0基础菜鸟学前端之Vue.js
简介:0基础前端菜鸟,啃了将近半月前端VUE框架,对前端知识有了初步的了解。下面总结一下这段时间的学习心得。
文章结构
- 前端基础
- Vue.js简介
- Vue.js常用指令
- Vue.js组件
- Vue.js之vue-router插件
- Vue.js实战
一、前端基础
前端发展历史和趋势
什么是前端?
前端:针对浏览器的开发,代码在浏览器运行。
后端:针对服务器的开发,代码在服务器运行。

发展历程:
前后端不分>后端MVC开发模式(前端是V)>Ajax技术诞生(异步通信,前端不再是后端的模板,可以独立得到各种数据。)>Web 2.0(动态网页,富交互,前端数据处理,前后端分离)
前端 MVC 框架
前端通过 Ajax 得到数据,因此也有了处理数据的需求。
前端代码变得也需要保存数据、处理数据、生成视图,这导致了前端 MVC 框架的诞生。
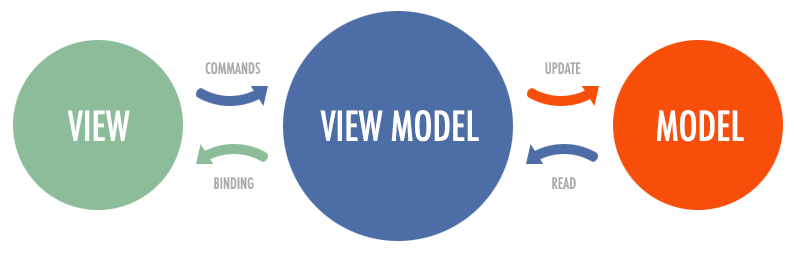
MVVM 模式

前端可以做到:
- 读写数据
- 视图切换
- 用户交互
这意味这 网页其实是一个应用程序(SPA: Single-page application)。
前端框架
Angular,核心是数据的 双向绑定。
React, Facebook开发的一个前端框架。
Vue.js是近几年一个很热门的前端MVVM框架。它的基本思想与 Angular 类似,Vue 的核心库只关注视图层,但是用法更简单,而且引入了响应式编程的概念。
二、Vue.js简介
- 解耦视图与数据
- 可复用组件
- 前端路由
- 状态管理
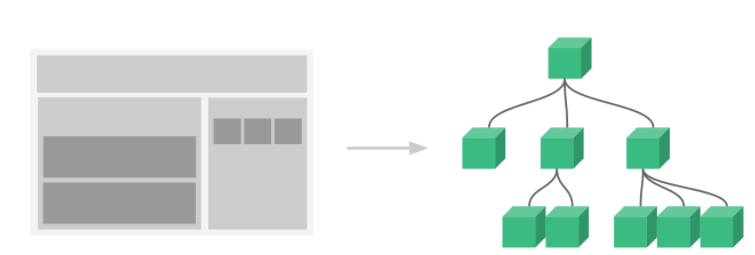
- 虚拟DOM
Vue.js有什么不同?
如果你学过JQuery,那么你一定对操作DOM,绑定事件等原生Javascript能力非常熟悉
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dom | Test</title>
</head>
<body>
<h1>How to buy</h1>
<p title="reminder">Don't forget to buy this stuff.</p>
<ul id="purchase">
<li>Apple</li>
<li class="sale">cheese</li>
<li class="sale important">Milk</li>
</ul>
<div id= "test">
</div>
<script>
// DOM操作
var pur = document.getElementById("purchase");
var li=document.getElementsByTagName("li");
var cls=document.getElementsByClassName('sale');
// tit.setAttribute("id","hello");
var newElement = document.createElement("p");
// language=HTML
var tit=document.getElementById("test");
tit.appendChild(newElement);
newElement.innerHTML='<h1>新建P元素</h1>';
</script>
</body>
</html>
而Vue.js提供MVVM模式拆分为数据与视图两部分;我们只需关系数据的操作即可。DOM的事情VuVue帮你自动搞定;如下例实现数据的绑定:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue | Test</title>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="msg" placeholder="请输入">
<p>{{msg}}</p>
</div>
<script>
// 实例Vue
var vm = New Vue({
el: '#app', // 通过el将app属性值所在元素挂载Vue实例
data: {
msg: 'hello vue'
}
})
</script>
</body>
</html>
实现过滤器例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue | Test</title>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<!--<input type="text" v-model="msg" placeholder="请输入">
<p>{{msg}}</p>-->
{{data | formatDate }}
</div>
<script>
var padDate = function (value) {
return value < 10 ? '0' + value :value;
}
// 实例Vue
var vm = New Vue({
el: '#app',
data: {
msg: 'hello vue',
date: new Date()
},
filters: {
formatDate: function () {
var date = new Date(value);
}
},
moubted: {
},
...
})
</script>
</body>
</html>
计算属性实例:
<template>
<div class="pageDetail">
<h1>{{msg}}</h1>
<p v-if="show">显示这段文本</p>
<!--绑定元素属性,改变属性值-->
<a v-bind:href="url">点击链接</a>
<button type="button" v-on:click="show = false">点我隐藏文本</button>
<!--绑定事件,监听事件,方法可以写在methods,this指向vue实例本身-->
<button type="button" v-on:click="showText()">点我显示文本</button>
<p>显示价格{{prices}}</p>
</div>
</template>
<script>
export default{
data() {
return {
msg: 'pageDetail',
show: true,
url: 'http://www.hundsun.com',
imgUrl: '',
// prices: 10,
food: [
{
name: 'apple',
price: 200
},
{
name: 'banana',
price: 200
}
]
}
},
components: {},
methods: {
showText: function () {
return this.showf();
},
showf: function () {
this.show = true;
}
},
computed: {
prices: function () {
var prices = 0;
for (var i = 0; i < this.food.length; i++) {
prices += this.food[i].price;
}
return prices;
// console.log(this.food.length)
}
}
}
</script>
<style scoped>
.pageDetail {
background-color: #fff;
}
</style>
三、Vue常用指令
指令是vue.js最常用的一项功能,带有v-的都是其指令。下面介绍一下常用指令
- v-bind
该指令主要用法是动态更新HTML元素上的属性;与class、style等进行绑定;
同时绑定多个样式:
<div class="static" v-bind:class="{'active': isActive, 'error': isError}">
<p>我的属性class看可以改变</p>
</div>
<script>
export default{
data() {
return {
isActive: true,
isError: true
}
</script>
数组语法绑定:也即是给class绑定一个数组。
<div class="static" v-bind:class="[activeCls, errorCls]">
<p>我的属性class看可以改变</p>
</div>
<script>
export default{
data() {
return {
activeCls: 'active',
errorCls: 'error'
}
}
}
也可以利用data, computed,methods方法来绑定。
同样可以在组将上应用。
<div class="pageDetail">
<date v-bind:class="[activeCls, errorCls]"></date>
</div>
import date from '@/components/date.vue';
export default{
data() {
return {
errorCls: 'error',
activeCls: 'active'
}
}
components: {date}
}
</script>
- v-if v-else-if v-else
可以根据表达式的值销毁/渲染组件/元素,v-else-if 紧跟v-if ,v-else 紧跟v-if / v-else-if 。例如:
<div>
<h1>Test v-if指令</h1>
<p v-if="status === 1">显示v-if</p>
<p v-else-if="status === 2">显示v-else-if</p>
<p v-else="status === 1">显示v-else</p>
</div>
<script>
export default{
data() {
return {
status: 2
}
}
}
可以在内置的template标签内使用改指令,例如
<div>
<template v-if="type === 'name'">
<label>用户名:</label>
<input placeholder="用户名" key = "name=input">
</template>
<template v-else>
<label>邮箱:</label>
<input placeholder="邮箱" key = "mail=input">
</template>
<button @click="handleclick()">切换输入类型</button>
</div>
<script>
export default{
data() {
return {
type: 'name',
status: 2
}
},
methods: {
handleclick: function () {
this.type = this.type === 'name' ? 'mail' : name;
}
}
}
- v-show
v-show改变元素的css属性的display,不可 用在template标签内;
- v-for
当需要将一个数组遍历和枚举一个对象循环显示时,就会用到v-for,结合in 使用。例如
<ul>
<template v-for="user in users">
<li>{{user.name}}</li>
<li>{{user.user_id}}</li>
</template>
</ul>
<script>
export default{
data() {
return {
user: {
name: 'torre',
user_id: '200'
}
}
}
</script>
- v-on
监听HTML事件,类似于原生JavaScript的onclick指令;例如
<div>
<button @click="getUserInfoFunc">commit</button>
</div>
<script>
export default{
methods: {
getUserInfoFunc() {
server.getUserInfo().then((res) => {
console.log(typeof res.data.list);
this.users = res.data.list;
})
}
}
}
- v-model
表单控件在实际应用中比较常见,如单选,多选,下拉选择,输入框等,用它们可以完成数据的录入、校验、提交,v-model指令就是用于表单类元素上双向绑定数据。例如,
<template>
<div id="testvue">
<p>{{msg}}我是testvue组件</p>
<p>测试互斥按钮</p>
<input type="radio" v-model="picked" value="html" id="html"/>
<label for="html">html</label><br />
<input type="radio" v-model="picked" value="vuejs" id="js"/>
<label for="js">js</label><br />
<input type="radio" v-model="picked" value="css" id="css"/>
<label for="css">css</label><br />
<p>{{picked}}</p>
</div>
</template>
<script>
export default {
data() {
return {
msg: 'hello',
picked: 'js'
}
},
methods: {
handdle: function () {
this.msg = 'hello vue'
}
},
components: {},
name: 'testvue'
}
</script>
<style scoped>
</style>
绑定选择列表,例如
<div id="opt">
<select v-model="selected">
<option>html</option>
<option value="js">javascript</option>
<option >css</option>
</select>
</div>
<script>
export default {
data() {
return {
msg: 'hello',
picked: 'js',
selected: 'html'
}
},
components: {},
name: 'testvue'
}
</script>
三、Vue.js组件
对一些页面中,对于固定不变的模块,我们可以对它们进行作为 一个“母版”,然后可以在其他不同的页面中来使用组件,这样的好处是只需要改变“母版”就可以改变整个web的显示,大大增加了代码的复用。

创建组件于创建Vue实例类似,需要注册后才能使用,其中包括全局注册,局部注册。
// 全局组件,在任何组件中都可以使用 Vue.component('global', { template: '<div>我是全局组件o</div>' }) // 局部组件,需要创建在Vue实例中,只能本组件内使用 <script> export default { data() { return { msg: 'hello', picked: 'js', selected: 'html' } }, methods: { handdle: function () { this.msg = 'hello vue' } },
// template的DOM结构必须被一个元素包含,不可直接写文本。这种注册方式也可以使用嵌套。 components: { 'my-component': { template: '<div>我是组件</div>' } }, name: 'testvue' } </script>
组件引用外部组件需要import引入
<script> import date from '@/components/date.vue'; export default{ data() { return { msg: 'pageMain', name1: '', id1: '', users: '', account: '', passWd: '' } }, components: { date } } </script>
- 组件之props传递数据
组件不仅仅用于代码(模板内容)的复用,更重要的是组件间要进行通信,类型是字符串数组和对象。
// 全局组件 Vue.component('global', { props: ['message'], template: '<div>我是全局组件{{message}}</div>' }) //其他组件引用global <global message="我是全局组件" style="color:red"></global>
props中声明的数据于组件中data()函数return的数据主要区别是props的数据来自父级,而data()中的是组件自己的数据,作用域是组件本身,这两种数据都可以在template、computed和methods中使用。
<input type="text" v-model="parentMessage"/> <global :message="parentMessage" style="color:red"></global> // javascript代码 <script> export default { data() { return { msg: 'hello', picked: 'js', selected: 'html', parentMessage: '' } } }
- 动态组件
<template>
<div id="app">
<button @click="handleChangeView('A')">切换到A</button>
<button @click="handleChangeView('B')">切换到B</button>
<button @click="handleChangeView('C')">切换到C</button>
<div id="views">
<component :is="currentView"></component>
</div>
</div>
</template>
<script>
import first from '@/views/first.vue'
export default {
components: {
// comA: {
// template: '<div>组件A</div>'
// },
comA: first,
comB: {
template: '<div>组件B</div>'
},
comC: {
template: '<div>组件C</div>'
}
},
data() {
return {
currentView: 'comA'
}
},
methods: {
handleChangeView: function (component) {
this.currentView = 'com' + component;
}
},
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
#views {
height: 500px;
width: 600px;
background-color: gainsboro;
margin: auto;
}
</style>
明天继续更新
参考资料:
Vue官方文档:https://cn.vuejs.org/v2/guide/index.html
ES6: http://es6.ruanyifeng.com/#docs/module
https://github.com/ruanyf/jstraining/blob/master/docs/history.md


