用户控件(UserControl) 使用事件
用户控件上有一个下拉式菜单(DropDownList)和一个Button按钮,想实现选择下拉式菜单并点按钮,它会把下拉式菜单选中的Text和value分别赋值给aspx页面的Hyperlink的Text和NavigateUrl。
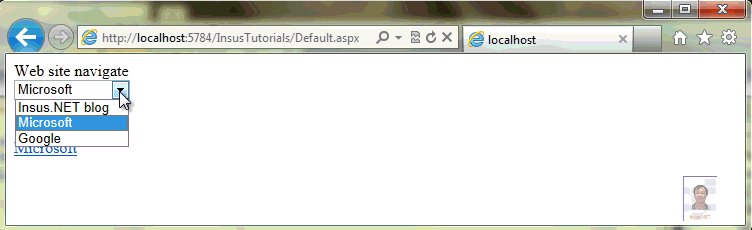
实现方法应该很多,此次,Insus.NET使用了委托(delegate)和事件(event)来实现。首先看看效果演示:

InsusEventArgs.cs:
 InsusEventArgs
InsusEventArgs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Summary description for InsusEventArgs
/// </summary>
namespace Insus.NET
{
public class InsusEventArgs : EventArgs
{
private string _Text;
public string Text
{
get
{
return _Text;
}
set
{
_Text = value;
}
}
private string _Url;
public string Url
{
get
{
return _Url;
}
set
{
_Url = value;
}
}
public InsusEventArgs(string text, string url)
{
this._Text = text;
this._Url = url;
}
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Summary description for InsusEventArgs
/// </summary>
namespace Insus.NET
{
public class InsusEventArgs : EventArgs
{
private string _Text;
public string Text
{
get
{
return _Text;
}
set
{
_Text = value;
}
}
private string _Url;
public string Url
{
get
{
return _Url;
}
set
{
_Url = value;
}
}
public InsusEventArgs(string text, string url)
{
this._Text = text;
this._Url = url;
}
}
}
用户控件InsusUserControl.ascx:
 InsusUserControl.ascx
InsusUserControl.ascx
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="InsusUserControl.ascx.cs"
Inherits="InsusUserControl" %>
Web site navigate<br />
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem Text="Insus.NET blog" Value="http://insus.cnblogs.com"></asp:ListItem>
<asp:ListItem Text="Microsoft" Value="http://www.microsoft.com"></asp:ListItem>
<asp:ListItem Text="Google" Value="http://www.google.com"></asp:ListItem>
</asp:DropDownList>
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Transform" />
Inherits="InsusUserControl" %>
Web site navigate<br />
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem Text="Insus.NET blog" Value="http://insus.cnblogs.com"></asp:ListItem>
<asp:ListItem Text="Microsoft" Value="http://www.microsoft.com"></asp:ListItem>
<asp:ListItem Text="Google" Value="http://www.google.com"></asp:ListItem>
</asp:DropDownList>
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Transform" />
InsusUserControl.ascx.cs:
 InsusUserControl.ascx.cs
InsusUserControl.ascx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class InsusUserControl : System.Web.UI.UserControl
{
//宣告一个委托,注意一下另一个参数是使用InsusEventArgs
public delegate void TransformProgress(object sender, InsusEventArgs e);
//宣告一个事件
public event TransformProgress Transform;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
//如果下拉式菜单什么都不选时,return
if (this.DropDownList1.SelectedIndex == -1) return;
string text = this.DropDownList1.SelectedItem.Text;
string url = this.DropDownList1.SelectedItem.Value;
//实现事件
this.Transform(this, new InsusEventArgs(text, url));
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class InsusUserControl : System.Web.UI.UserControl
{
//宣告一个委托,注意一下另一个参数是使用InsusEventArgs
public delegate void TransformProgress(object sender, InsusEventArgs e);
//宣告一个事件
public event TransformProgress Transform;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
//如果下拉式菜单什么都不选时,return
if (this.DropDownList1.SelectedIndex == -1) return;
string text = this.DropDownList1.SelectedItem.Text;
string url = this.DropDownList1.SelectedItem.Value;
//实现事件
this.Transform(this, new InsusEventArgs(text, url));
}
}
网页Default.aspx:
 Default.aspx
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Src="InsusUserControl.ascx" TagName="InsusUserControl" TagPrefix="uc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<uc1:InsusUserControl ID="InsusUserControl1" runat="server" OnTransform="InsusUserControl1_Transform" />
<p />
<asp:HyperLink ID="HyperLink1" runat="server"></asp:HyperLink>
</form>
</body>
</html>
<%@ Register Src="InsusUserControl.ascx" TagName="InsusUserControl" TagPrefix="uc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<uc1:InsusUserControl ID="InsusUserControl1" runat="server" OnTransform="InsusUserControl1_Transform" />
<p />
<asp:HyperLink ID="HyperLink1" runat="server"></asp:HyperLink>
</form>
</body>
</html>
Default.aspx.cs:
 Default.aspx.cs
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void InsusUserControl1_Transform(object sender, InsusEventArgs e)
{
this.HyperLink1.Text = e.Text;
this.HyperLink1.NavigateUrl = e.Url;
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void InsusUserControl1_Transform(object sender, InsusEventArgs e)
{
this.HyperLink1.Text = e.Text;
this.HyperLink1.NavigateUrl = e.Url;
}
}





