Silverlight专题(8)-布局介绍
问题:
大家应该看过不少Silverlight的网站
肯定有时候有时候会很纳闷自己做得网页为什么那么难看
而网络上的一些范例那么好看
事实上就是布局的功劳(当然配色也是很重要的)
正如带兵打仗,不会排兵布阵,有再好的兵也枉然
设计:
Silverlight为咱们的排兵布阵提供了三个神兵利器Grid,StackPanel和Canvas
下面我分别对这三种布局控件做下介绍
Grid:一个有点类似Table(表格)的控件
如下所示,我将Grid分成了三行两列,行的高度以及列的控件如代码所示
你可以通过给放置在Grid的控件设置Grid.Row以及Grid.Column来设定该控件该放在哪一行哪一列(默认值都为0)
此外还可以通过设定Grid.RowSpan,Grid.ColumnSpan来设定控件占据几行几列(默认值都为1)
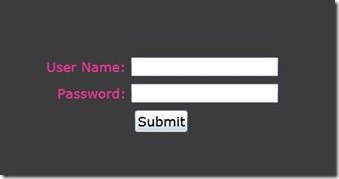
范例如下(模拟登陆页面):
2 <Grid.RowDefinitions>
3 <RowDefinition Height="Auto"/>
4 <RowDefinition Height="Auto"/>
5 <RowDefinition Height="Auto"/>
6 </Grid.RowDefinitions>
7 <Grid.ColumnDefinitions>
8 <ColumnDefinition Width="Auto"/>
9 <ColumnDefinition Width="Auto"/>
10 </Grid.ColumnDefinitions>
11
12 <TextBlock Foreground="#ED3798" Text="User Name:" HorizontalAlignment="Right" VerticalAlignment="Center" Margin="5" FontSize="18"/>
13 <TextBox Grid.Column="1" Margin="2,5" Width="200"/>
14 <TextBlock Foreground="#ED3798" Text="Password:" Margin="5" Grid.Row="1" HorizontalAlignment="Right" VerticalAlignment="Center" FontSize="18"/>
15 <TextBox Grid.Row="1" Grid.Column="1" Margin="2,5" Width="200"/>
16 <Button Content="Submit" FontSize="18" Grid.Row="2" Grid.ColumnSpan="2" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,5" Padding="4,2"/>
17 </Grid>
运行结果如下:
StackPanel:以水平或者垂直方向依次排列放在里面的控件(通过Orientation这个属性来决定,Horizontal为水平排列,Vertical为垂直排列-默认模式)
如下所示为水平方向放置:
2 <Image Width="80" Source="Image/blue.jpg" Margin="2,0"/>
3 <Image Width="80" Source="Image/red.jpg" Margin="2,0"/>
4 <Image Width="80" Source="Image/green.jpg" Margin="2,0"/>
5 <Image Width="80" Source="Image/orange.jpg" Margin="2,0"/>
6 </StackPanel>
运行结果如下:
最后一种布局工具是Canvas:一种通过绝对坐标来定位控件放置位置的布局控件
其使用两个属性Canvas.Left(离左边多远,为double型数据)和Canvas.Top(离顶端多远,为double型数据)来定位放置在Canvas中的控件的绝对位置
范例如下:
2 <Rectangle Fill="Blue" Canvas.Left="20" Canvas.Top="20" Width="80" Height="80"/>
3 <Rectangle Fill="Red" Canvas.Left="110" Canvas.Top="20" Width="80" Height="80"/>
4 <Rectangle Fill="Green" Canvas.Left="200" Canvas.Top="20" Width="80" Height="80"/>
5 <Rectangle Fill="Orange" Canvas.Left="290" Canvas.Top="20" Width="80" Height="80"/>
6 </Canvas>
运行结果如下:
最后再介绍下Border控件
这个控件在布局的时候经常会用到
特别是它的圆角功能,屡试不爽^_^
如QQ TM版本的登陆界面的圆角(CornerRadius属性)就可以用Silverlight很快实现
大致的模拟下上面部分如下:
2 <Border.Background>
3 <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
4 <GradientStop Offset="0.05" Color="#73CFFF"></GradientStop>
5 <GradientStop Offset="0.05" Color="#D7EDFF"/>
6 <GradientStop Offset="1" Color="#D7EDFF"/>
7 </LinearGradientBrush>
8 </Border.Background>
9 <Grid>
10 <Grid.RowDefinitions>
11 <RowDefinition Height="30"/>
12 <RowDefinition/>
13 </Grid.RowDefinitions>
14
15 <Grid Margin="5,0">
16 <TextBlock Text="QQ 2009 Preview" Foreground="White" VerticalAlignment="Center"/>
17 <StackPanel HorizontalAlignment="Right" VerticalAlignment="Top" Orientation="Horizontal">
18 <Image Width="20" Source="Icons/2.png"/>
19 <Image Width="20" Source="Icons/1.png"/>
20 <Image Width="20" Source="Icons/3.png"/>
21 </StackPanel>
22 </Grid>
23 </Grid>
24 </Border>
运行结果如图(图标没有严格按照qq自己的图标,大家见谅,毕竟我不是美工,呵呵):
如何布局谋篇大家还是需要在实际的项目中去学习和总结
我在这里只是粗略的介绍下,希望对大家有所帮助




 问题:
大家应该看过不少Silverlight的网站
肯定有时候有时候会很纳闷自己做得网页为什么那么难看
而网络上的一些范例那么好看
事实上就是布局的功劳(当然配色也是很重要的)
正如带兵打仗,不会排兵布阵,有再好的兵也枉然
问题:
大家应该看过不少Silverlight的网站
肯定有时候有时候会很纳闷自己做得网页为什么那么难看
而网络上的一些范例那么好看
事实上就是布局的功劳(当然配色也是很重要的)
正如带兵打仗,不会排兵布阵,有再好的兵也枉然









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!