FlexPaper实现文档在线浏览
最近有看到网友在做文档在线浏览,刚开始时,Insus.NeT是想使用FlashPaper 2来实现,由于自己的开发环境是Win7 64bit的,一直找不到FlashPaper 2的64bit的驱动,最后Insus.NET只好使用FlexPaper来实现了,FlexPaper有点不好,就是在浏览时,右下角有一个About Logo,如果文档放大浏览时,不小心会打开About的小窗口。心得与经验写于此,方便真正应用时,以备查阅。
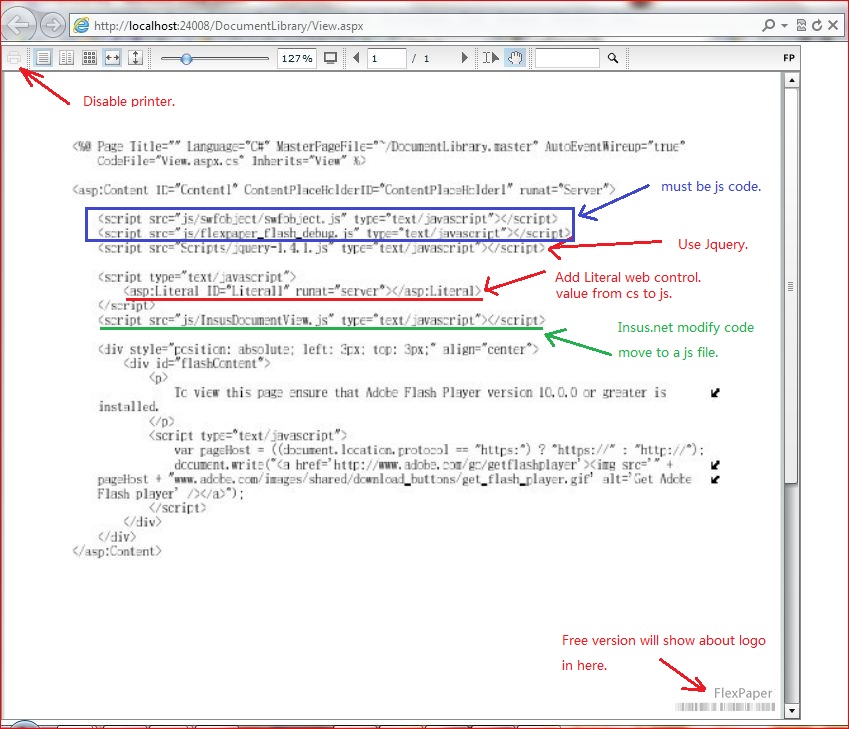
实现之后效果如下:
.aspx:
 View Code
View Code
<script src="js/swfobject/swfobject.js" type="text/javascript"></script>
<script src="js/flexpaper_flash_debug.js" type="text/javascript"></script>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</script>
<script src="js/InsusDocumentView.js" type="text/javascript"></script>
<div style="position: absolute; left: 3px; top: 3px;" align="center">
<div id="flashContent">
<p>
To view this page ensure that Adobe Flash Player version 10.0.0 or greater is installed.
</p>
<script type="text/javascript">
var pageHost = ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a href='http://www.adobe.com/go/getflashplayer'><img src='" + pageHost + "www.adobe.com/images/shared/download_buttons/get_flash_player.gif' alt='Get Adobe Flash player' /></a>");
</script>
</div>
</div>
<script src="js/flexpaper_flash_debug.js" type="text/javascript"></script>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</script>
<script src="js/InsusDocumentView.js" type="text/javascript"></script>
<div style="position: absolute; left: 3px; top: 3px;" align="center">
<div id="flashContent">
<p>
To view this page ensure that Adobe Flash Player version 10.0.0 or greater is installed.
</p>
<script type="text/javascript">
var pageHost = ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a href='http://www.adobe.com/go/getflashplayer'><img src='" + pageHost + "www.adobe.com/images/shared/download_buttons/get_flash_player.gif' alt='Get Adobe Flash player' /></a>");
</script>
</div>
</div>
.cs:
 View Code
View Code
protected void Page_Load(object sender, EventArgs e)
{
string swfFile = "Swf/view.swf"; //转换之后的文档,从后台这里传入。
this.Literal1.Text = "var swfFile = '" + swfFile + " '";
}
{
string swfFile = "Swf/view.swf"; //转换之后的文档,从后台这里传入。
this.Literal1.Text = "var swfFile = '" + swfFile + " '";
}
最后是,文件转换为swf。转换工具在网上也很多,如SWFTools,下载地址:http://www.swftools.org/。看你实际情况,你可以在文件上传时,做文档转为swf文档,也可以在用户浏览时,再做转换。下面是一个简单语法:

最后是附带上程序码(不包含转换功能):
http://download.cnblogs.com/insus/ASPDOTNET/FlexPaperView.rar