Silverlight 3 Beta 新特性解析(4) - 离线功能篇
前提条件:
阅读本文之前请确认你已经安装了如下软件
- Visual Studio 2008 (Express) SP1
- Silverlight 3 Tools For Visual Studio
- Microsoft Expression Blend 3 MIX 09 Preview
本篇主要内容:
离线功能实战
离线功能原理
离线功能实战:
在开始这个部分的学习之前,请大家下载一下Silverlight 3 Beta 新特性解析(3) - Media篇的源代码
我们将把这个程序变成离线应用程序,其大概步骤如下:
1.打开SL3Beta.Media工程中Properties目录下的AppManifest.xml文件,其默认状态下是不支持离线功能的
1: <Deployment xmlns="http://schemas.microsoft.com/client/2007/deployment"
2: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
3: >
4: <Deployment.Parts>
5: </Deployment.Parts>
6:
7: <!-- Uncomment the markup and update the fields below to make your application offline enabled
8: <Deployment.ApplicationIdentity>
9: <ApplicationIdentity
10: ShortName="Out of Browser Silverlight Application"
11: Title="Window Title of Your Silverlight Application">
12: <ApplicationIdentity.Blurb>Description of your Silverlight application</ApplicationIdentity.Blurb>
13: </ApplicationIdentity>
14: </Deployment.ApplicationIdentity>
15: -->
16: </Deployment>
因为部署成离线功能的代码已经被注释起来了
2.修改AppManifest.xml文件如下
1: <Deployment xmlns="http://schemas.microsoft.com/client/2007/deployment"
2: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
3: >
4: <Deployment.Parts>
5: </Deployment.Parts>
6:
7: <Deployment.ApplicationIdentity>
8: <ApplicationIdentity
9: ShortName="SL3Beta Test"
10: Title="SL3Beta Test">
11: <ApplicationIdentity.Blurb>Description of your Silverlight application</ApplicationIdentity.Blurb>
12: <ApplicationIdentity.Icons>
13: <Icon Size="16x16">Band16.png</Icon>
14: <Icon Size="32x32">Band32.png</Icon>
15: <Icon Size="48x48">Band48.png</Icon>
16: <Icon Size="128x128">Band128.png</Icon>
17: </ApplicationIdentity.Icons>
18: </ApplicationIdentity>
19: </Deployment.ApplicationIdentity>
20:
21: </Deployment>
12~17行用来设置显示在桌面或者开始菜单里的图标
这些图标需要真的就是所规定的尺寸,否则将不会安装离线程序
(由于我没有符合要求的图标,所以采用了默认图标,也就是注释了12~17行)
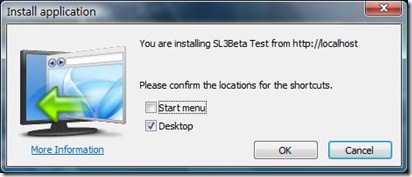
3.右键点击鼠标,并选择安装离线程序
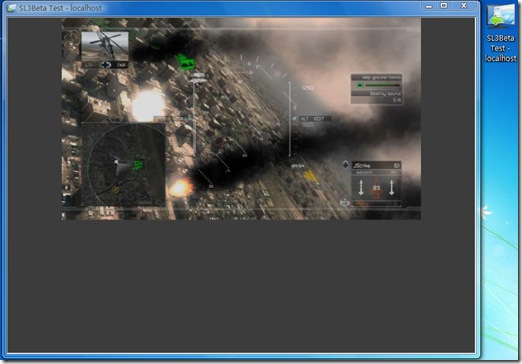
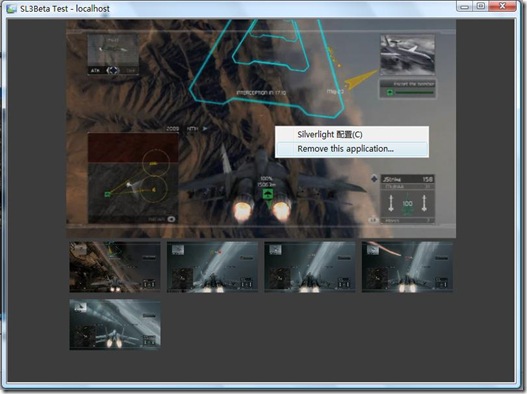
离线程序界面和图标
卸载方式也非常简单,直接点击右键选择卸载就可以了
总结一下,离线程序安装在了C:\Users\[用户名]\AppData\LocalLow\Microsoft\Silverlight(这个目录是隐藏的)
而产生离线程序的模式是通过调用Application.Current.Detach()这个方法来是实现的
知道这个了,我们就可以以鼠标点击按钮的形式(而不是右键点击鼠标)来实现离线功能了
修改我们的XAML文件如下:
1: <StackPanel>
2: <MediaElement x:Name="ME" Source="gt_hd.wmv" MouseLeftButtonDown="ME_MouseLeftButtonDown"/>
3: <controls:WrapPanel x:Name="ThumbnailsPanel"></controls:WrapPanel>
4: <Button Content="离线" x:Name="Detach" HorizontalAlignment="Center" VerticalAlignment="Center" Click="Detach_Click"/>
5: </StackPanel>
而触发的鼠标点击事件实现如下:
1: private void Detach_Click(object sender, RoutedEventArgs e)
2: {
3: try
4: {
5: Application.Current.Detach();
6: }
7: catch
8: {
9: MessageBox.Show("不支持离线功能!");
10: }
11: }
由于调用Application.Current.Detach()这个方法不出现异常的前提是AppManifest.xml文件已经设置成支持离线功能了
所以上面做了下异常处理
但是现在还存在一个小小的问题
如果我们已经安装好了离线程序了,那么启动离线程序后再点击离线按钮会不会有问题了,怎么控制?
还好微软也想到了这一点
我们可以通过Application.Current.RunningOffline这个bool属性来获取当前的应用程序是否是离线程序,来决定离线按钮是否可见
1: if (Application.Current.RunningOffline)
2: {
3: this.Detach.Visibility = Visibility.Collapsed;
4: }
到这里我们算是大功告成了。
离线功能原理:
这部分内容来源于Tim Heuer的博文Silverlight 3 Out-of-browser Update Model
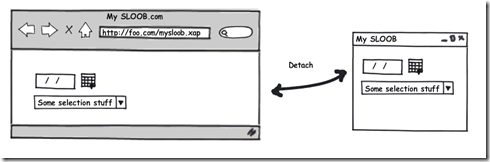
分离程序
调用Application.Current.Detach()这个方法后,进程将做如下一些事情:
- 通过浏览器重新获取最新的应用程序(XAP文件)
- XAP文件将保存在一个低信任度的本地地址,此外还将保存含有XAP文件原始URI地址等详细信息的元数据(metadata)
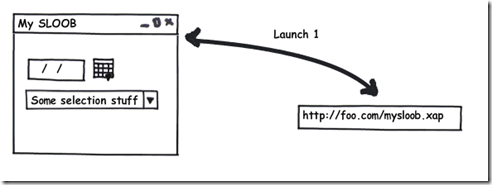
离线程序的启动:
这是进程会去查找XAP文件的原始URI并比对返回的HTTP数据
如果没有更新,程序将直接启动
如果有了新的更新
它将去重新下载这个XAP包来更新离线程序
这一过程是通过检查Application.Current.ExecutionState的状态是不是已经变成了DetachedUpdatesAvailable状态来完成的
(不过目前更新后,好像XAP包不会重新下载,估计是一个Bug)
出处:http://ibillguo.cnblogs.com/
本文版权由作者和博客园共同所有,转载请注明出处













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异