《JavaScript高级程序设计》Chapter 8 BOM
并没有统一的标准(虽然HTML5考虑对他的标准化),所以其中的各个浏览器共通的对象就很重要了。
window对象 go
location对象 go
navigator对象 go
screen对象 go
history对象 go
window对象
- 两个身份:通过JS访问浏览器的一个接口;ECMAScript中用来表示Global对象
- 全局作用域:
- 定义的全局变量默认为window对象的属性或者方法
- 差别:
1、直接定义的全局变量不可以用delete操作符删除(因为[[Configurable]]默认为false),而定义在window下的可以。
2、访问未声明的直接定义的全局变量会报错,而在window下访问为申明的变量则不会(因为看做“查询”操作)
3、注意IE<9对delete都会报错
- 窗口关系以及框架
- 若用window.open()打开(若不是这样打开,name则不包含任何值),则每个框架的名称都会存在window.name中
- 每个框架都有自己的window对象(相当于不同的页面了),且每个框架的window都不是相同的,所以这个时候用instanceof处理的时候需要注意。
- 对于框架的访问:注意top.frames和window.frames的差别(前者是最高层框架,后者只是实例)
- top, parent, self。好理解。都时window的属性,相当于window.top, window.parent, window.self。
- 窗口位置
- screenLeft/screenTop or screenX/screenY
- 跨浏览器取得窗口左边位置的代码:
var leftPos = (typeof window.screenLeft == "number")? screenLeft : screenX;
- 不同浏览器的返回的具体值又不一样,导致无法再跨浏览器下取得精确坐标。
- moveTo()/moveBy()倒是可以精确应用--虽然容易在浏览器里禁用,且不适用于框架(只应用在top上)
- 窗口大小
- 如下列表格。
- 获取浏览器窗口大小比较困难,但可以跨浏览器获取页面视口大小(以宽度为例):
var pageWidth = window.innerWidth; if( typeof pageWidth != "number"){ if(document.compatMode == "CSS1Compat"){ pageWidth = document.documentElement.clientWidth; }else{ pageWidth = document.body.clientWidth; } }
- 对于移动设备,还需要考虑其他的一些问题。
- resizeTo()/resizeBy()---同样容易被禁用,且不适用于框架
- 地方
-
属性 IE9+ FireFox Safari Opera Chrome innerWidth/innerHeight 页面大小 页面大小 页面大小 页面视图区(减去边框宽度)的大小 视口(viewport)大小 outerWidth/outerHeight 浏览器本身尺寸 浏览器本身尺寸 浏览器本身尺寸 页面视图容器大小 视口(viewport)大小 document.documentElement.clientWidth/document.documentElement.clientHeight (IE6)标准模式下的页面视口信息 页面视口信息 页面视口信息 页面视口信息 页面视口信息 document.body.clientWidth/document.body.clientHeight (IE6)混杂模式下的页面视口信息 页面视口信息
- 导航和打开窗口
- window.open( URL, 窗口目标(target), 特性字符串, 新页面是否取代历史记录中的当前页面记载)
- 注意特性字符串格式,例如:"height=400,width=400,top=10,left=10,resizable=yes"---不能有空格
- window.open()可返回指向新窗口的引用,可以通过此调整窗口大小和位置。
- 或者关闭:close()。关闭之后就只能看是否closed了,其他的操作无法进行。关闭操作只适合window.open(),否则需要用户允许,但可以通过top.close()来关闭任何窗口。
- opener属性:得到打开它的原始窗口的引用;将opener设为null,断开原窗口和新窗口的通信,实现在单独进程中运行新窗口。
- 安全限制:各个浏览器出于安全考虑对第三个参数,即特性字符串的显示,以及对弹出窗口的一些其他的限制。主要针对服务器上执行的时候。
- 弹出窗口的屏蔽:插件屏蔽时window.open通常会返回null,否则会报错,这个时候可以构造一个对返回值的检测:
var blocked =false; try{ var wroxWin = window.open("http://www.wrox.com","_blank"); if(wroxWin == null) { blocked = true; } } catch(ex){ blocked = true; //报错的情况下 } if(blocked) { alert("The popup was blocked!"); }
- 间歇调用和超时调用
- var timeout = setTimeout(func, mstime);
clearTimeout(timeout); - var inter = setInterval(func, mstime);
clearInterval(inter); - 不建议func部分传入字符串代码,容易导致性能损失。
- 建议用前者代替后者。如果用后者,跟踪ID,调用clearInterval就很重要了。
- 始终注意JS是单线程的,所以两种方法都会把任务添加到任务队列中等待执行,所以时间上可能难以理想的进行。
- var timeout = setTimeout(func, mstime);
- 系统对话框
- alert()/confirm()/prompt()
- 同步和模态的:会暂停代码执行。
- 返回的值按照常识理解。
- 浏览器对对话框的新特性,由用户选择是否屏蔽。
- print()/find()
- 异步显示,将控制权立即交还给脚本,独立在对话框计数器之外(不会受到用户禁用对话框的影响)
location对象
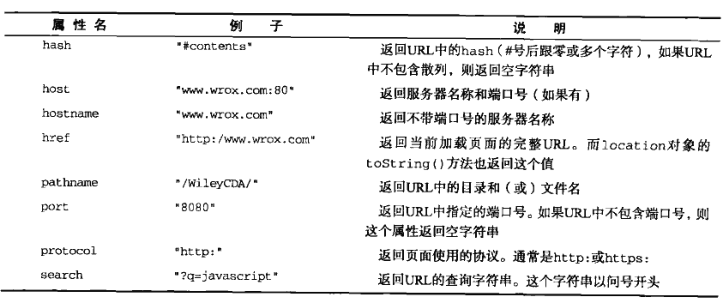
- 提供与当前窗口中加载的文档有关的信息,将URL解析为独立片段,供程序员通过不同属性访问;以及一些导航功能
- window.location与document.location指向同一个对象(BOM/DOM)

- 查询字符串参数
- 在location.search(返回问号到URL末尾的所有内容,即查询字符串)的基础上,构造函数将查询字符串进一步解析。在pdf的P226.
- 效果:?q=javascript&num=10 解析为:{"q" : "javascript, "num" : "10"}
- 位置(指的是URL)操作
- location.assign("http://.."); -- 立即打开新的URL并在历史记录中生成一条记录(可以后退键退回)
- window.location = "http://.." or location.href = "http://..."则会隐式调用assign。后者最常用。
- 改变location的其他属性同样会改变URL。注意hash在不同浏览器中对后退前进键的影响(是否产生新的历史记录)。
- replace():改变浏览器位置,不产生新的历史记录(替换当前历史记录),不能“后退”回到前一个界面。
- reload():重新加载页面,从缓存中加载。
- reload(true):从服务器中加载。
- reload()后面的代码可能执行也可能不被执行,所以最好将其放在代码的最后一行。
navigator对象
- 提供浏览器的一些信息:名称、版本。cookie是否启用、Java是否启用等。“meta”。检测显示网页的浏览器类型(检测以书写兼容的代码)
- 很多取决于用户浏览器,但有一些公共属性(userAgent)存在于所有浏览器中。
- 检测插件(检测浏览器是否安装了特定插件)
- 插件信息存放在navigator.plugins数组中,有length属性,其中每一项包含name/description/filename属性;有refresh()属性,更新plugins,不刷新界面,若传入true则重新加载包含插件的所有页面。
- hasPlugin(函数)函数//非IE有效;P231
- hasIEPlugin(name)函数:不支持netscape式从插件(使用转有的ActiveXObject类型),且以COM对象的方式实现插件(需要知道插件的唯一标识符)---麻烦的就在于这个唯一标识符
- 上述两种方法差异过大,所以一般都是为每个插件分别创建监测函数(函数中既考虑IE的情况,又考虑非IE的情况)
- 注册处理程序:让一个站点指明可处理的特定类型的信息。
- navigator.registerContentHandler():3个参数:要处理的MIME,页面URL以及应用程序名称。
- navigator.registerProtocolHandler():同样3个参数:要处理的协议、页面URL和应用程序的名称
screen对象
- 用处不大,表明客户端的能力,如浏览器窗口外部显示器的信息(像素宽、高)。
- 大多数只用于测定客户端能力的站点跟踪工具(站点分析)中,但偶尔可以用来调整窗口大小(但也可能被禁用)
- 注意移动设备的差异。
history对象
- 顾名思义:保存着历史记录。每个窗口、标签页、框架都有自己的history。开发人员虽然不能获得用户浏览的URL,但通过访问过的页面列表,可以通过实现前进和后退
- 记录在浏览记录中的才能实现前进和后退(之前提到的location的一些属性或方法会影响到历史记录,一些则不会)
- go():go(1)/go(-1);go("wrox.com")//列表中最近的,如果没有,则什么都不做
- back()/forward()可以代替go()
- history.length:历史记录数目。可以用于检测当前页面是否是第一个页面



