Android开发笔记(12)——ListView & Adapter
转载请注明:http://www.cnblogs.com/igoslly/p/6947225.html
下一章是关于ListFragment的内容,首先先介绍ListView的相关配置,理解ListFragment也相较容易。
在fznpcy专栏:http://blog.csdn.net/fznpcy/article/details/8658155/ 有较为详尽的讲解和范例。
ListView & Adapter
一、Adapter
Adapter是连接后端数据和前端显示的适配器接口,是数据和UI(View)之间一个重要的纽带。
在常见的View(List View,Grid View)等地方都需要用到Adapter。
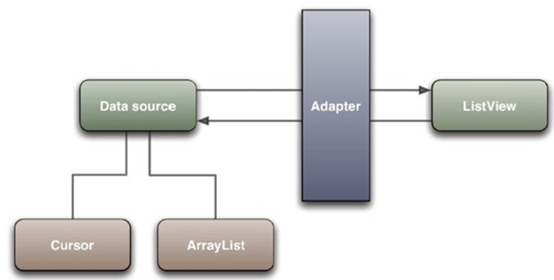
如下图直观的表达了Data、Adapter、View三者的关系:

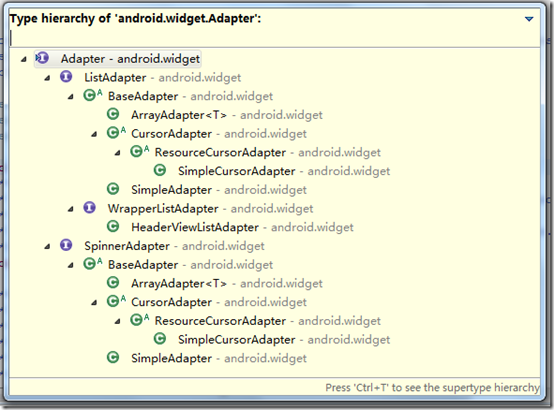
Adapter存在多种形式,但我们这里只介绍常用的ArrayAdapter、SimpleAdapter和BaseAdapter

二、ArrayAdapter
每个Adapter都要自定义各自的item布局文件,ArrayAdapter只包含文字,一般使用android.R.layout.simple_list_item_1(系统定义好的布局文件只显示一行文字)
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/text1" android:layout_width="match_parent" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceListItemSmall" android:gravity="center_vertical" android:paddingLeft="16dp" android:paddingRight="16dp" android:textColor="#fff" android:background="?android:attr/activatedBackgroundIndicator" android:minHeight="?android:attr/listPreferredItemHeightSmall"/>
创建ArrayAdapter
String[] strs = {"1","2","3","4","5"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.xxx,strs);
当然也可以在Android Studio — strings.xml中直接定义ArrayList。
<string-array name="list_item"> <item>Practice Record</item> <item>Competition Record</item> <item>Previous History</item> <item>Game Rules</item> <item>How to use this app?</item> <item>User Information</item> </string-array>
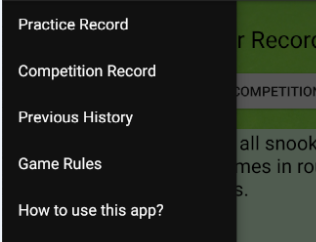
在App的Drawer Layout中既可以简单使用,设定菜单列表。

三、SimpleAdapter
SimpleAdapter较ArrayAdapter能实现更复杂的结构,可放ImageView(图片),Button(按钮),CheckBox(复选框)等等。
包含ListView可直接继承ListActivity,和普通的Activity没有太大的差别,不同就是对显示ListView做了许多优化,方面显示而已。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_weight="8" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:text="Null" android:textSize="20sp" android:padding="2dp" android:textColor="@color/black" android:id="@+id/list_competition_player"/> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:text="Null" android:textSize="16sp" android:padding="2dp" android:id="@+id/list_competition_date"/> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_weight="3" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="100" android:gravity="center" android:textSize="24sp" android:textColor="@color/black" android:id="@+id/list_competition_scoreA"/> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="—" android:gravity="center" android:textSize="28sp"/> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_weight="3" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="100" android:gravity="center" android:textSize="24sp" android:textColor="@color/black" android:id="@+id/list_competition_scoreB"/> </LinearLayout> </LinearLayout>
接收参数包含:
this,布局文件(alist.XML),Hash Map,布局文件控件Id。Hash Map的每个键值数据,和布局文件中对应id的组件,一一映射。
创建列表ArrayList,每个元素即是单独的Hash Map,根据key word关键字添加字符串 / 图片名。
map.put("key_word1","value1");
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(); Map<String, Object> map = new HashMap<String, Object>(); map.put("title", "G1"); map.put("info", "google 1"); map.put("img", R.drawable.i1); list.add(map);
创建SimpleAdapter
SimpleAdapter adapter = new SimpleAdapter(this,getData(),R.layout.vlist, new String[]{"title","info","img"}, new int[]{R.id.title,R.id.info,R.id.img});
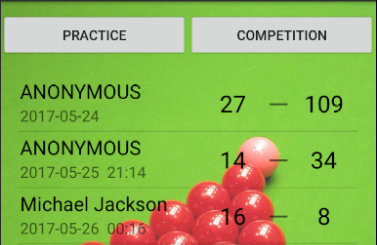
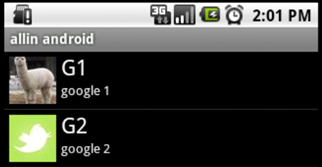
实际效果图

包含图片的效果图

四、BaseAdapter
在列表上添加Button,实时修改Adapter,都必须使用BaseAdapter。
SimpleAdapter也继承于BaseAdapter。
BaseAdapter是抽象类,必须自定义一个Adapter继承它,也可结合ViewHolder进行显示。
/* 当List有大量的数据需要加载的时候,会占据大量内存,影响性能,这时候就需要按需填充并重新使用view来减少对象的创建
* 最快的方式是定义一个Viewholder,将convex的tag设置为Viewholder,不为空时重新使用即可
* findViewById是在解析layout.xml布局那种其中的子View,解析xml是一个力气活,所以提出了ViewHolder的概念
* 使用一个静态类,保存xml中的各个子View的引用关系,这样就不必要每次都去解析xml了。
*/
继承BaseAdapter定义时,必须重载4个函数:getCount()、getItem(int position)、getItemId(int position)、getView(int position, View convertView, ViewGroup parent)
public class CompetitionListAdapter extends BaseAdapter { private LayoutInflater mInflater=null; public CompetitionListAdapter(Context context){ this.mInflater=LayoutInflater.from(context); } @Override public int getCount(){ return competitionlist.size(); } @Override public Object getItem(int position){ return competitionlist.get(position); } @Override public long getItemId(int position){ return position; } @Override public View getView(int position, View convertView, ViewGroup parent){ ViewHolder holder = null; if (convertView ==null){ holder = new ViewHolder(); convertView = mInflater.inflate(R.layout.history_list_competition,null); holder.date=(TextView)convertView.findViewById(R.id.list_competition_date); holder.scoreA=(TextView)convertView.findViewById(R.id.list_competition_scoreA); holder.scoreB=(TextView) convertView.findViewById(R.id.list_competition_scoreB); holder.player=(TextView)convertView.findViewById(R.id.list_competition_player); convertView.setTag(holder); }else { holder = (ViewHolder)convertView.getTag(); } holder.date.setText((String)competitionlist.get(position).get("date")); holder.scoreA.setText((String)competitionlist.get(position).get("scoreA")); holder.scoreB.setText((String)competitionlist.get(position).get("scoreB")); holder.player.setText((String)competitionlist.get(position).get("player")); return convertView; } private class ViewHolder{ public TextView date; public TextView player; public TextView scoreB; public TextView scoreA; } }
当数据源有修改时,需要notifyDataSetChanged()告知。
public void setDataList(List<Map<String,Object>> list){ if (list!=null){ competitionlist=list; notifyDataSetChanged(); } }
本笔记内容均为个人学习整理,转载请注明博客园-igoslly



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步