参考
操作原型
- 给原型添加属性
- 方法1: Fn.prototype.sum=function{}
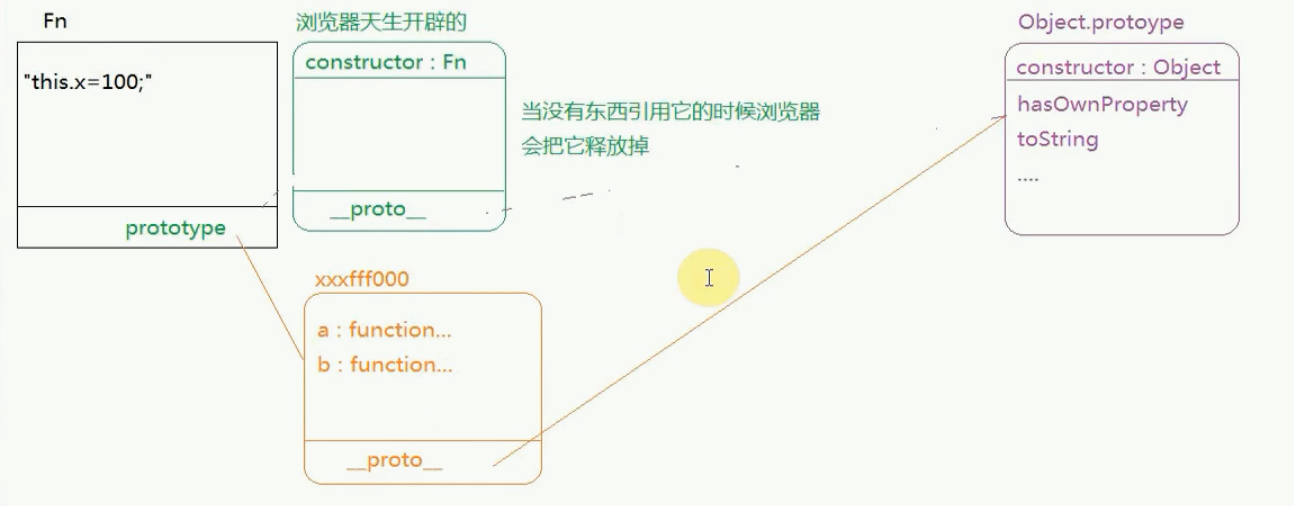
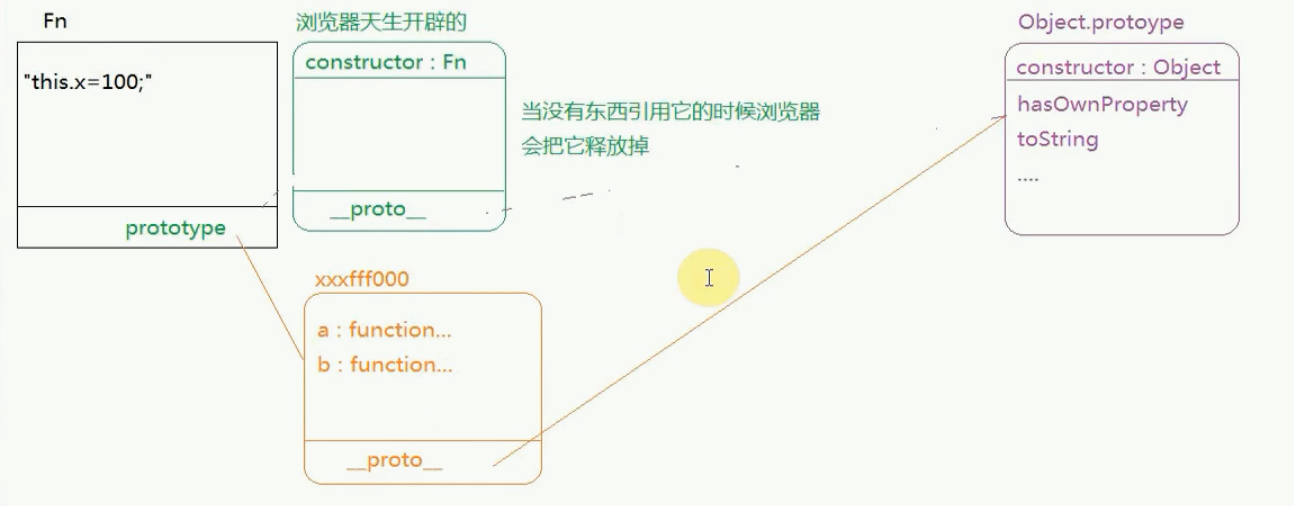
- 方法2: Fn.prototype={} //constructor指向了Object的原型
- 修改原型既有的属性:
f1.__proto__.sum//ie禁止
Fn.prototype.sum

// 批量设置共有属性和方法
function Fn() {
this.x = 100;
}
// 1,逐一添加法
// Fn.prototype.getX = function () {
//
// };
// Fn.prototype.getY = function () {
//
// };
// Fn.prototype.getZ = function () {
//
// };
// var pro = Fn.prototype;
// pro.getX = function () {
//
// };
// pro.getY = function () {
//
// };
// pro.getZ = function () {
//
// };
var f1 = new Fn();
// 2.重构原型方法
Fn.prototype = {
constructor: Fn, // 如果不指定.就会变成object,而非本函数
a: function () {
},
b: function () {
}
};
console.log(Fn.prototype.constructor === Fn);
console.log(f.constructor);
// function Fn() {
// this.x = 100;
// }
//
// Fn.prototype = {
// a: function () {
//
// }
// };
//
// var f = new Fn();
// console.log(f.constructor);
function Fn() {
this.x = 100;
this.sum = function () {
}
}
Fn.prototype.getX = function () {
console.log(this.x);
};
p2 = new Fn;//如果无参数可不加()
// console.log(Fn);
// console.log(Fn.prototype);
// console.log(Fn.prototype.constructor);
// console.log(Fn.prototype.constructor === Fn);
// x 是f1的一个属性
console.log(f1.hasOwnProperty("x"));
/*
* 3.原型链模式
* 3.1 先在私有作用域查找
* console.log(f1.hasOwnProperty("x"));
* 3.2 原型上定义的属性和方法都是共有方法
* */
f1.getX === f2.getX;
f1.__proto__.getX === f2.getX;
f1.getX === f2.__proto__.getX;
f1.getX === Fn.prototype.getX;
console.log(f1.sum === Fn.prototype.sum);
// f1.hasOwnProperty -->f1.__proto__.__proto__.hasOwnProperty();
f1.sum = function () {
//修改私有的sum
};
f1.__proto__.sum = function () {
//修改所属类原型上的sum ie浏览器不允许这样做
};
Fn.prototype.sum = function () {
// 修改公有的sum
};
给内置类增加数组去重方法
<script>
//2,给内置类增加数组去重方法
// Array.prototype.unique = function () {
//
// };
// 这种方法被浏览器屏蔽掉了
Array.prototype = {
constructor: Array,
unique: function () {
}
};
console.log(Array.prototype);
Array.prototype.sort=function () {
console.log(this);
};
var ary = [1,2,3,4,5];
ary.sort();
console.log(ary);
</script>
给原型添加数组去重方法
<script>
function Fn() {
this.x = 100;
this.y = 200;
this.getY = function () {
console.log(this.y)
}
}
Fn.prototype = {
constructor: Fn,
y: 300,
getX: function () {
console.log(this.x)
},
getY: function () {
console.log(this.y)
}
};
var f = new Fn();
f.getX(); //100 调用私有作用域的
f.__proto__.getX(); //undefinded
f.__proto__.getY(); //300 调用原型上的, f.__proto__.y 1.看前面的. 2,替换 3,按照原型链模式去查找
/**
* 1,this是谁
* this.xxx= xxx, this是实例本身.
* getX=function(){} this看前面的点 1.看前面的. 2,替换 3,按照原型链模式去查找
*
*
*/
// Fn.prototype.getZ();
// 2,数组的链式写法, return this;
// 区别this
Array.prototype.myUnique = function () {
obj = {};
for (var i = 0; i < this.length; i++) {
var cur = this[i];
if (obj[cur] == this[i]) {
this[i] = this[this.length - 1];
this.length--;
i--;
continue;
}
obj[cur] = cur;
}
obj = null;
return this; // 用于链式书写, 因为前者的结果也是一个数组.
};
var arr = [1, 2, 2, 3, 3, 4, 4, 4, 4];
arr.myUnique().pop(); // this -> arr
// Array.prototype.myUnique(); // this -> Array.prototype.
console.log(arr);
</script>