ASP.NET三层数据操作与GridView互动
注册用户?管理用户? 练习一个面向对象的ASP.NET练习。以下博文是很基础很基础,适合刚接触ASP.NET参考。
在数据库,创建一个表[Member],用来存储用户注册的信息。
 View Code
View Code
-- ============================================= -- Author: Insus.NET -- Create date: 2013-04-30 -- Description: 会员信息存储表 -- ============================================= CREATE TABLE [dbo].[Member] ( [UserName] NVARCHAR(10) PRIMARY KEY NOT NULL, [Email] NVARCHAR(50) NULL, [IsUser] BIT DEFAULT(0) NOT NULL ) GO
用户注册时,其实就是一个添加记录的动作,添加前,还要判断记录是否有已经存在,也就是用户名是否有已经被注册。写一个插入的存储过程:
 View Code
View Code
-- ============================================= -- Author: Insus.NET -- Create date: 2013-04-30 -- Description: 注册会员信息 -- ============================================= CREATE PROCEDURE [dbo].[usp_Member_Insert] ( @UserName NVARCHAR(10), @Email NVARCHAR(50) ) AS IF EXISTS (SELECT TOP 1 1 FROM [dbo].[Member] WHERE [UserName] = @UserName) BEGIN RAISERROR(N'用户名[%s]已经注册',16,1,@UserName) RETURN END INSERT INTO [dbo].[Member] ([UserName],[Email]) VALUES (@UserName,@Email) GO
当然,你作为一个网站管理员,你得管理你的站点所有注册用户信息,下面是获取所有注册的用户信息:
 View Code
View Code
-- ============================================= -- Author: Insus.NET -- Create date: 2013-04-30 -- Description: 获取所有注册会员信息 -- ============================================= CREATE PROCEDURE [dbo].[usp_Member_GetAll] AS SELECT [UserName],[Email],[IsUser] FROM [dbo].[Member] GO
你的站点会员日益增多,事务也越来越繁杂,你得开始对有资格的会员授权,下面是提升为管理员或是取消会员的权限。
 View Code
View Code
-- ============================================= -- Author: Insus.NET -- Create date: 2013-04-30 -- Description: 给会员授权 -- ============================================= CREATE PROCEDURE [dbo].[usp_Member_Update] ( @UserName NVARCHAR(10), @IsUser BIT ) AS UPDATE [dbo].[Member] SET [IsUser] = @IsUser WHERE [UserName] = @UserName GO
OK,我们将准备在ASP.NET写程序了,为了程序与数据库沟通好,下载一个组件:http://www.cnblogs.com/insus/archive/2010/01/23/1654653.html 解压之后,放入网站的BIN目录中。
再下载一个js类库:http://www.cnblogs.com/insus/archive/2008/11/26/1341703.html 解压之后,同样放入网站的BIN目录中。
配置Web.config,把连接数据库语句,写在web.config文件内。
 View Code
View Code
<?xml version="1.0"?> <configuration> <connectionStrings> <add name="InsusConnectionString" connectionString="Server=127.0.0.1;Initial Catalog=Demo;User ID=sfr;Password=in2012jq;Packet Size=8192;Max Pool Size=1000;" providerName="System.Data.SqlClient"/> </connectionStrings> <system.web> <compilation debug="true" targetFramework="4.5"/> <httpRuntime targetFramework="4.5"/> </system.web> </configuration>
接下来,我们在站点的App_Code目录下创建一个对象:
 Insus.NET.Member
Insus.NET.Member
using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Web; /// <summary> /// Summary description for Member /// </summary> namespace Insus.NET { public class Member { private string _UserName; private string _Email; private bool _IsUser; public string UserName { get { return _UserName; } set { _UserName = value; } } public string Email { get { return _Email; } set { _Email = value; } } public bool IsUser { get { return _IsUser; } set { _IsUser = value; } } BusinessBase objBusinessBase = new BusinessBase(); public Member() { // // TODO: Add constructor logic here // } public DataTable GetAll() { return objBusinessBase.GetDataToDataSet("usp_Member_GetAll").Tables[0]; } public void Insert() { Parameter[] parameter = { new Parameter ("@UserName",SqlDbType.NVarChar,-1,_UserName), new Parameter ("@Email",SqlDbType.NVarChar,-1,_Email) }; objBusinessBase.ExecuteProcedure("usp_Member_Insert", parameter); } public void Update() { Parameter[] parameter = { new Parameter ("@UserName",SqlDbType.NVarChar,-1,_UserName), new Parameter ("@IsUser",SqlDbType.Bit,1,_IsUser) }; objBusinessBase.ExecuteProcedure("usp_Member_Update", parameter); } } }
在网站创建一个网页,是让用户注册会员的地方:
 View Code
View Code
用户名:<asp:TextBox ID="TextBoxUserName" runat="server"></asp:TextBox> <br /> 邮 箱:<asp:TextBox ID="TextBoxEmail" runat="server" Width="300"></asp:TextBox> <br /> <asp:Button ID="ButtonReg" runat="server" Text="注册" OnClick="ButtonReg_Click" />
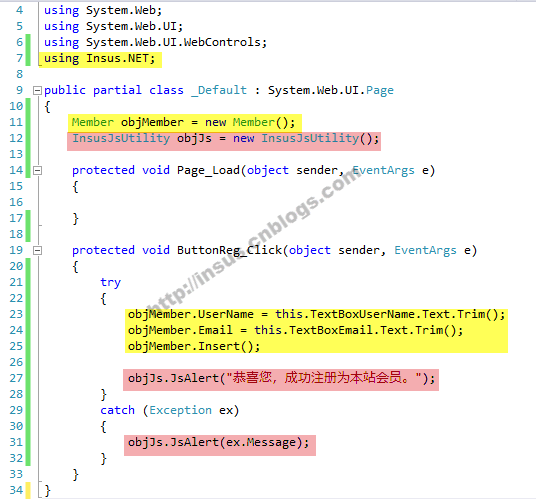
上面的注册铵钮,需要在.aspx.cs写Click事件:
试运行看看执行效果:
有了用户注册,作为网站管理员,得有一个页面,来管理这些注册的会员,也就是说,把数据库的记录显示于网页上。我们就用Gridview控件吧,在最后一列,我们还要摆放一个铵钮,让管理员对某一会员的权限管理。
 MgtMember.aspx
MgtMember.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="MgtMember.aspx.cs" Inherits="MgtMember" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:GridView ID="GridViewMember" runat="server" AutoGenerateColumns="false" Width="400" DataKeyNames="UserName"> <Columns> <asp:TemplateField> <HeaderTemplate> UserName </HeaderTemplate> <ItemTemplate> <%# Eval("UserName") %> </ItemTemplate> </asp:TemplateField> <asp:TemplateField> <HeaderTemplate> Email </HeaderTemplate> <ItemTemplate> <%# Eval("Email") %> </ItemTemplate> </asp:TemplateField> <asp:TemplateField> <HeaderTemplate> IsUser </HeaderTemplate> <ItemTemplate> <asp:Label ID="LabelIsUser" runat="server" Text=""></asp:Label> </ItemTemplate> </asp:TemplateField> <asp:TemplateField> <HeaderTemplate> </HeaderTemplate> <ItemTemplate> <asp:Button ID="ButtonOpt" runat="server" Text="设置" /> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </div> </form> </body> </html>
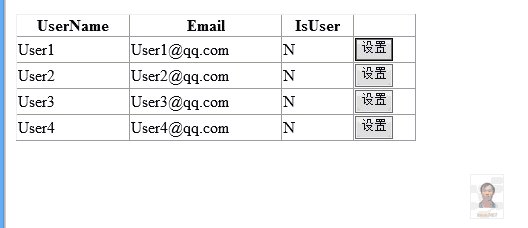
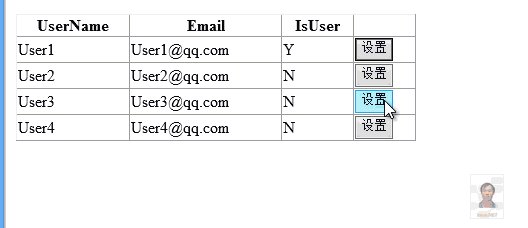
现在我们看看网页运行的效果,当然真实环境中,这个网页需要设置权限,有权限才能访问得到。现在这些就略去了
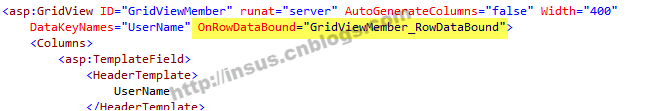
看到否,上图的IsUser列,以及最后一列的事件没有写。现在我们来完善它们,先来看看IsUser,是管理员的显示Y,反之显示为N,因此我们要给Gridview控件写一个OnRowDataBound事件。
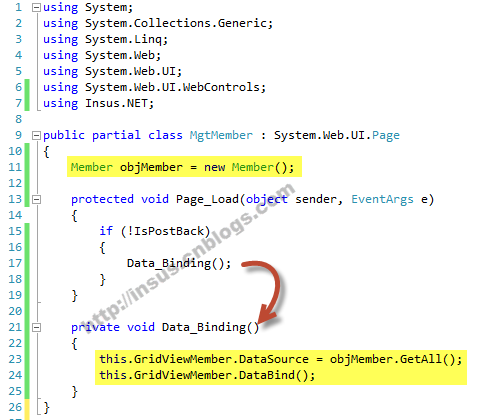
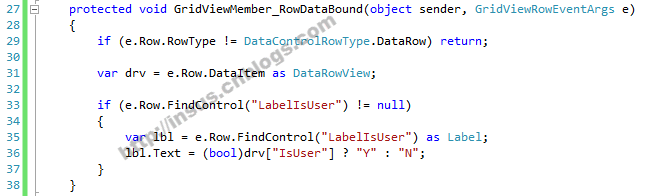
.aspx.cs:
第29行代码,如果不是 DataRow,将不执行下面的代码。
第31行代码,把e.Row.DataItem转换为DataRowView对象。
第33行,判断GridView内是否有Label这个控件。
第35和36行代码,找到Label并赋值。
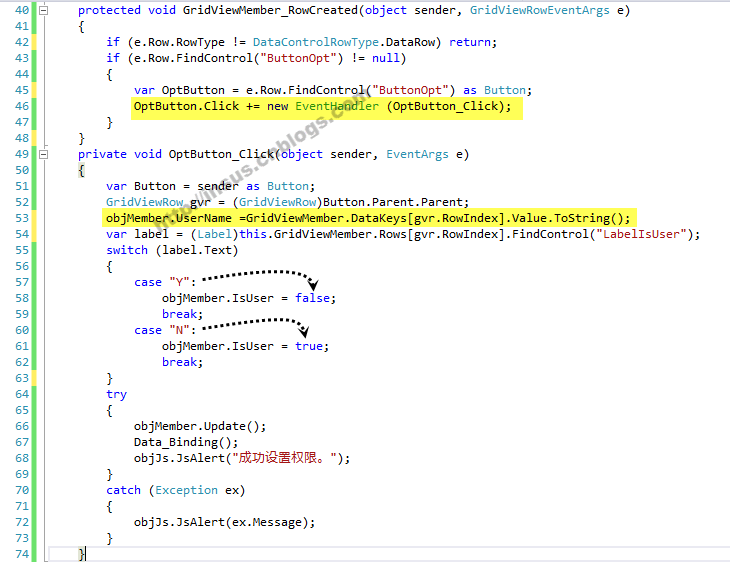
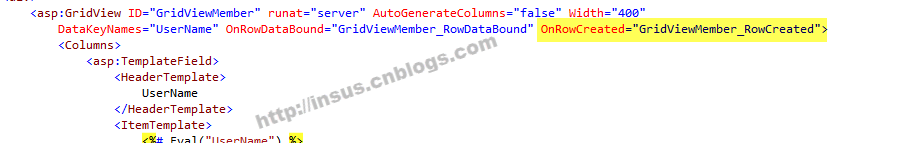
Ok,我们再把铵钮事件写好,就完成了。怎样写GridView自定义列的铵钮事件呢?再在GridView控件,添加一个OnRowCreated事件:
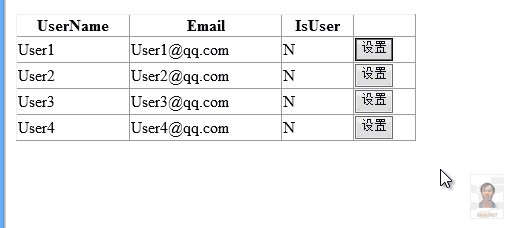
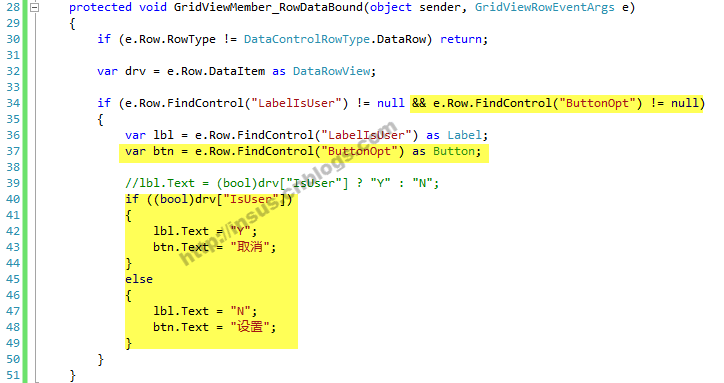
现在, 我们还有一点点没有完成,就是当IsUser为Y时,右边的铵钮显示为取消,反之显示为"设置",怎样改呢,实现的地方,应该是在OnRowDataBound事件中去完成。下面高亮的代码,就是添加与修改的代码:
如果你想需要此教程序的源程序(不包含数据库),可从下面链接下载得到:
http://download.cnblogs.com/insus/ASPDOTNET/aspx_3_gridv.rar