[js]设计模式小结&对原型的修改
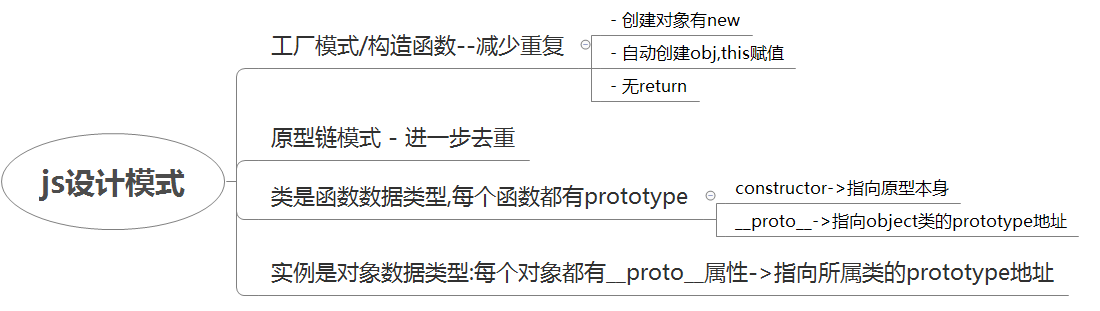
js设计模式小结

工厂模式/构造函数--减少重复
- 创建对象有new
- 自动创建obj,this赋值
- 无return
原型链模式 - 进一步去重
类是函数数据类型,每个函数都有prototype
constructor->指向原型本身
__proto__->指向object类的prototype地址
实例是对象数据类型:每个对象都有__proto__属性->指向所属类的prototype地址

js对原型的操作
给原型添加属性
- Fn.prototype.sum=function{}
- Fn.prototype={} //constructor指向了Object的原型
console.log(f.constructor); // 指向了object
console.log(Fn.prototype); //里面没有constructor 了
//这种情况弊端:
原型上对象{} 改了,对应实例的属性也会发生变化
修改原型既有的属性:
f1.__proto__.sum //ie禁止
Fn.prototype.sum

