响应式布局与弹性布局基础篇
响应式布局与弹性布局
一.响应式布局
1.响应式布局的概念
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
2.响应式布局的实现
2-1.响应式布局是通过媒体查询实现的
2-2.使用媒体查询的三种方式 (与使用CSS的三种方式相结合来看)
2-2-1.直接在CSS中使用
@media 类型 (常选all/screen) and (条件1) and (条件2){
CSS选择器{
CSS属性:属性值;
}
}
2-2-2.使用link链接CSS,media属性可以设置媒体查询方式:
<link rel="stylesheet" href="css/02-响应式布局.css" media="all and (max-width:800px)‘’/>
2-2-3. 使用impot导入,直接在url()后面使用空格,间隔媒体查询规则;
@import url("css/02-响应式布局.css") all and (max-width:800px)";
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>响应式布局</title>
<style>
</style>
<link rel="stylesheet" href="css/02-响应式布局.css" />
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>
CSS文件:
@media only screen and (min-width:900px ) {
body{
background-color: blue;
}
.div1{
width: 50%;
height: 100px;
background: yellow;
float: left;
}
.div2{
width: 50%;
height: 100px;
background: pink;
float: left;
}
}
@media only screen and (max-width:900px ) {
body{
background-color: green;
}
.div1{
width: 100%;
height: 100px;
background: yellow;
}
.div2{
width: 100%;
height: 100px;
background: pink;
}
}
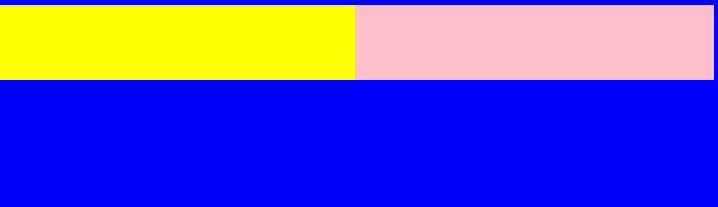
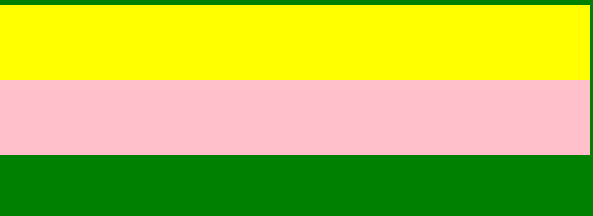
2-3-2运行结果:
当设备宽度大于900px时

当设备宽度小于900px时

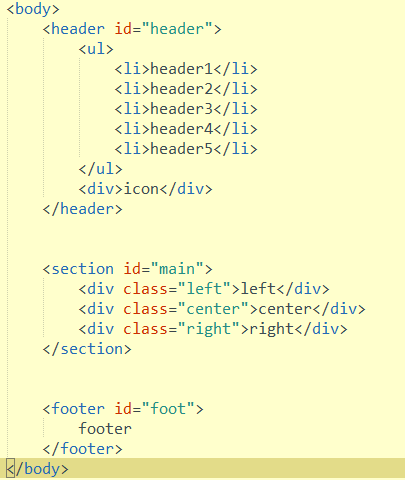
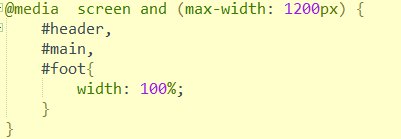
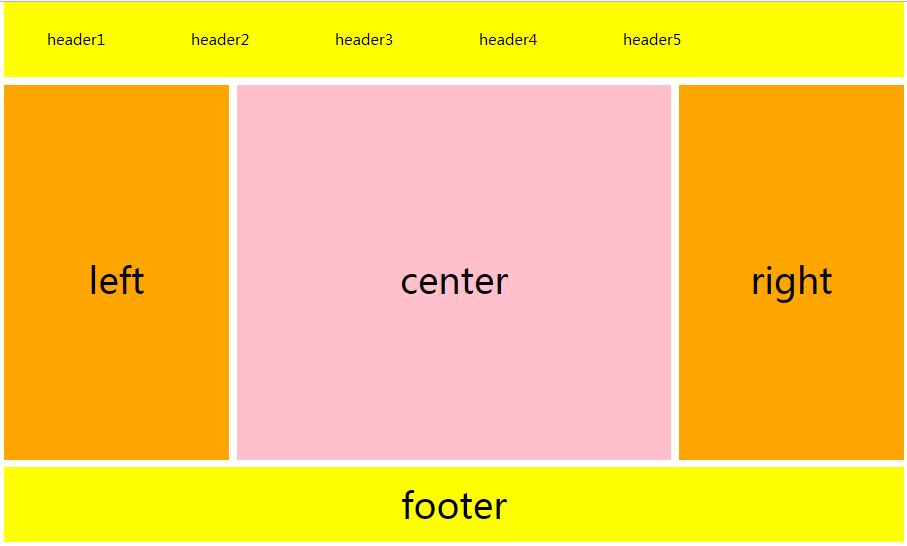
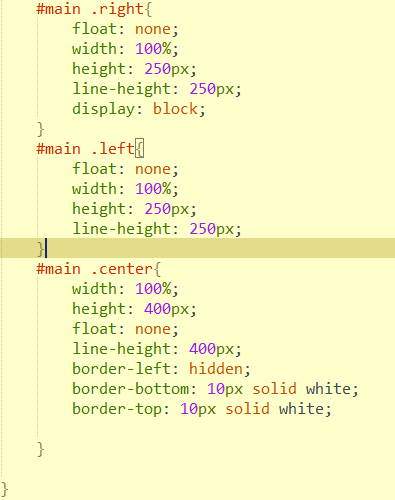
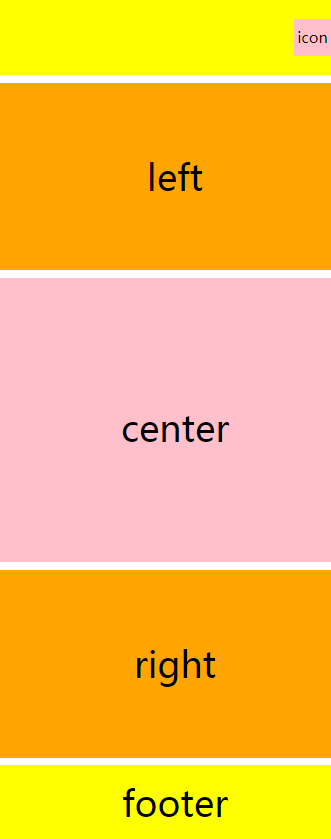
3.响应式布局例子
html文件:

CSS文件1:

运行结果:

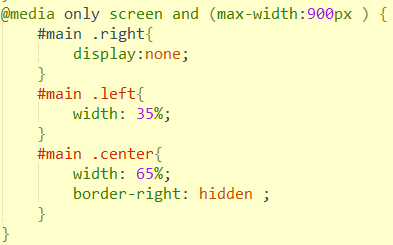
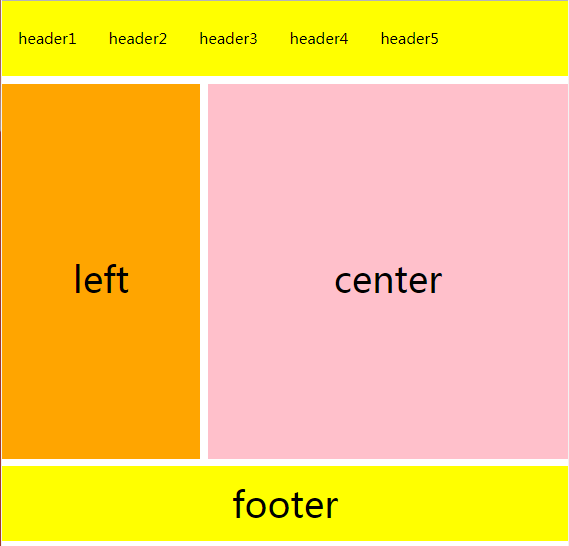
CSS文件2:

运行结果:

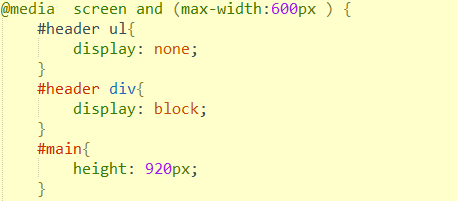
CSS文件3:


运行结果:

二.弹性布局
1.弹性布局的基本概念
display:flex 具有弹性特性,任何一个容器都可以指定为Flex布局。Webkit内核的浏览器,必须加上-webkit前缀。采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子 元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
2.flex弹性布局
2-1,了解两个基本概念
容器:需要添加弹性布局的父元素;
项目:弹性布局容器中的每一个子元素,称为项目
2-2,弹性布局的使用
给父容器添加display:flex/inline-flex;属性,即可使容器内采用弹性布局显示,而不遵循常规文档流的显示方式;
容器添加弹性布局后,仅仅是容器内容采用弹性布局,而容器自身在文档流中的定位方式依然遵循常规文档流;
2-3,display:flex;容器添加弹性布局后,显示为块级元素;
display:inline-block; 容器添加弹性布局后,显示为行级元素;
2-4,注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。但是position属性依然生效。
3-3,作用于容器的相关属性:
①flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
②flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap(默认值):不换行,当容器宽度不够时,每个项目会被挤压
wrap:换行,并且第一行在容器最上方
wrap-reverse:换行,并且第一行在容器最下方
③flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
④justify-content属性定义了项目在主轴上的对齐方式。(此属性与主轴方向息息相关)
主轴方向为:row-起点在左边,
row-reverse-起点在右边,
column在起点上面
column-reverse-起点在下面
flex-start(默认值):居于主轴的起点
flex-end:居于主轴的终点
center: 居中
space-between:两端对齐,项目之间的间隔都相等。(开头和最后的项目与父容器之间的边缘没有间隔)
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
(开头和最后的项目与父容器之间的边缘有一定的间隔)
⑤align-items属性定义项目在交叉轴上的排列方式。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。(line-height和font-size会影响每行的基线)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
⑥align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
(当项目换为多行时,可使用align-content替代justify-content)
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。





