[KISSY5系列]KISSY5安装使用(一)
目录:http://www.cnblogs.com/idefav2010/p/6785610.html
本文将从零开始安装KISSY环境
一、安装nodejs
从nodejs网站下载nodejs安装
地址: https://nodejs.org/en/download/
二、下载KISSY
下载地址: npm install kissy@5.0.0
先创建目录
cd ~/Documnets/Git/
mkdir kissydemo
cd kissydemo
npm install kissy@5.0.0

下载完成后,进入目录查看

三、Build Kissy
npm install bower -g
npm install
bower install
npm run build
在KISSY目录运行上面的代码
查看build目录
ls
cd build
ls

到这里KISSY5的已经在本地装好了
四、测试
在kissydemo目录新建html文件,并引用kissy
a).使用sublime Text打开kissydemo目录

b).新建index.html文件,并输入如下内容
1 <meta http-equiv=Content-Type content="text/html;charset=utf-8"> 2 <!DOCTYPE html> 3 <html> 4 <head> 5 <title></title> 6 <script type="text/javascript" src="./node_modules/kissy/build/seed.js" data-config="{combine:false}"></script> 7 </head> 8 <body> 9 <div id="content"></div> 10 <script type="text/javascript"> 11 require(['node'],function ($) { 12 $("#content").html("test"); 13 }) 14 </script> 15 </body> 16 </html>
注释: 6行:引用KISSY的种子文件,data-config是kissy的配置 把combine设置为false,当然也可以不设置这个配置
第11行是使用KISSY修改div的内容
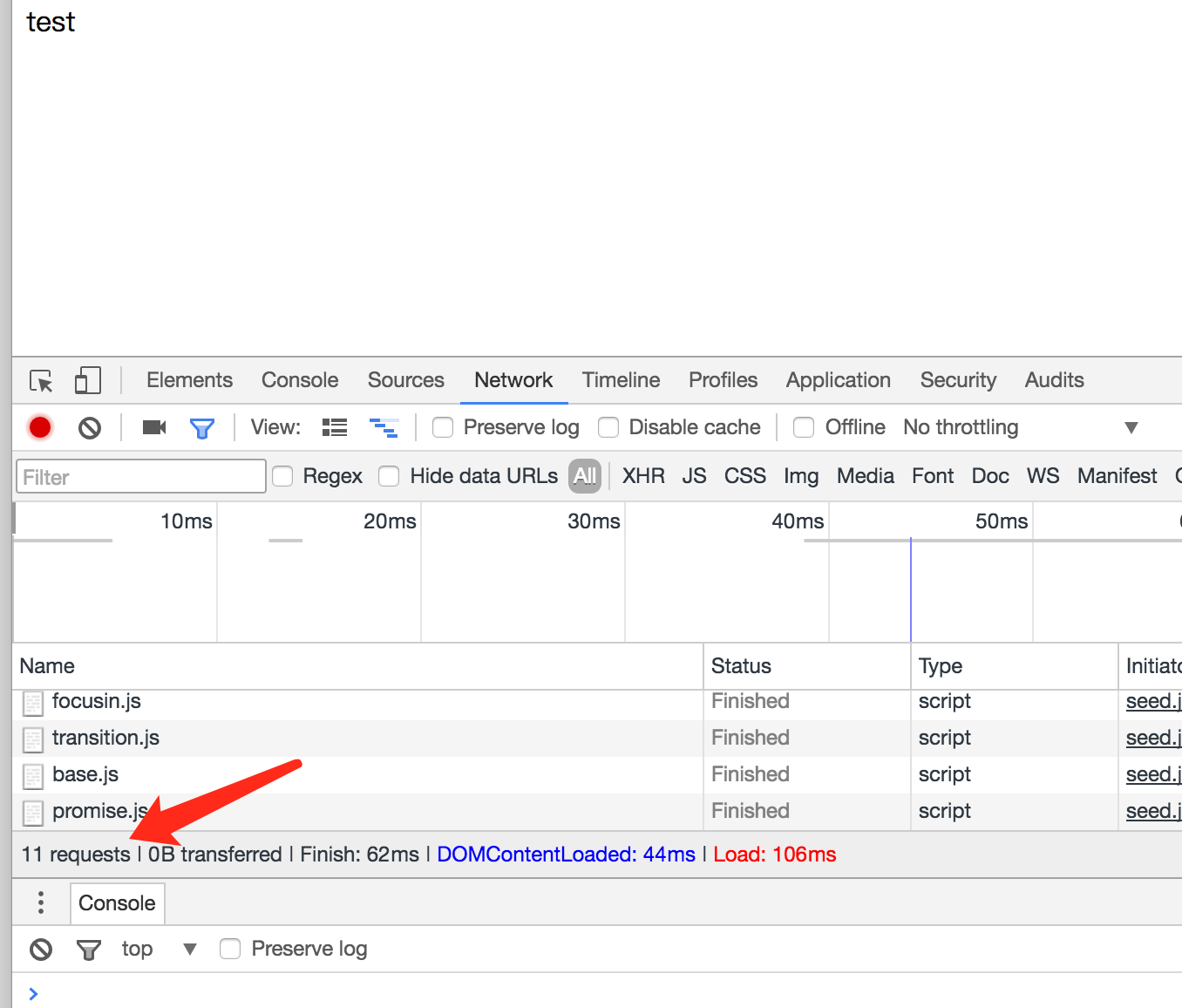
使用chrome打开index.html,页面显示正常.
现在我们就可以在本地使用KISSY了
但是我们发现这里存在一个问题
打开chrome的调试模式,发现请求有点多啊

一共有11个请求,这是怎么回事
其实KISSY是按需加载模块的,页面的加载的时候需要加载所有的依赖模块,导致请求变多
怎么解决这个问题,我们下篇文章讲解。
posted on 2017-04-29 21:23 idefav2010 阅读(671) 评论(0) 编辑 收藏 举报

