vue.js之过渡效果-css
概述
vuejs的过渡效果可以让我们的页面元素在出现和消失时实现过渡。官方文档这样描述过渡效果的方式:
在 CSS 过渡和动画中自动应用 class
可以配合使用第三方 CSS 动画库,如 Animate.css
在过渡钩子函数中使用 JavaScript 直接操作 DOM
可以配合使用第三方 JavaScript 动画库,如 Velocity.js
简单而言就是,你可以使用vue的<transition></transition>组件,结合css的动画(animation),过渡(transition),或者javascript操作dom来让你的元素或者组件动起来。
而在引用css和javascript中,你可以自己写,也可以利用现成的css或者javascript的第三方库。
css过渡/动画
css过渡就是仅使用transition完成的效果。大概的结构长这个样子:
//html <transition name="xxx"> <p v-if="show">hello</p>//这里是你要过渡的元素或者组件,包裹在transition标签里 </transition> //css .xxx-enter-active { transition: all .3s ease; } .xxx-leave-active { transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0); } .xxx-fade-enter,.xxx-leave-active { transform: translateX(10px); opacity: 0; }
这里出现了一个叫xxx的同学,这就是给过渡组件起的名字,这样,vue就会到css中去找前缀名为xxx的类。并应用在组件里面的元素上面。
这四个css类的后缀名各不相同,分别是
enter,leave,enter-active,和leave-active,
这四个后缀分别代表:
进入过渡开始,离开过渡开始,进入过渡开始到进入过渡结束,离开过渡开始到离开过渡结束。
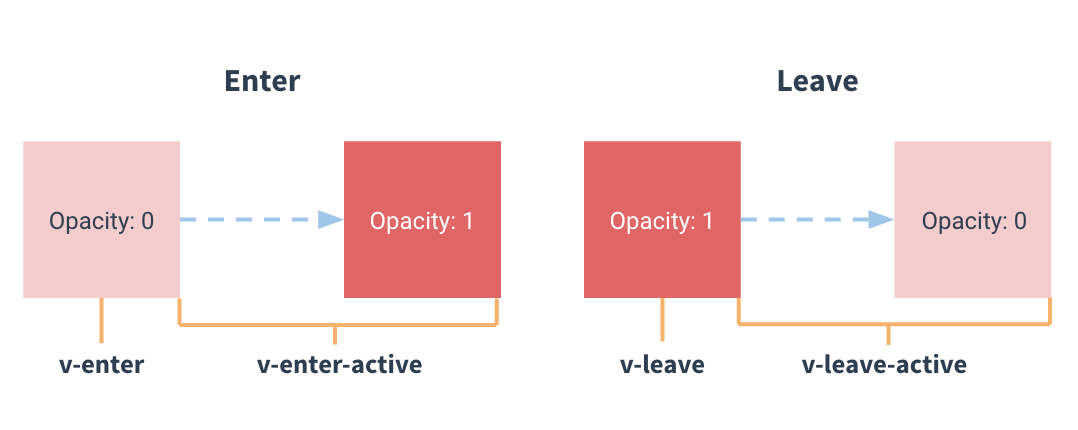
css过渡说白了就是动态加上和去掉相应的class实现的。比如说下面这个小方块(图片来自vue官网),进入开始时,透明度是0(加上了 .xxx-fade-enter class造成的opacity=0
),中间过程又加上了(.xxx-enter-active)。进入结束时,过渡效果完成,透明度是1,vue把上面加的class都去掉。离开开始时,透明度是1,中间过程加上(xxx-enter-active class)此时元素的css样式如下:
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
opacity:0; tansfrom:translateX(10px)
离开结束时,透明度是0,此时v-if也在起作用,最终是元素从dom中消失,有兴趣的话可以F12看官网的demo,就能豁然开朗了。

css动画
css动画就要用到css3的animation了,对于自己写的动画,用法与上面的过渡基本相同:
<div id="demo"> <button @click="show = !show"> Toggle {{show}} </button> <transition name="boom"> <p v-if="show" id='circle'></p> </transition> </div> //css .boom-enter-active{//boom 是过渡名称 in,out是两个动画,动画写到进入和离开结束的class中 animation:in .5s; } .boom-leave-active{ animation:out .5s; } @keyframes in {//in动画 0% { transform: scale(2); opactity:0; } 50% { transform: scale(1.5); opactity:0.5; } 100% { transform: scale(1); opactity:1; } } @keyframes out {//out 动画 0% { transform: scale(1); } 100% { transform: scale(2); opactity:0; } } //js new Vue({ el: '#demo', data: { show: true } })
其实日常使用中还是使用css库更方便。这时要用到
enter-classenter-active-classleave-classleave-active-class
四个自定义属性,这里说是属性,是因为,这些不是写在css中,而是写在<transition>标签中的属性.使用animate.css库,就在enter-active-class,leave-active-class属性名下填入对应的动画名即可,animated是必须填的。
<transition enter-active-class="animated rollIn"//属性名=属性值 leave-active-class="animated rollOut" > <p v-if="show">hello</p> </transition>
trainsition mode
transition mode有两种模式
-
in-out:新元素先进行过渡,完成之后当前元素过渡离开。 -
out-in:当前元素先进行过渡,完成之后新元素过渡进入。
使用mode时,要注意给trainsiton下面的元素绑定key,否则可能看不到过渡效果
借助过渡模式,我们可以写一个消息滚动条。效果如下:

