC应用程序实现上传文件(续)》http://www.cnblogs.com/insus/p/3594834.html,我们练习了上传文件,当然上传图片也是一样。
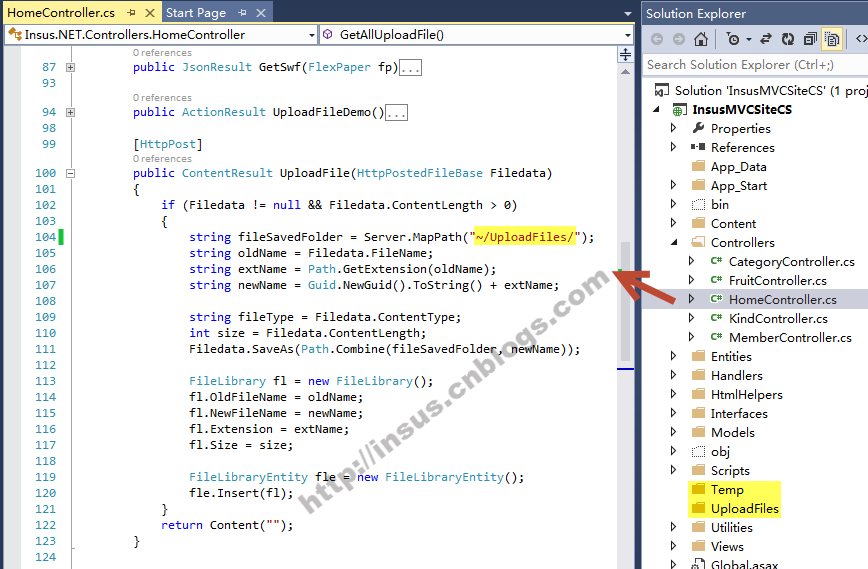
此篇我们练习,怎样在MVC应用程序中显示用户上传的图片。为了接近更真实的练习,Insus.NET决定对以前的程序修改一下,就是上传的目录把原来的Temp目录改为UploadFiles目录。也就是说,Temp目录保留,在应用程序中,添加多一个UploadFiles目录。
改好了,现在可以开如新篇,先在数据库中,创建两个存储过程[dbo].[usp_FileLibrary_GetAll]:
和[dbo].[usp_FileLibrary_GetByPrimaryKey]:
两个存储过程都有说明其的作用与功能。
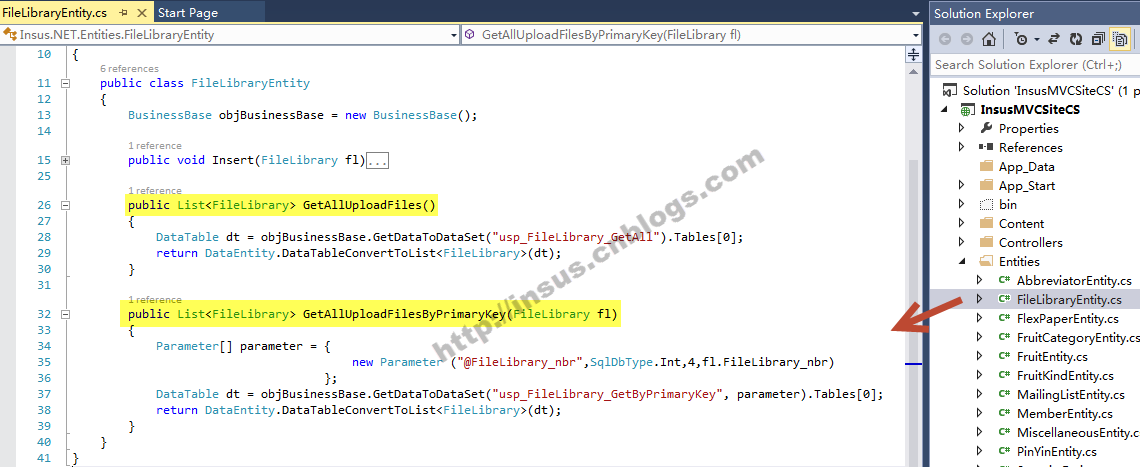
写好存储过程,现在需要在MVC应用程序中,找到FileLibraryEntity.cs来,添加此两个存储过程的使用:
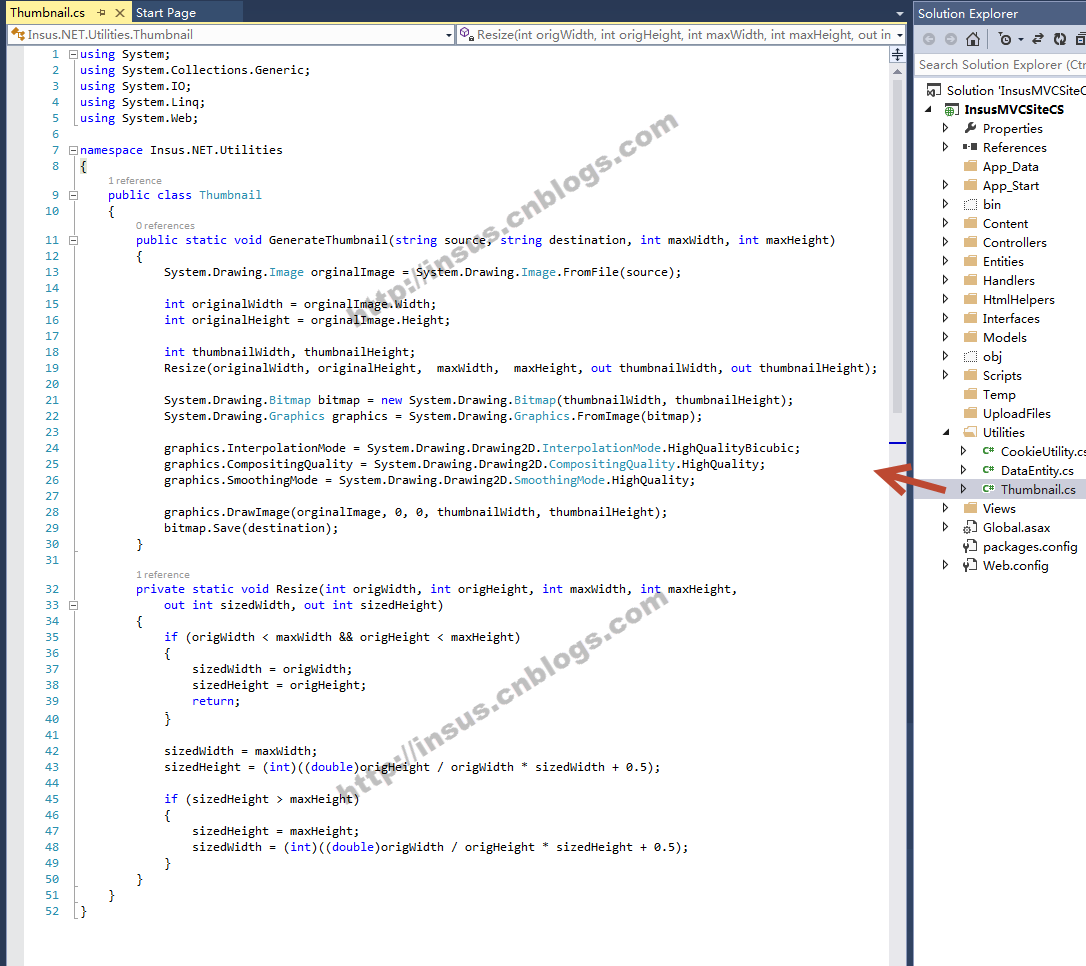
在MVC中显示图片,第一次呈现给用户看到的,不是原图尺寸,应该是缩略图,用户点击图片查看之后,再看到的,才是原图大小。因此,Insus.NET写一个Utility,是在用户浏览时,图片产生一个缩略图至Temp目录中。也就是文章开头,需要改目录的原因。因为Temp目录将来会存储很多临时文件,系统也会定时删除或是清空它。
下面是缩略图产生的函数:
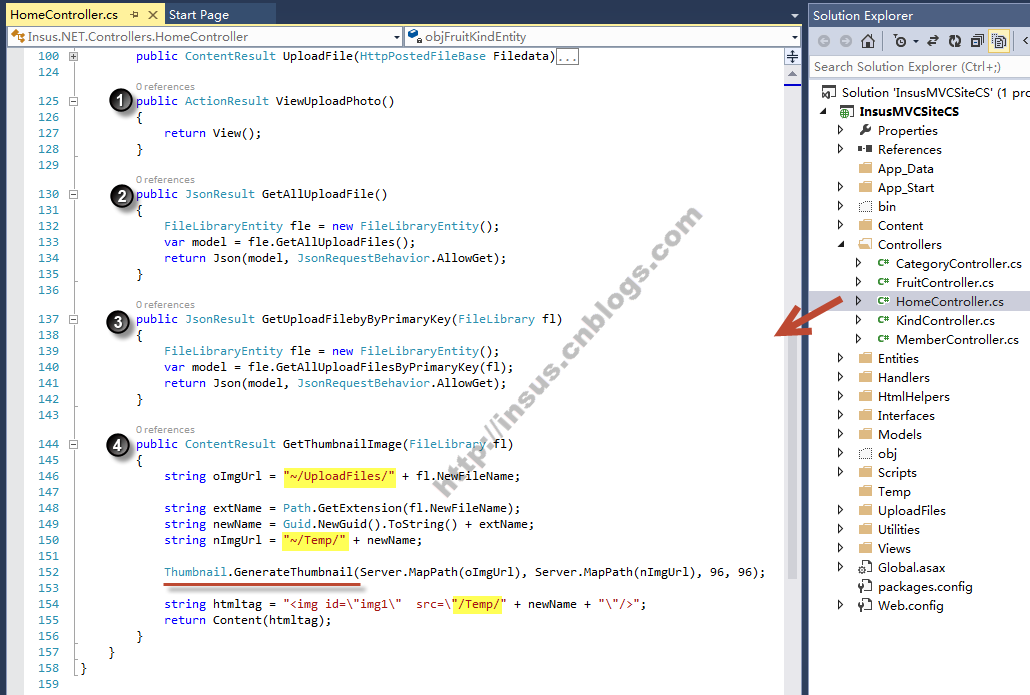
在应用程序中,找到HomeController.cs并打开,按下面的几个步骤,添加Action或是xxxResult方法:
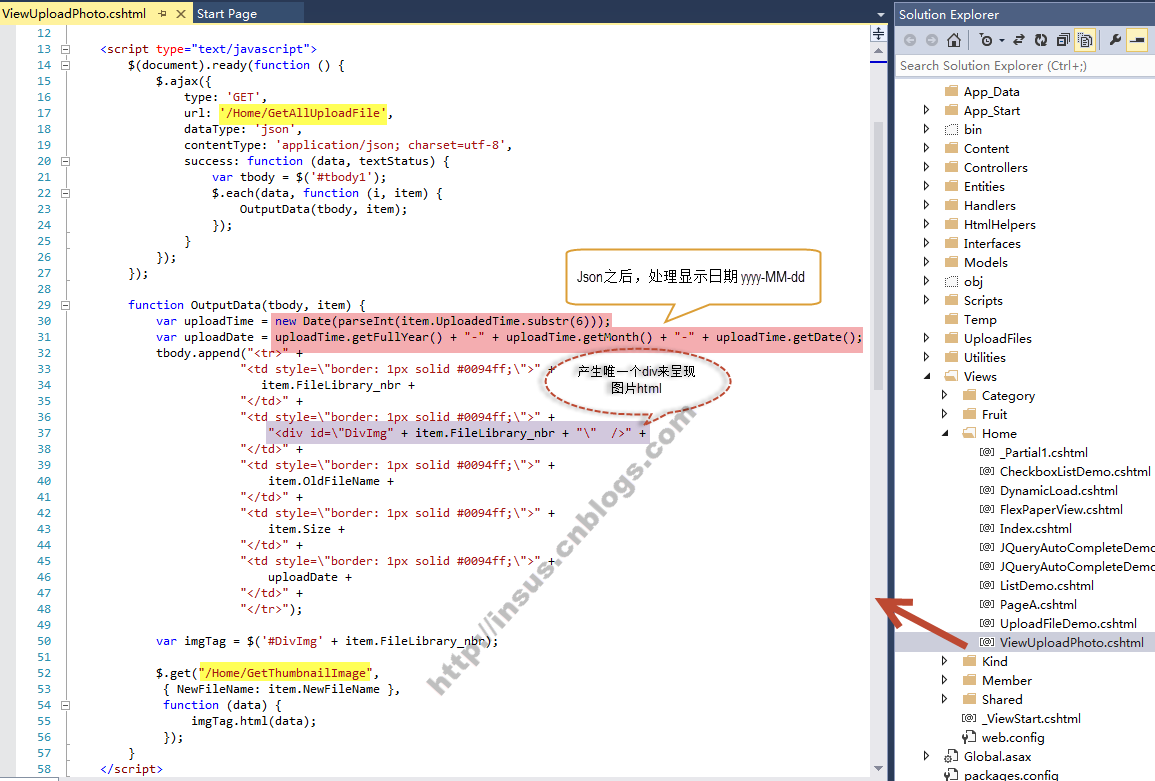
创建一个新视图:
现在我们可以写jQuery,去获取数据库数据与显示上传文件夹中相应的图片:
算完成了,显示原图,此篇暂时略过,下面是动画演示实时效果: