为CheckBoxList每个项目添加一张图片
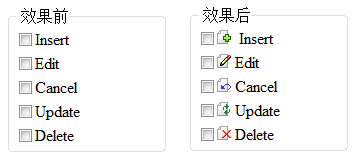
参考下图,可看到效果,为CheckBoxList每个项目添加一张图片。
准备五张图片,如上图,和CheckBoxList项目数据:
 View Code
View Code
private Dictionary<string, string> Operation()
{
Dictionary<string, string> o = new Dictionary<string, string>();
o.Add("i","Insert");
o.Add("e","Edit");
o.Add("c","Cancel");
o.Add("u","Update");
o.Add("d","Delete");
return o;
}
{
Dictionary<string, string> o = new Dictionary<string, string>();
o.Add("i","Insert");
o.Add("e","Edit");
o.Add("c","Cancel");
o.Add("u","Update");
o.Add("d","Delete");
return o;
}
然后在.aspx,并使用OnDataBound事件:
<asp:CheckBoxList ID="CheckBoxListOperation" runat="server" RepeatColumns="1" RepeatDirection="Horizontal" OnDataBound="CheckBoxListOperation_DataBound">
</asp:CheckBoxList>
</asp:CheckBoxList>
.aspx.cs:
 View Code
View Code
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Data_Binding();
}
}
private void Data_Binding()
{
this.CheckBoxListOperation.DataSource = Operation();
this.CheckBoxListOperation.DataTextField = "value";
this.CheckBoxListOperation.DataValueField = "key";
this.CheckBoxListOperation.DataBind();
}
{
if (!IsPostBack)
{
Data_Binding();
}
}
private void Data_Binding()
{
this.CheckBoxListOperation.DataSource = Operation();
this.CheckBoxListOperation.DataTextField = "value";
this.CheckBoxListOperation.DataValueField = "key";
this.CheckBoxListOperation.DataBind();
}
OnDataBound="CheckBoxListOperation_DataBound"事件:
 View Code
View Code
protected void CheckBoxListOperation_DataBound(object sender, EventArgs e)
{
var cbl = sender as CheckBoxList;
foreach (ListItem li in cbl.Items)
{
li.Text = string.Format("<img src='Images/{0}.gif' /> {1}", li.Value, li.Text);
}
}
{
var cbl = sender as CheckBoxList;
foreach (ListItem li in cbl.Items)
{
li.Text = string.Format("<img src='Images/{0}.gif' /> {1}", li.Value, li.Text);
}
}