MVC应用程序,动态创建单选列表(RadioButtonList)
单选列表是多个选项,让用户选择一个。MVC应用程序开发中,少之不了。下面就来练习之个小功能。
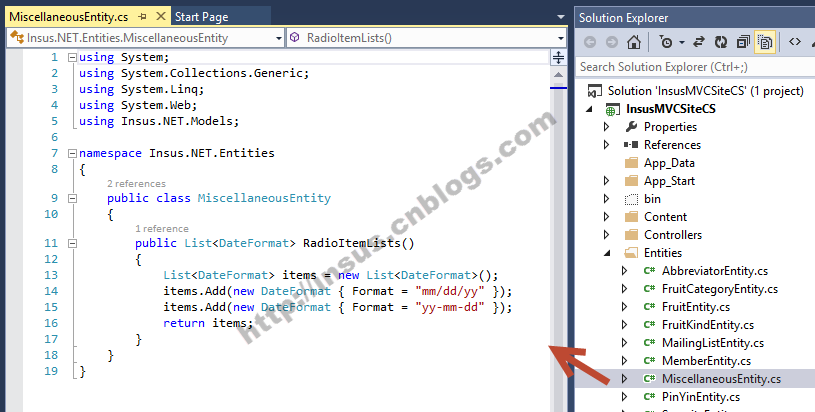
这个练习,Insus.NET想实现一个日期显示的格式。在MVC中,得需从model开始创建:
再创建一个Entity,这个Entity(实体)将为单选列表提供数据源:
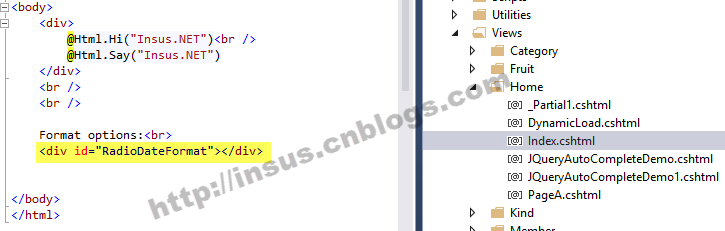
打开以前练习时,创建好的一个视图Views\Home\Index.cshtml,添加一个div标签,好让Radio动态添加时,能加载于此。
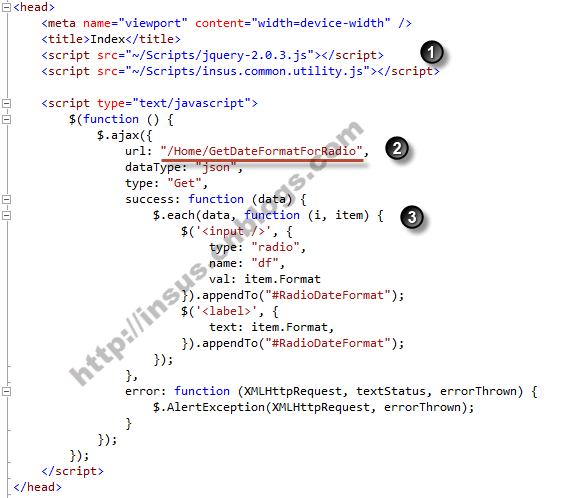
下面可以开始写jQuery代码:
#1引用jQuery的js库。
#2获取单选列表的数据源。
#3循环产生单选项Radio。
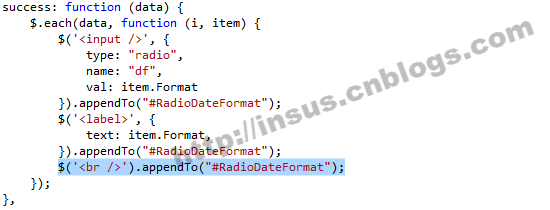
当前是水平显示选项,如果你想实现垂直显示,需要在jQuery代码中的#3部分,添加一句:
$('<br />').appendTo("#RadioDateFormat");







 浙公网安备 33010602011771号
浙公网安备 33010602011771号