动态为GridView控件创建列
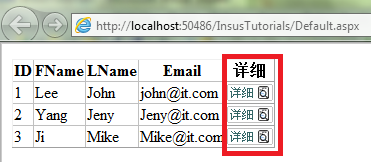
平常时一般不会去动态创建Gridview列(column),但是程序有时就会需要这样去做。下面这个例子,是在Insus.NET开发的一个专案使用,现把它抽取分享出来,如果你有需求,可以参详。如下图:

这个动态添加的列(上图红色方框),会放置一个图片铵钮ImageButton。可以写一个列类别,实作在命名空间System.Web.UI下的ITemplate接口,在runtime时new 这个列类别即可。下面是DetailColumn类别,重点部分已经有注释:
 DetailColumn
DetailColumn
using System.Collections.Generic;
using System.Linq;
using System.Web;
//引用下面两个命名空间
using System.Web.UI;
using System.Web.UI.WebControls;
/// <summary>
/// Summary description for DetailColumn
/// </summary>
namespace Insus.NET
{
public class DetailColumn : ITemplate //实作ITemplate接口
{
//宣告两个变量,一个为RowType,另一个是列Header名。
private DataControlRowType _dataControlRowType;
private string _columnName;
public DetailColumn()
{
//
// TODO: Add constructor logic here
//
}
//在页面调用时,将使用下面这个构造函数
public DetailColumn(DataControlRowType dataControlRowType, string columnName)
{
_dataControlRowType = dataControlRowType;
_columnName = columnName;
}
#region ITemplate Members
public void InstantiateIn(Control container)
{
switch (_dataControlRowType)
{
case DataControlRowType.Header:
Literal LiteralHeader = new Literal();
LiteralHeader.Text = _columnName; //设置Header的文本。
container.Controls.Add(LiteralHeader);
break;
case DataControlRowType.DataRow:
ImageButton imageButton = new ImageButton();
imageButton.ID = "ImageButtonDetails"; //设定ImageButton的ID值。
imageButton.ImageAlign = ImageAlign.AbsMiddle; //设置Button的对齐方式
imageButton.CausesValidation = false;
imageButton.ImageUrl = "~/details.gif"; //图片铵钮ImageUrl
container.Controls.Add(imageButton);
break;
default:
break;
}
}
#endregion
}
}
在.aspx.cs页面调用这个列类别:
 View Code
View Code
{
Data_Binding();
}
private void Data_Binding()
{
this.GridViewMember.DataSource = objMember.GetMember();
//new TemplateField实例
TemplateField templateField = new TemplateField();
//创建HeaderTemplate
templateField.HeaderTemplate = new DetailColumn(DataControlRowType.Header, "详细");
//创建ItemTemplate
templateField.ItemTemplate = new DetailColumn(DataControlRowType.DataRow,string.Empty);
GridViewMember.Columns.Add(templateField);
GridViewMember.DataBind();
}
从这个实例开始,将会陆续把Demo的代码打包上传,因为太多网友联系Insus.NET索取Demo代码了。
本实例程序包,可以从下面地址下载,运行在.net 4.0环境,数据库是MSSQL Server 2008 R2 64bit,另外还有一个Dll组件,也可以下载放入Bin目录中,另外程序包中数据库是一个.bak文件,你做一个恢复即可。
http://download.cnblogs.com/insus/ASPDOTNET/DynamicallyAddColumnInGridView.rar
http://www.cnblogs.com/insus/articles/1654653.html








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!
· 用 C# 插值字符串处理器写一个 sscanf