动态添加用户控件
本篇教你动态添加用户控件。
为了让用户控件能ASP.NET页面实现动态添加,首先写一个接口IGetUCable,这个接口有一个函数,返回对象类型是UserControl。
 View Code
View Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
/// <summary>
/// Summary description for IGetUCable
/// </summary>
namespace Insus.NET
{
public interface IGetUCable
{
UserControl GetUC();
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
/// <summary>
/// Summary description for IGetUCable
/// </summary>
namespace Insus.NET
{
public interface IGetUCable
{
UserControl GetUC();
}
}
有了接口之后,需要创建用户控件Calculator.ascx:
 View Code
View Code
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Calculator.ascx.cs" Inherits="Calculator" %>
Number A: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <br />
+ <br />
Number B: <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><br />
<asp:Button ID="ButtonEqual" runat="server" Text="="
OnClick="ButtonEqual_Click1" />
<br />
Result: <asp:Label ID="LabelResult" runat="server" Text=""></asp:Label>
Number A: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <br />
+ <br />
Number B: <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><br />
<asp:Button ID="ButtonEqual" runat="server" Text="="
OnClick="ButtonEqual_Click1" />
<br />
Result: <asp:Label ID="LabelResult" runat="server" Text=""></asp:Label>
Calculator.ascx.cs,cs实现接口:
 View Code
View Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class Calculator : System.Web.UI.UserControl,IGetUCable
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void ButtonEqual_Click1(object sender, EventArgs e)
{
decimal a = decimal.Parse(this.TextBox1.Text.Trim());
decimal b = decimal.Parse(this.TextBox2.Text.Trim());
this.LabelResult.Text = (a + b).ToString ();
}
public UserControl GetUC()
{
return this;
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class Calculator : System.Web.UI.UserControl,IGetUCable
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void ButtonEqual_Click1(object sender, EventArgs e)
{
decimal a = decimal.Parse(this.TextBox1.Text.Trim());
decimal b = decimal.Parse(this.TextBox2.Text.Trim());
this.LabelResult.Text = (a + b).ToString ();
}
public UserControl GetUC()
{
return this;
}
}
最后是在需要加载用户控件的aspx的Page_load事件写:
 View Code
View Code
protected void Page_Load(object sender, EventArgs e)
{
IGetUCable uc1 = (IGetUCable)LoadControl("~/Calculator.ascx");
this.form1.Controls.Add(uc1.GetUC());
}
{
IGetUCable uc1 = (IGetUCable)LoadControl("~/Calculator.ascx");
this.form1.Controls.Add(uc1.GetUC());
}
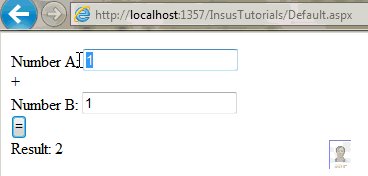
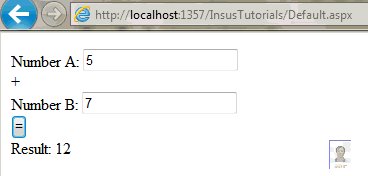
用户控件加载之后运行效果:

源程序(.NET3.5 + ASP.NET + C#)
http://download.cnblogs.com/insus/ASPDOTNET/DynamicallyLoadingUserControl.rar




