Silverlight专题(11) - Silverlight的单元测试
问题:
我们编写代码时,一定会反复调试保证它能够编译通过
但代码通过编译,只是说明了它的语法正确
却无法保证它的语义也一定正确
也就是不能轻易承诺这段代码的行为一定是正确的
而编写单元测试可以验证代码的行为而我们的期望是否一致
而使用单元测试来测试自己的代码一般是越早越好
最好是写第一行代码的时候就已经开始了
那么Silverlight如何进行单元测试呢?
环境配置:
非常高兴的告诉大家微软给我们提供了单元测试的支持
要进行Silverlight单元测试你需要完成下面两步步骤
1.下载Silverlight Unit Test VS模板以及Silverlight Unit Test Framework Binaries库
Silverlight Unit Test templates (Zip, 46K)
Silverlight Unit Test Framework binaries (Zip, 284k)
Silverlight Unit Test文档 (Zip, 1881K)
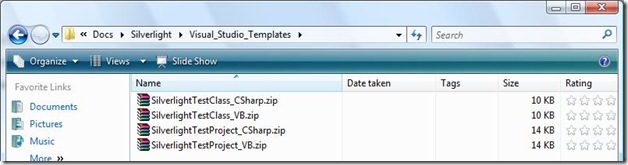
2.解压下载后的Silverlight Unit Test templates包
并将里面包含的SilverlightTestProject_CSharp.zip以及SilverlightTestProject_VB.zip文件拷贝到(不要再把上述两个.zip文件解压了,不然VS不认)
%userprofile%\Documents\Visual Studio 2008\Templates\ProjectTemplates
而将SilverlightTestClass_CSharp.zip以及SilverlightTestClass_VB.zip文件拷贝到
%userprofile%\Documents\Visual Studio 2008\Templates\ItemTemplates
解压下载下来后的Silverlight Unit Test Framework Binaries,并将里面的东西拷贝到如下目录下:
C:\Program Files\Microsoft SDKs\Silverlight\v2.0\Libraries\Client
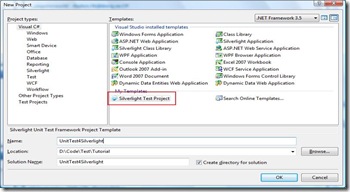
启动VS2008,如果出现下面所示模板
说明我们的VS2008已经配置成功
已经支持Silverlight Unit Test
解决方案:
好的,下面就让我们来做些单元测试把
如下图所示创建一个Silverlight Test Project如下
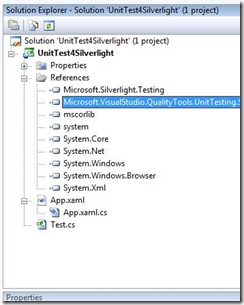
该工程含有的文件有:
在这个工程中和普通的Silverlight工程有个特别的差别的地方就是没有任何的自定义Silverlight控件
那么这个工程的RootVisual到底是什么呢?
咱们打开App.xaml.cs文件就可以看到如下一段代码了:
 private void Application_Startup(object sender, StartupEventArgs e)
private void Application_Startup(object sender, StartupEventArgs e) 2
 {
{ 3
 this.RootVisual = UnitTestSystem.CreateTestPage();
this.RootVisual = UnitTestSystem.CreateTestPage(); 4
 }
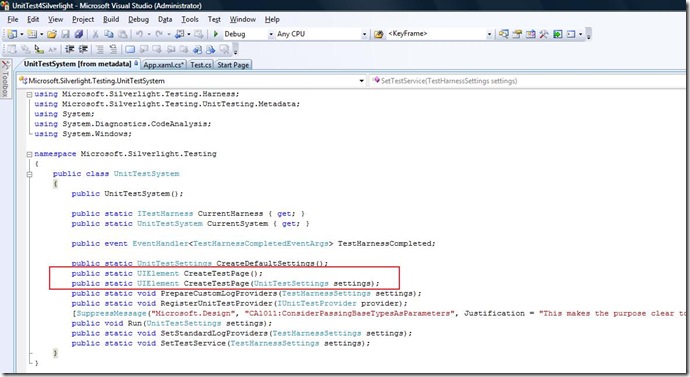
}其中UnitTestSystem是Microsoft.Silverlight.Testing名字控件下的一个类
而CreateTestPage()方法将创建一个UIElement,如下图所示
修改Test.cs为:
 [TestMethod]
[TestMethod] 2
 public void TestMethod()
public void TestMethod() 3
 {
{ 4
 Assert.IsTrue(true);
Assert.IsTrue(true); 5
 }
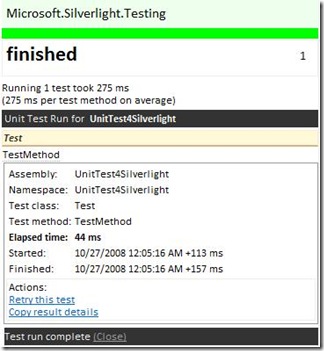
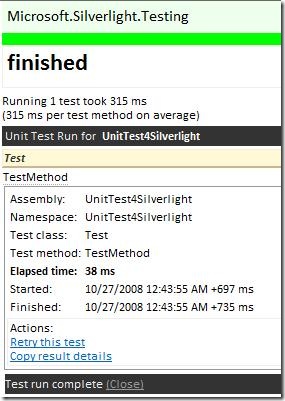
}运行结果如下:
它将告诉你这个断言(Assert是否正确,已经操作这个过程花了多少时间)
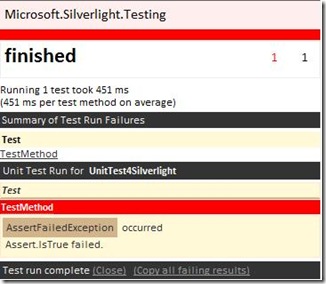
你如果将Assert.IsTrue(true)改成Assert.IsTrue(false),将出现如下界面
说到这里大家肯定要纳闷我为什么非得用单元测试呢?
看起来这个没有什么用处啊?
我讲一下如下一种情况大家可能就可以知道单元测试多有用了
设想一下,你今天刚刚完成一段代码,但是你想测试下他到底工作得对不对
平时你应该会是去试验每个情况,点至每个按钮看看是否工作正常
这时候你肯定会很郁闷,特别是出bug的时候
需要查看每段代码来了解到底是哪里出错
有时候你还不得不通宵,但是有个单元测试
你可以用少量的时间写些单元测试的代码来测试下每个变量的变化情况
而且这个工作你可以在快离开公司的时候让这个Unit Test运行起来
第二天来查看下有几个是绿的(也就是按照预期运行的),还有那几个是红色的(没有按照预期运行的)
这样你可以安心的睡觉而且工作效率也高
空口无凭,展示范例如下:
1.首先在UnitTest4Silverlight工程中添加一个叫做SilverlightApp的Silverlight Application
并设置启动工程还是UnitTest4Silverlight工程
2.修改Page.xaml的UI如下代码所示
 <UserControl x:Class="SilverlightApp.Page"
<UserControl x:Class="SilverlightApp.Page" 2
 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation%22
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation%22 3
 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml%22
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml%22 4
 Width="400" Height="300">
Width="400" Height="300"> 5
 <Grid x:Name="LayoutRoot" Background="#3C3C3C">
<Grid x:Name="LayoutRoot" Background="#3C3C3C"> 6
 <Button x:Name="btn" Content="Unit Test" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="20" Padding="20,5" Click="btn_Click"/>
<Button x:Name="btn" Content="Unit Test" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="20" Padding="20,5" Click="btn_Click"/> 7
 </Grid>
</Grid> 8
 </UserControl>
</UserControl>3.修改Page.xaml.cs的代码如下:
 public int clickedNum = 0;
public int clickedNum = 0; 2

3
 public Page()
public Page() 4
 {
{ 5
 InitializeComponent();
InitializeComponent(); 6
 }
} 7

8
 public void btn_Click(object sender, RoutedEventArgs e)
public void btn_Click(object sender, RoutedEventArgs e) 9
 {
{ 10
 clickedNum++;
clickedNum++; 11
 }
}请暂时性将所有变量以及方法设置成public
重新编译下整个工程
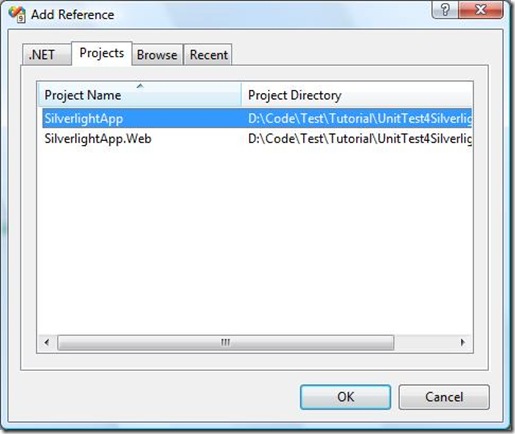
4.在UnitTest4Silverlight工程中添加对SilverlightApp的引用如下
5.修改UnitTest4Silverlight工程中的Test.cs文件如下:
 using System;
using System; 2
 using System.Collections.Generic;
using System.Collections.Generic; 3
 using Microsoft.VisualStudio.TestTools.UnitTesting;
using Microsoft.VisualStudio.TestTools.UnitTesting; 4
 using SilverlightApp;
using SilverlightApp; 5

6
 namespace UnitTest4Silverlight
namespace UnitTest4Silverlight 7
 {
{ 8
 [TestClass]
[TestClass] 9
 public class Test
public class Test 10
 {
{ 11
 private Page page=new Page();
private Page page=new Page(); 12

13
 private void TestClick()
private void TestClick() 14
 {
{ 15
 page.btn_Click(this, null);
page.btn_Click(this, null); 16
 }
} 17

18
 [TestMethod]
[TestMethod] 19
 public void TestMethod()
public void TestMethod() 20
 {
{ 21
 TestClick();
TestClick(); 22
 TestClick();
TestClick(); 23
 TestClick();
TestClick(); 24
 TestClick();
TestClick(); 25
 Assert.AreEqual(page.clickedNum, 3);
Assert.AreEqual(page.clickedNum, 3); 26
 }
} 27
 }
} 28
 }
}由于我们已经点击了四次鼠标(调用TestClick这个函数点击的)
clickedNum应该已经增加到了4,但是我们断言(Assert)clickedNum=3
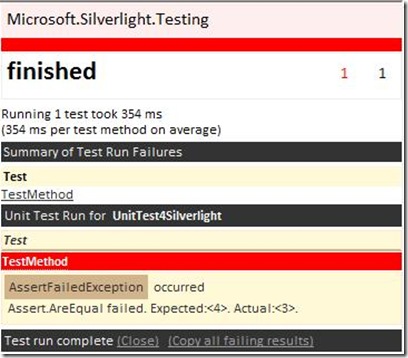
明显有bug,所以运行后的结果如下:
你可以看到期望的值应该是4,但是我们传给的是3,明显不对,修改这个bug,我们将得到如下运行结果
当然实际的工程中的Unit Test不会这么简单
Unit Test更多的功能请参看SDK以及专业的软件测试书籍
结语:
本文展示了如何在Silverlight中运用Unit Test来提高工作效率
代码下载地址如下:




 问题:
我们编写代码时,一定会反复调试保证它能够编译通过
但代码通过编译,只是说明了它的语法正确
却无法保证它的语义也一定正确
也就是不能轻易承诺这段代码的行为一定是正确的
而编写单元测试可以验证代码的行为而我们的期望是否一致
而使用单元测试来测试自己的代码一般是越早越好
最好是写第一行代码的时候就已经开始了
那么Silverlight如何进行单元测试呢?
问题:
我们编写代码时,一定会反复调试保证它能够编译通过
但代码通过编译,只是说明了它的语法正确
却无法保证它的语义也一定正确
也就是不能轻易承诺这段代码的行为一定是正确的
而编写单元测试可以验证代码的行为而我们的期望是否一致
而使用单元测试来测试自己的代码一般是越早越好
最好是写第一行代码的时候就已经开始了
那么Silverlight如何进行单元测试呢?
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!