MVC登录前准备写好cookie
Insus.NET写过一系列的MVC的练习,昨天学习了jQuery的验证《在MVC应用程序中使用jQuery的验证》http://www.cnblogs.com/insus/p/3462641.html 和今天较早时候显示服务端的自定义异常信息的《jQuery显示SQL存储过程自定义异常信息》http://www.cnblogs.com/insus/p/3463685.html ,有实现了会员注册,现在我们可以实现会员登录。在实现这之前,得先做一些准备,如果把登录的信息存储起来,好做验证之用。
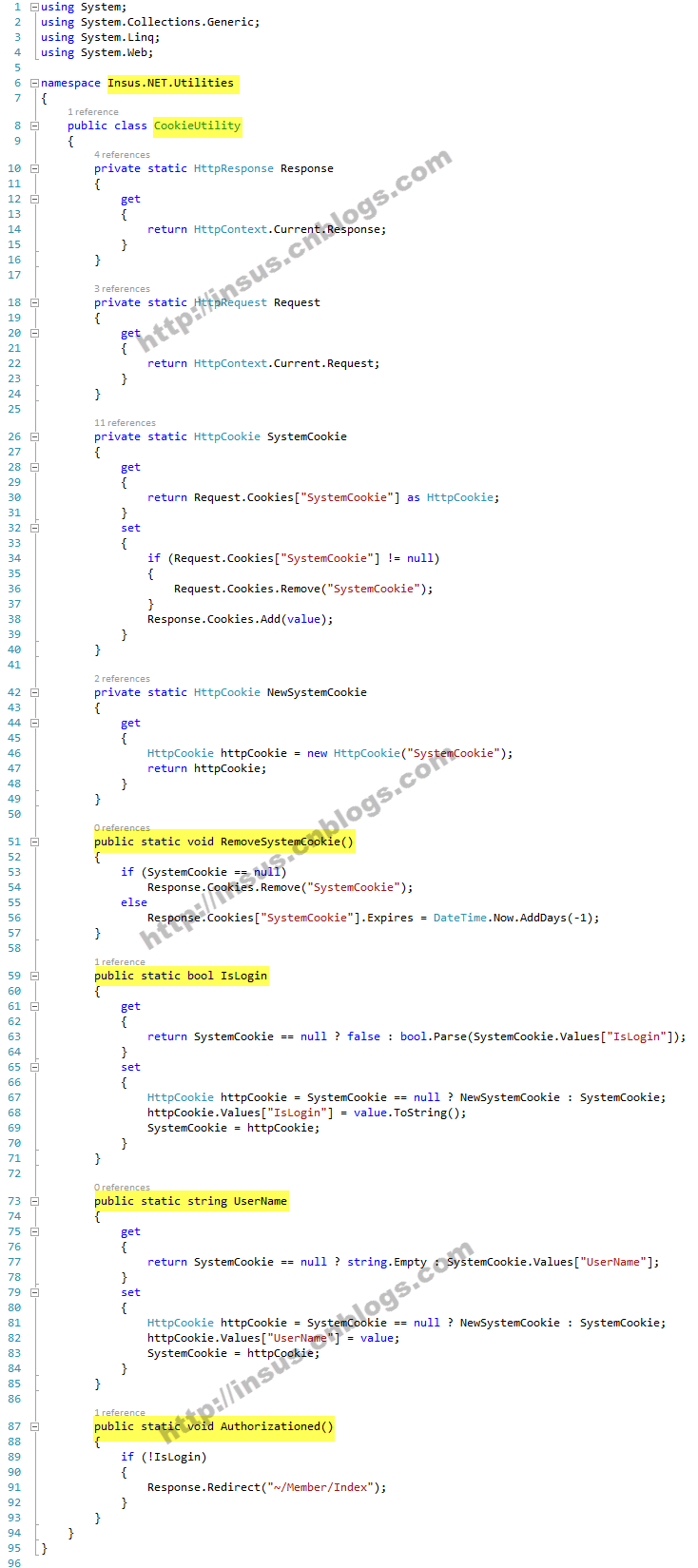
在MVC应用程序,怎样写Cookie呢,其实它中ASP.NET网站中是一样的。不管相同与否,在MVC应用程序中,还是得写一些代码。展开应用程序下的Utilities目录,创建一个名为CookieUtility.cs类:
CookieUtility中,Insus.NET有写了二个public的Authorizationed()和RemoveSystemCookie()方法和二个public的IsLogin和UserName属性。不管是方法还是属性,你均可以扩展喔。
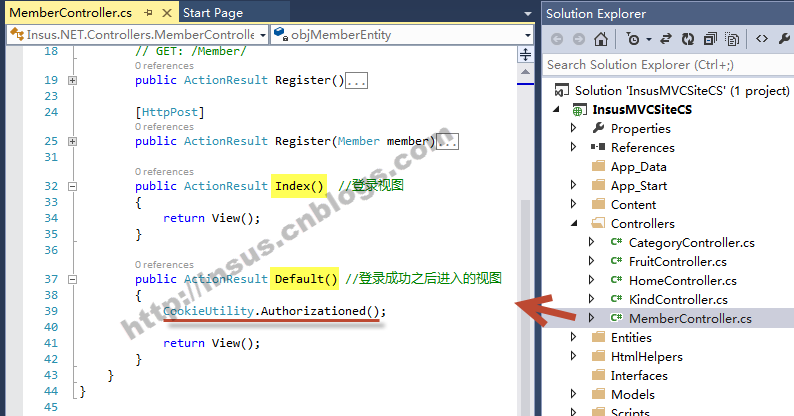
Cookie写好了,怎样应用它们呢?现在我们在Member控制器,添加两个视图Action:
一个是Index(),是登录视图,如用户访问一些需要验证的视图,但没有登录,系统会Direct到此视图。而Default()就是需要登录验证之后,才能访问的视图。区别在于在Action中有CookieUtility.Authorizationed()方法来判断验证。到此应该很明白,当哪一个视图需要验证的,就应该添加此句代码。
现在我们在Views/Member下创建两个视图,
下面是实时操作演示:
演示中,在没有验证的情况之下,各个视图能正常打开自己,一旦加上验证,先浏览Default视图,它自然Redirect至Index视图去了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号