[js]js设计模式-单例模式

单例模式
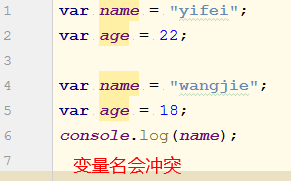
不同模块之间需要同时开发,
// 单例模式: 把描述同一个事物的属性和方法放在同一个内存空间下.
// 优点: 分组,防止冲突
// p1 p2也叫做命名空间(模块开发)
var p1 = {
name: "yifei",
age: 22
};
var p2 = {
name: "maotai",
age: 18
};
console.log(p1.name);
console.log(p2.name);
协同工作
-
共用功能模块
-
tag模块
-
搜索模块
-
模块调用本模块内的方法
-
模块之间互相调用方法
// 常用功能模块
var utils = {
select: function () {
}
};
// tab模块
var tabRender = {
change: function () { // 这里有change函数
utils.select(); // 调用其他类的方法
}
};
// 搜索模块
var searchRender = {
change: function () {// 这里也有change函数
this.clickEven(); //调用本类中的方法
},
clickEven:function () {
}
};
searchRender.change();


 浙公网安备 33010602011771号
浙公网安备 33010602011771号