WCF(转.NET 3.5 Beta 2,VS2005)
写这篇文章是源于想用asp.net Ajax + WCF来改造博客园的收藏功能。
开发环境是:.net Framework 3.5 Beta 2+Visual Studio 2005。
准备:
1、安装.NET Framework 3.5 Beta 2。
asp.net Ajax调用WCF服务需要.NET Framework 3.5 Beta 2中的System.Web.Extensions.dll(3.5.0.0),System.ServiceModel.Web.dll支持。
开始我安装的是.net Framework 3.5 June 2007 Community Technology Preview (CTP),走了一些弯路。
2、安装Visual Studio 2005 extensions for .NET Framework 3.0 (WCF & WPF)。
3、检查iis是否有.svc到c:\windows\microsoft.net\framework\v2.0.50727\aspnet_isapi.dll的映射,如果没有,建立映射,建立时取消“检查文件是否存在”的选择。
开始:
1、在vs 2005中新建一个Web Site项目。
添加web.config,将<authentication mode="Windows" />改为<authentication mode="Forms" />。
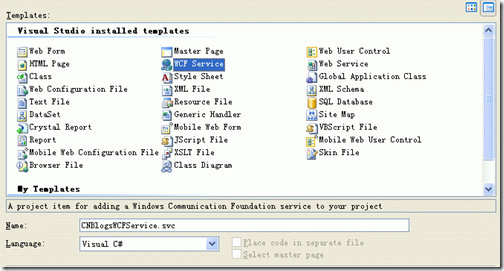
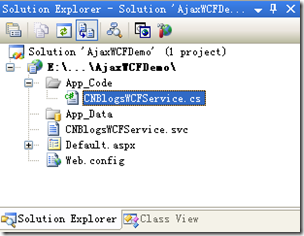
2、在该项目中添加一个wcf Service,命名为CNBlogsWCFService.svc。
3、修改app_code中cnblogswcfservice.cs的代码:
[servicecontract(namespace = "http://www.cnblog.com/")]
public interface ICNBlogsWCFService
{
[OperationContract]
string AddToFavorites(string blogID, string postID);
}
public class CNBlogsWCFService : ICNBlogsWCFService
{
public string AddToFavorites(string blogID, string postID)
{
return string.Format("收藏成功!BlogID:{0},PostID:{1}", blogID, postID);
}
}
如果想进一步了解上述代码,请参考:
Artech:[原创]我的WCF之旅(1):创建一个简单的WCF程序
Bruce Zhang:Windows Communication Foundation入门(Part Two)
4、修改cnblogswcfservice.svc的代码:
增加:factory="system.servicemodel.activation.webscriptservicehostfactory。
改为:<%@ ServiceHost Language="C#" Debug="true" Service="CNBlogsWCFService" CodeBehind="~/App_Code/CNBlogsWCFService.cs" Factory="System.ServiceModel.Activation.WebScriptServiceHostFactory"%>
factory是.net Framework 3.5 Beta 2中增加的,而我们用的是Visual Studio 2005 extensions for .NET Framework 3.0,所以要手动加上。
如果不通过ajax调用wcf,需要设置为:factory="system.servicemodel.web.webservicehostfactory"。
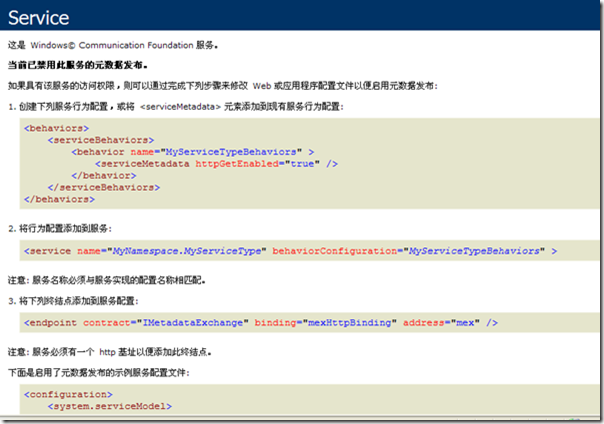
5、开始第一次运行,访问http://localhost/AjaxWCFDemo/CNBlogsWCFService.svc,会出现如下页面:
6、继续运行,访问http://localhost/AjaxWCFDemo/CNBlogsWCFService.svc/js,你会看到自动生成访问WCF的客户端代理脚本。
7、ok!服务器端的wcf已经准备好了,下面就开始客户端的访问。
8、配置asp.net Ajax,在web.config中进行设置:
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<compilation debug="false">
<assemblies>
<add assembly="System.Web.Extensions, Version=3.5.0.0,
Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
</assemblies>
</compilation>
<authentication mode="Forms" />
<httpHandlers>
<add verb="*" path="*_AppService.axd" validate="false" type="System.Web.Extensions,
Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add verb="GET,HEAD" path="ScriptResource.axd"
type="System.Web.Handlers.ScriptResourceHandler,
System.Web.Extensions, Version=1.0.61025.0,
Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false"/>
</httpHandlers>
<httpModules>
<add name="ScriptModule"
type="System.Web.Handlers.ScriptModule, System.Web.Extensions,
Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
</httpModules>
</system.web>
</configuration>
注意:要设置为3.5版本的system.web.extensions,如果使用asp.net ajax 1.0会得不到调用WCF服务返回的结果。
后来发现可以使用asp.net ajax 1.0调用WCF的服务,只需要对返回结果稍做处理,请看文后的补充说明。
9、修改default.aspx的代码:
1)添加scriptmanager,将servicereference设置为:~/cnblogswcfservice.svc。
2)将<%@ Register Assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI" TagPrefix="asp" %>
改为:
<%@ Register Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
Namespace="System.Web.UI" TagPrefix="asp" %>
2)添加调用wcf服务的代码,完整代码如下:
Inherits="_Default" %>
<%@ Register Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral,
PublicKeyToken=31BF3856AD364E35" Namespace="System.Web.UI" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Ajax WCF 演示 - 博客园 - www.cnblogs.com</title>
</head>
<body>
<form id="form1" runat="server">
<div align="center" style="margin-top:50px">
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="~/CNBlogsWCFService.svc" />
</Services>
</asp:ScriptManager>
<a href="#" onclick="AddToFavorites('1','2')">博客园收藏</a><br />
<br />
<span style="color:Red" id="Msg"></span>
<script type="text/javascript">
function AddToFavorites(blogID,postID)
{
var wcf = new www.cnblog.com.ICNBlogsWCFService();
wcf.AddToFavorites(blogID,postID,OnSucceeded);
}
function OnSucceeded(result)
{
document.getElementById("Msg").innerHTML = result;
}
</script>
</div>
</form>
</body>
</html>
10、一切就绪,体验一下ajax调用wcf的快乐!