[py][mx]django处理登录逻辑
浏览器同源策略(same-origin policy)
csrf攻击防御核心点总结
django的cookie和session操作-7天免登录
flask操作cookie&django的seesion和cookie机制
处理登录逻辑
users/views.py
from django.contrib.auth import authenticate, login
def user_login(request):
if request.method == "POST":
user_name = request.POST.get("username", "")
pass_word = request.POST.get("password", "")
user = authenticate(username=user_name, password=pass_word)
if user is not None: # 用户名密码验证成功
login(request, user) # django执行用户登录, 这里django往request里写了一些东西返回给html了.
return render(request, "index.html")
else:
return render(request, "index.html",{}) #返回一些错误提示
elif request.method == "GET":
return render(request, "login.html",{}) #返回一些错误提示
templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="/static/css/style.css">
</head>
<body>
{% if request.user.is_authenticated %} {#登录成功, 这里html可以引用request的内容,因为views将request注入到html了 #}
<div>
欢迎{{ request.user }}登录!!!
</div>
{% else %}{#登录失败#}
<div>
<p><a href="/login">登录</a></p>
<p><a href="/register">注册</a></p>
</div>
{% endif %}
<script src="/static/js/jquery-3.3.1.min.js"></script>
</body>
</html>
templates/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<div>
<form action="/login/" method="post">{#这里一定要/login/ 末尾也有斜杠#}
<p><input type="text" name="username" placeholder="username"></p>
<p><input type="text" name="password" placeholder="password"></p>
<p><input type="submit"></p>
</form>
</div>
</body>
</html>
浏览器同源策略(same-origin policy)
csrf攻击防御核心点总结
django的cookie和session操作-7天免登录
flask操作cookie&django的seesion和cookie机制

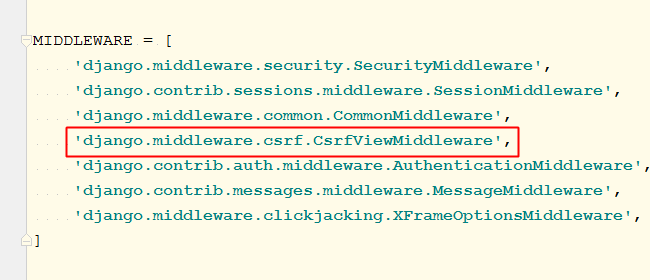
django的中间件csrf拦截器(完整csrf token的自动添加和认证)

理解浏览器同源策略的影响-不通域名之间cookie无法共享用(避免csrf攻击)+ajax无法异域发请求获取数据
处理csrf攻击问题

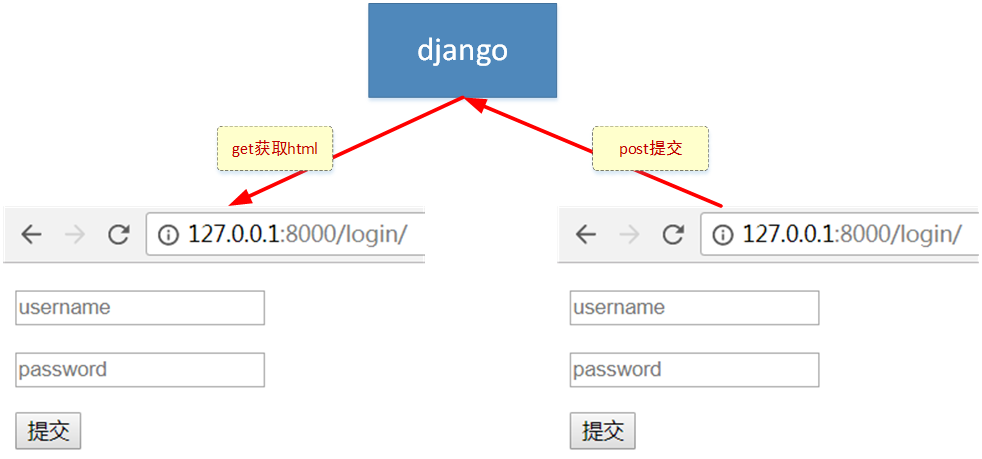
django认为表单的提交一定是先从django这里获取过表单.
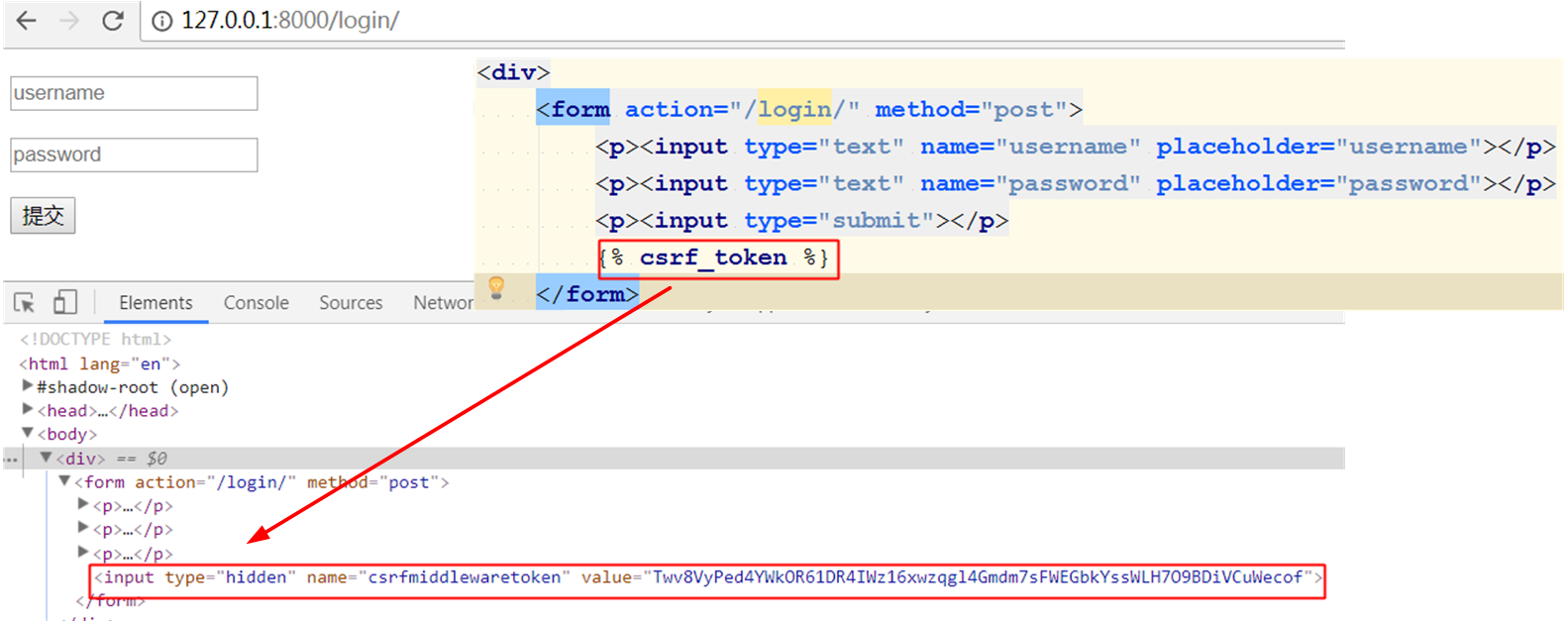
django是这样子搞的, get时候先给你一个隐藏的input token, 提交的时候你给我带回来. 即你提交用的表单是我给你的.

templates/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<div>
<form action="/login/" method="post">
<p><input type="text" name="username" placeholder="username"></p>
<p><input type="text" name="password" placeholder="password"></p>
<p><input type="submit"></p>
{% csrf_token %}
</form>
</div>
</body>
</html>
首页登录前后的展示

html是可以通过调用request给注入进去的变量来判断用户是否登录, request.user.is_authenticated. 前端用到jinjia2的if语法
templates/index.html
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="/static/css/style.css">
</head>
<body>
{% if request.user.is_authenticated %} {#登录成功#}
<div>
欢迎{{ request.user }}登录!!!
</div>
{% else %}{#登录失败#}
<div>
<p><a href="/login">登录</a></p>
<p><a href="/register">注册</a></p>
</div>
{% endif %}
<script src="/static/js/jquery-3.3.1.min.js"></script>
</body>
</html>
小结: 浏览器同源策略&csrf漏洞点&django针对csrf的防御措施
- 同源是指 https:// www.baidu.com:80
协议 域名 端口 三元素相同
- 同源策略的影响:
- 不同源cookie不能互相获取
csrf攻击:
发生情况: 用户误操点了黑客链接(遵从同源)
正确的:http://bank.example/withdraw?account=bob&amount=1000000&for=bob2
错误的:http://bank.example/withdraw?account=bob&amount=1000000&for=Mallory
攻击关键点:
更改url参数,借用用户cookie进行不正当操作(符合同源)
漏洞点: 表单不具备唯一性
django防御措施:
如何防范: get表单时附带{% csrf_token %},提交过来数据后验证token是否同一个.
防御对象: 给能造成修改的表单添加token字段
- ajax不能异源请求(感觉这是被扫黄时候误打了.)
简单骨灰版小结csrf攻击
浏览器同源策略
用户登录后,获的cookie,即具备操作权限
不同源不能共享cookie----防止了黑客修改url方式攻击
但没防止修改url参数的方式攻击
如何防止?
csrf_token使得get到表单具备唯一性.post数据后服务器进行验证


