Silverlight专题(15) - 你自己的视频播放器之自定义MoveToPointSlider
前言:
这几天在网络上看到不少人在问如何创建一个Video Player(Silverlight版本)
而我在微软和这方面打了不少交道
所以计划用两篇文章解答下大家的问题
本篇文章先介绍下如何创建一个自定义的滚动条
下篇文章创建完整的一个Video Player
问题:
大家可能要问,你为什么要自定义滚动条(Slider)呢?
微软的Sliverlight控件中不是已经默认的有个Slider了吗?
如下所示:我们使用微软默认的Slider控件如下
展示程序如下(大家可以试试)
大家是不是发现点什么啦?
对了,就是Slider并不是按照你点击哪里,他就滚到哪里的方式工作的
而是以上面设置的LargeChange的幅度(也就是每点一次,只移动10*400/100)工作
解决方案:
难道我们没有办法了吗?
自定义一个Slider可以帮你忙(我取名为MoveToPointSlider)
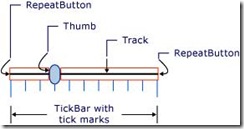
原理图如下:

(本图来自MSDN)
如图所示,Slider主要由3三部分组成,左边和右边的RepeatButton,中间的Track
也就是整个Slider共分成了3列
其中左边的RepeatButton和中间的Track分别属于第1,2列,其宽度为Auto
而右边的RepeatButton在第3列,占据了剩下的空间,其宽度设置为*
(有关Grid的布局介绍请参见Silverlight专题(8)-布局介绍)
现在我们需要在第一以及第三列上各覆盖上一个Rectangle来响应鼠标的点击
使的其能实现我们的预期效果
具体实现步骤如下:
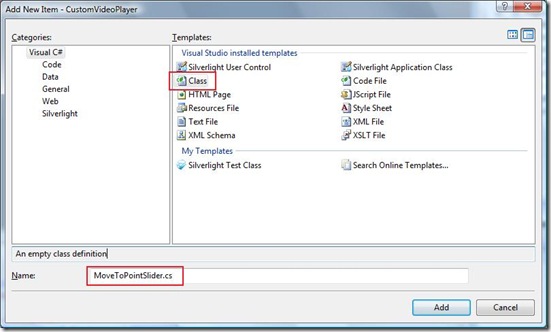
1.给程序添加一个类如下图所示
2.让这个类继承Slider类
3.实现功能如下
m_leftTrack就是上面说的第一列的Rectangle
m_rightTrack就是第三列的Rectangle
23~24行就是响应鼠标左键点击使得你点Slider的哪里,Slider上的Thumb就滑到哪里
4.引用MoveToPointSlider并使用他
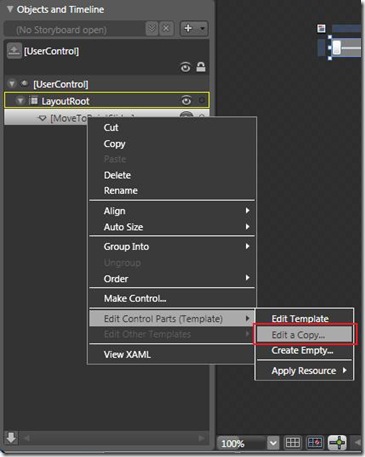
5.给MoveToPointSlider自定义Style,在Microsoft Expression Blend 2 SP1中操作如下
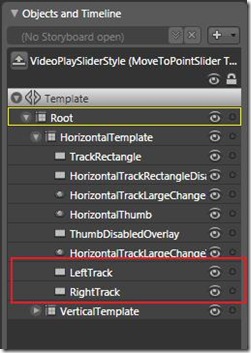
在默认的Slider Style的HorizontalTemplate的自底部添加两个Rectangle控件
并分别命名为LeftTrack和RightTrack
(一定只能是这两个名字,因为我们前面的MoveToPointSlider的底层代码就是通过这两个名字来获取Slider中的控件的
也就是GetTemplateChild(“LeftTrack”)和GetTemplateChild(“RightTrack”))
这样我们就得到了我们需要的MoveToPointSlider了
实际效果展示:
实际的程序如下(部署在http://streaming.live.com/):
代码下载:
总结:
本篇大概介绍了下如何在Slider控件的基础上自定义控件
为下篇文章实现合理的视频播放器做了前期准备









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!