//编程过程中经常会碰到传值,传址的问题!今天的主题就是关于传值、与传址。
//先讲讲赋值操作
//下例是原始类型赋值操作
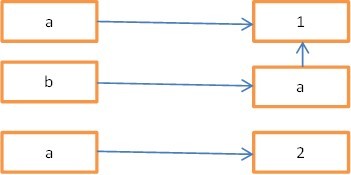
var a=1,b=a,a=2; console.log("a="+a+",b="+b);

//a先是被赋值为1,接着把a的值赋给b, 这时会进行值的拷贝,因此b=1;然后又把a赋值为2.
//在没有执行a=2之前,我们试试下列代码:
console.log(a===b); //输出为true. 可见它们在内存中是指向同一个位置的。
//下例是引用类型赋值操作
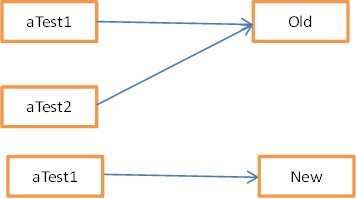
var aTest1=['Dylan',"Tong","Xue"],aTest2=aTest1,aTest1=[1,2,3]; console.log('aTest1='+aTest1+",aTest2="+aTest2);

//引用类型赋值并不会真正重新拷贝引用值,而是拷贝引用的地址。注:图中原来的值用Old表示,重新赋过的值用New.
//aTest1与aTest2是引用同一个地址,至到aTest1被重新指向[1,2,3]才改变了aTest1的引用地址。
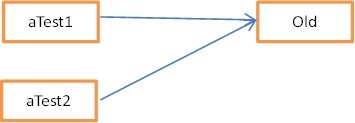
var aTest1=['Dylan',"Tong","Xue"],aTest2=aTest1;aTest1[1]=24; console.log('aTest1='+aTest1+",aTest2="+aTest2);

//aTest1与aTest2是引用同一个地址,所以如果修改了aTest1[1], aTest2[1]的值也会被修改。
//那么关于函数的传值,道理相同。
//当参数为原始类型时,是直接拷贝其值,而为引用类型时是拷贝其引用的地址。
1 var a=1,b=2; 2 function f1(arg1,arg2){ 3 arg1=28,arg2=2; 4 console.log(arg1+" "+ arg2); 5 } 6 7 f1(a,b); 8 console.log(a+" "+b); 9 10 var aTest1=[10,11,12],aTest2=['hello','world']; 11 console.log('aTest1='+aTest1+",aTest2="+aTest2); 12 function f2(arg1,arg2){ 13 arg1[1]='dylan',arg2[1]='dylan'; 14 console.log(arg1+" "+arg2) 15 } 16 17 f2(aTest1,aTest2); 18 console.log('aTest1='+aTest1+",aTest2="+aTest2);
【Dylan童鞋】
关注Dylan童鞋,请搜索微信号:DylanTongXue 。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Q群:315858410. 此群用于关注DylanTongXue者交流!群成员职业不限,程序员居多,讨论主题不限:技术分享,生活感悟,职场心得,时事分析...


