ES6笔记(1) -- 环境配置支持
系列文章 -- ES6笔记系列
虽然ES6已经发布一年多了,但在各大浏览器之中的支持度还不是很理想,在这查看 ES6新特性支持度
Chrome的最新版本浏览器大部分已经支持,在Node.js环境上支持度更好一些,可原生使用,但实际上更多的做法是用其他工具将ES6转码成支持度更好的ES5
这些工具有babel转码器、traceur转码器 等,用得最多的应该是babel
一、Babel环境的配置
Babel用于将ES6语法转换成ES5语法,例如
1 /* ES6 */ 2 var arr = [1, 2, 3]; 3 4 arr.filter((item) => { 5 return item % 2; 6 }); 7 8 9 /* ES5 */ 10 var arr = [1, 2, 3]; 11 12 arr.filter(function (item) { 13 return item % 2; 14 });
1. Node.js环境
Node.js环境下可使用 babel-cli 命令行工具进行转换,首先安装这个工具 npm i -g babel-cli

要进行转码,得先配置babel转码的方式,根目录下添加一个配置文件 .babelrc
Win7下直接添加会报错,这里可以用命令行的方式改名


文件中指明要转换的方式
{ "presets": [ "es2015" ] }
其中,presets表示一些将要使用到的插件集合,更多用法
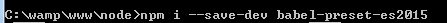
用到的es2015插件还得先安装好

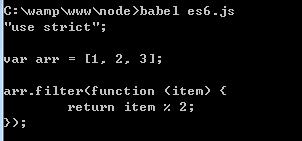
试着转码一下

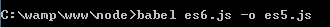
可以将结果指定输出到某个文件

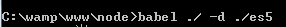
还可以指定目录

可以像Node那样直接在命令行编写代码

查看 更多命令参数
2. 浏览器环境
在浏览器环境下也可以进行ES6的转码,不过网页端实时的转换或多或少会影响性能,所以最好时网页直接使用转换好的代码
可直接引入standalone提供的 转码脚本文件
<script src="babel.min.js"></script> <script type="text/babel"> var arr = [1, 2, 3]; arr.filter((item) => { return item % 2; }); console.log(arr); </script>

二、使用浏览器的原生支持
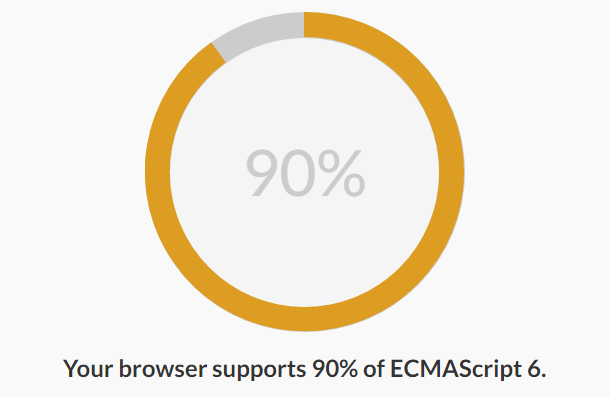
使用阮爷的es-checker检测各特性的支持度

可见在Chrome最新版下支持度还是挺好的,所以我们可以直接在Chrome下练习基本的ES6语法
三、使用Node.js的原生支持
同样使用es-checker模块来检测支持度



所以也可以在Node环境下练手支持的新特性
[-_-]眼睛累了吧,注意劳逸结合呀[-_-]


