CSS3的变形transform、过渡transition、动画animation学习
学习CSS3动画animation得先了解一些关于变形transform、过渡transition的知识
这些新属性大多在新版浏览器得到了支持,有些需要添加浏览器前缀(-webkit-、-moz-、-ms-、-o-),本文为简化内容,直接使用了原版属性
根据不同属性的支持度,在实际使用的时候需要添加相应的浏览器前缀支持
目录:
一、变形transform
变形有rotate旋转、scale缩放、translate位移、skew倾斜、matrix矩阵变形、perspective透视几种操作,通过例子来了解各个操作
1. 初始页面结构
<style type="text/css"> html { font-family: Arial; } .box { position: relative; margin: 200px auto; width: 100px; height: 20px; text-align: center; border: 1px solid #ddd; background-color: #75e275; cursor: pointer; } .left, .right { position: absolute; top: -10px; width: 10px; height: 40px; background-color: #4d8aeb; } .left { left: 0; } .right { right: 0; } .box:hover { transform: rotate(-30deg); } </style>
<div class="box"> <div class="left"></div> <div class="right"></div> </div>

2. 变形操作
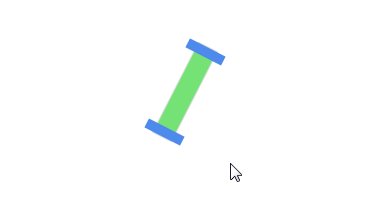
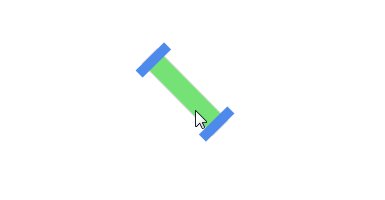
1)旋转 transform: rotate(<angle>); angle取值有:角度值deg,弧度值rad,梯度gard,转/圈turn,正数值代表顺时针旋转,反之逆时针
.box:hover { transform: rotate(-30deg); }

如果对元素本身或者元素设置了perspective值(用于设置查看者的位置),那么rotate3d()函数可以实现一个3维空间内的旋转
rotateX(angele),相当于rotate3d(1,0,0,angle)指定在3维空间内的X轴旋转
rotateY(angele),相当于rotate3d(0,1,0,angle)指定在3维空间内的Y轴旋转
rotateZ(angele),相当于rotate3d(0,0,1,angle)指定在3维空间内的Z轴旋转
.box:hover { transform: perspective(300px) rotateY(120deg); }

.box:hover { transform: rotateY(120deg); }

.box:hover { transform: rotate3d(1, 0, 0, 45deg); }

2)缩放 transform: scale(<number>[, <number>]); 表示使元素在X轴和Y轴同时缩放
<number>表示缩放倍数,可以是正数,负数和小数。负数是先翻转元素然后再缩放。包含两个参数,如果缺少第二个参数,那么第二个参数的值等于第一个参数。
scaleX(<number>):表示只在X轴(水平方向)缩放元素。
scaleY(<number>):表示只在Y轴(垂直方向)缩放元素。
scaleZ(<number>):表示只在Z轴缩放元素。前提是元素本身或者元素的父元素设定了透视值
同样的,有scale3d(x, y, z)
.box:hover { transform: scale(1.5); }

.box:hover { transform: scale(2, 1); }

.box:hover { transform: scaleY(1.5); }

3)位移 transform: translate(<translation-value>[, <translation-value>]); 表示使元素在X轴和Y轴同时移动
<translation-value>表示位移量。包含两个参数,如果省略了第二个参数则第二个参数为0;如果参数为负,则表示往相反的方向移动。
translateX(<translation-value>);表示只在X轴(水平方向)移动元素。
translateY(<translation-value>);表示只在Y轴(垂直方向)移动元素。
translateZ(<translation-value>);表示只在Z轴移动元素,前提是元素本身或者元素的父元素设定了透视值
同样的,有transform(x, y, z)
.box:hover { transform: translate(100px); }

.box:hover { transform: translate(-30px, 50px); }

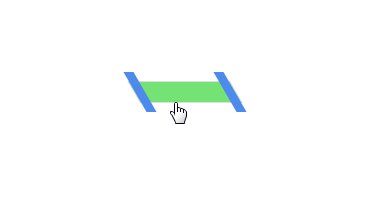
4)倾斜 transform: skew(<angle> [,<angle>]); 包含两个参数值,分别表示X轴和Y轴倾斜的角度,取值类型为角度值deg
如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
skewX(<angle>);表示只在X轴(水平方向)倾斜
skewY(<angle>);表示只在Y轴(垂直方向)倾斜
.box:hover { transform: skewX(30deg); }

.box:hover { transform: skew(30deg, 30deg); }

5)矩阵变形 transform: matrix(<number>,<number>,<number>,<number>,<number>,<number>);
matrix()是矩阵函数,以一个含六值的(a,c,e,b,d,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a c e b d f]变换矩阵,其中c和e用正弦或余弦值表示
这六个参数实际上是一个3*3的矩阵:

.box:hover { transform: matrix(1, 0, 0, 2, 40, 20); }

同样的,可用matrix3d定义3D转换,其是一个使用 了16 个值的 4x4 矩阵
6)透视 transform: perspective(length); 设置查看者的位置,并将可视内容映射到一个视锥上,继而投影到一个 2D 视平面上
透视还可以直接定义成属性 perspective: <length>,但其是设置所有的子元素有一个共同的透视值
其对于 3D 变换来说至关重要,如果不指定透视,则 Z 空间中的所有点将平铺到同一个 2D 视平面中,并且变换结果中将不存透视深概念。作用于元素的子元素。
如下两种样式定义,结果相同
body { perspective: 300px; } .box:hover { transform: rotateY(30deg); } .box:hover { transform: perspective(300px) rotateY(30deg); }

7) transfrom相关的其他属性
除了transform之外,还有一些变换相关的属性,这几个属性很少用到,还没理解到位...
- transform-origin 变形原点 -- 允许你改变被转换元素的位置
- transform-style 3D呈现 -- 规定被嵌套元素如何在 3D 空间中显示
- perspective-origin 透视原点 -- 规定 3D 元素的底部位置
- backface-visibility 隐藏内容的背面 -- 定义元素在不面对屏幕时是否可见
7-1)transform-origin
该属性提供2个参数值,第一个用于横坐标,第二个用于纵坐标;如果只提供一个,该值将用于横坐标,纵坐标将默认为50%。
percentage:用百分比指定坐标值。可以为负值。
length:用长度值指定坐标值。可以为负值。
left center right是水平方向取值,而top center bottom是垂直方向的取值。
.box:hover { transform-origin: left; transform: rotate(30deg); }

7-2) transform-style
设置内嵌的元素在 3D 空间如何呈现。有两个值:flat:所有子元素在 2D 平面呈现;preserve-3d:保留3D空间
7-3) perspective-origin
该属性定义在X轴和Y轴的3D元素。这个属性允许你改变3D元素的底部位置。定义时的perspective-origin属性,它是一个元素的子元素,透视图,而不是元素本身。
使用此属性必须和perspective属性一起使用,只影响3D转换的元素
该属性提供2个参数值,第一个用于横坐标,第二个用于纵坐标;如果只提供一个,该值将用于横坐标,纵坐标将默认为50%。
percentage:用百分比指定坐标值。可以为负值。
length:用长度值指定坐标值。可以为负值。
left,center right是水平方向取值,而top center bottom是垂直方向的取值。
7-4)backface-visibility
该属性可用于隐藏内容的背面。默认情况下,背面可见,这意味着即使在翻转后,变换的内容仍然可见。但当 backface-visibility 设置为 hidden 时,旋转后内容将隐藏,因为旋转后正面将不再可见。取值有:
visible:默认值,旋转的时候背景可见。
hidden:旋转的时候背景不可见。
二、过渡transition
过渡transition是一个复合属性,可以同时定义transition-property、transition-duration、transition-timing-function、transition-delay子属性值
页面结构如上,根据例子熟悉这些属性
1. 综合transition 可同时设置四个子属性值
.box { position: relative; margin: 200px auto; width: 100px; height: 20px; text-align: center; border: 1px solid #ddd; background-color: #75e275; cursor: pointer; transition: 2s background-color; }
.box:hover { background-color: #0f0; }

2.transition-property 需要过渡的属性 all | none | <property>[ ,<property> ]
transition-duration: 2s;
transition-property: height,background-color
.box:hover { width: 130px; height: 30px; background-color: #0f0; }

3. transition-duration设置动画过渡的时间[执行时间],默认值0表示不过渡直接看到执行后的结果。单位是秒s,也可以是毫秒ms
4.transition-delay设置动画延迟执行的时间,默认值0表示立即执行,时间可以是正数也可以是负数,负数表示截断规定时间内的动画。单位是秒s,也可以是毫秒ms
transition-delay: 1000ms;
transition-duration: 2s;
transition-property: height,background-color

5. transition-timing-function设置动画的过渡效果,默认值ease,取值有
ease:缓解效果,等同于cubic-bezier(0.25,0.1,0.25,1.0)函数,既立方贝塞尔
linear:线性效果,等同于cubic-bezier(0.0,0.0,1.0,1.0)函数
ease-in:渐显效果,等同于cubic-bezier(0.42,0,1.0,1.0)函数
ease-out:渐隐效果,等同于cubic-bezier(0,0,0.58,1.0)函数
ease-in-out:渐显渐隐效果,等同于cubic-bezier(0.42,0,0.58,1.0)函数
cubic-bezier:特殊的立方贝塞尔曲线效果
transition-timing-function: linear;
transition-delay: 1000ms;
transition-duration: 2s;
transition-property: height,background-color

三、动画animation
动画的使用,首先通过@(-webkit-)keyframes 定义动画名称及动画的行为,再通过animation属性设置动画特征相关值进行调用
@keyframes test { from { width: 100px; height: 20px; } 50% { height: 50px; } to { width: 130px; height: 30px; background-color: #0f0; } } .box:hover { animation: test 2s; }
以上代码设置了一个名称为test的动画,动画执行时间为2s,定义了从开始(from|0%)到结束(to|100%)的动画行为,开始的from可以省略,但结束的不可省略
见效果图

1. 综合animation ,可同时定义多个子属性
2. animation-name 动画名称,需与@keyframes中设置的一致
3. animation-duration 动画执行时间 <time>:正数,单位可以是秒(s)或者毫秒(ms)。默认值为0,表明动画不执行
4. animation-delay 动画延迟时间 默认值0表示立即执行,正数为动画延迟一定时间,负数为截断一定时间内的动画。单位为秒(s)或毫秒(s)
5. animation-timing-function 动画的过渡类型,取值有:
ease:缓解效果,等同于cubic-bezier(0.25,0.1,0.25,1.0)函数,既立方贝塞尔。
linear:线性效果,等同于cubic-bezier(0.0,0.0,1.0,1.0)函数。
ease-in:渐显效果,等同于cubic-bezier(0.42,0,1.0,1.0)函数。
ease-out:渐隐效果,等同于cubic-bezier(0,0,0.58,1.0)函数。
ease-in-out:渐显渐隐效果,等同于cubic-bezier(0.42,0,0.58,1.0)函数。
step-start:马上转跳到动画结束状态。
step-end:保持动画开始状态,直到动画执行时间结束,马上转跳到动画结束状态。
steps(<number>[, [ start | end ] ]?):第一个参数number为指定的间隔数,即把动画分为n步阶段性展示,第二个参数默认为end,设置最后一步的状态,start为结束时的状态,end为开始时的状态,若设置与animation-fill-mode的效果冲突,而以animation-fill-mode的设置为动画结束的状态。
cubic-bezier(<number>, <number>, <number>, <number>):特殊的立方贝塞尔曲线效果。
@keyframes test { to { transform: rotate(1turn); } } .box:hover { animation-name: test; animation-duration: 2s; animation-delay: -.5s; animation-iteration-count: 2; animation-timing-function: linear; }

值得注意的是steps中number参数的意义, 关于steps的参数解析
@keyframes test { 50% { width: 130px; } 100% { width: 160px; } } .box:hover { animation-name: test; animation-duration: 1s; animation-timing-function: steps(5); animation-fill-mode: forwards; }
steps(5)表示将动画行为中的每个间隔分成5段来进行,即0-50%分成5段,50%-100%分成5段

6. animation-iteration-count: <number>|infinite; 指定对象动画循环播放的次数。 infinite为无限循环
7. animation-direction 指定对象动画运动的方向
normal:正常方向,默认。
reverse:动画反向运行,方向始终与normal相反。(FF14.0.1以下不支持)
alternate:动画会循环正反方向交替运动,奇数次(1、3、5……)会正常运动,偶数次(2、4、6……)会反向运动,即所有相关联的值都会反向。
alternate-reverse:动画从反向开始,再正反方向交替运动,运动方向始终与alternate定义的相反。(FF14.0.1以下不支持)
animation-direction: alternate-reverse;

8. animation-fill-mode: 检索或设置对象动画时间之外的状态,取值有
none:默认值。不设置对象动画之外的状态
forwards:结束后保持动画结束时的状态,但当animation-direction为0,则动画不执行,持续保持动画开始时的状态
backwards:结束后返回动画开始时的状态
both:结束后可遵循forwards和backwards两个规则
@keyframes test { to { width: 130px; } } .box:hover { animation-name: test; animation-duration: 1s; animation-timing-function: linear; animation-fill-mode: backwards; }

animation-fill-mode: forwards; /* or both */

9. animation-play-state: running | paused 检索或设置对象动画的状态,running为默认值
@keyframes test { to { transform-origin: center center; transform: rotate(1turn); } } .box { animation-name: test; animation-duration: 1s; animation-timing-function: linear; animation-fill-mode: forwards; animation-iteration-count: infinite; } .box:hover { animation-play-state: paused; }