Silverlight专题(1)-构建第一个Silverlight应用程序
概述:
本系列文章的原型源自实际的项目。使用Silverlight 2 Beta2,底层语言使用C#。希望对大家的Silverlight 2的入门有所帮助。
本文为本专题的第一篇文章,为了文章的完整系统性,将做一下重复性工作,创建第一个Hello World Silverlight Demo
创建项目:
安装完引言提到的所有工具后,启动VS2008并选择创建新项目(快捷键CTRL+SHIFT+N),选择Silverlight Tab
将可以看到两个模板,选择Silverlight Application模板:

接下来就是添加下托管Silverlight Application的Asp.Net Web Site或者Web Application Project
我一般习惯性的选择后一项

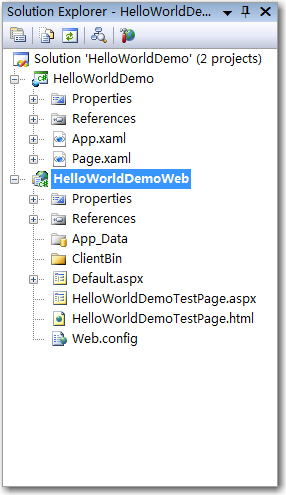
咱们的第一个Silverlight应用程序已经创建成功,如下图所示

在这里我对默认设置做点修改,修改默认的名字空间如下(需要右键选择HelloWorldDemo Project,不是HelloWorldDemo Solution,并选择Properties):

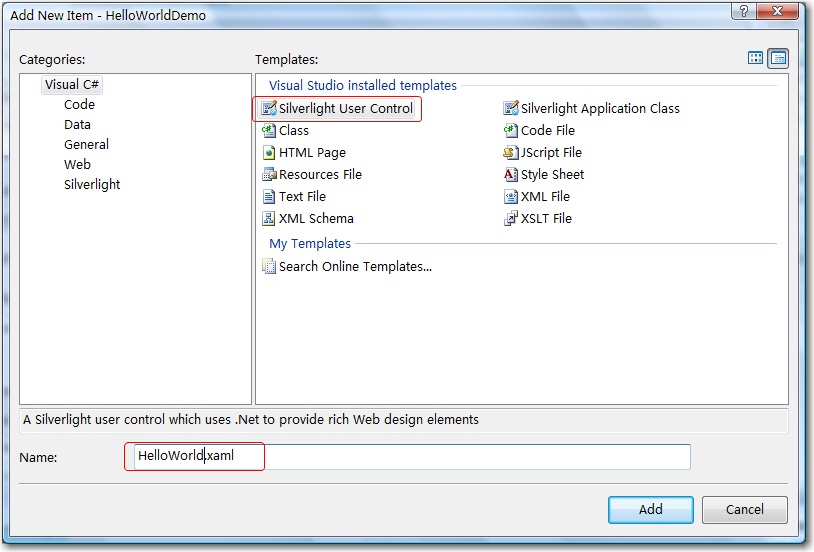
保存后删除默认的Page.xaml文件,并添加一个新的Silverlight User Control,如下

并修改App.xaml以及App.xaml.cs文件的名字空间为上面设置的名字空间
接下来修改StartUp Object
还是进入设置页面,修改如下图所示:

最后修改App.xaml.cs中的默认启动的RootVisual(由于我已经将Page.xaml删除,所以现在已经没有Page这个对象了,替换成创建的HelloWorld对象)

现在你可以按CTRL+F5启动网站了,但是你将只看到一片空白,这是因为默认的加入的是一个背景为白色的Grid
需要你添加控件到Grid中来丰富页面
添加控件:
添加一个TextBlock到页面中,如下

上面我对TextBlock设置了字体大小,并将其在Grid中的位置设置为居中,另外我添加MouseLeftButtonDown事件(也就是鼠标左键按下的动作)
再次启动网站你将看到我们的第一个丰富的界面(虽然还是有点丑,但是至少有内容了)

添加MouseLeftButtonDown事件的底层控制代码如下(在HelloWorld.xaml.cs文件中):

再次重新启动网站,左键点击Hello World那块区域,上面的字将替换成Silverlight, Superb, 如下

架设Silverlight服务器:
有了好东西,大家肯定想和别人分享下
那么如何架设支持Silverlight的Web服务器呢
首先你还是按照添加经典Asp.Net网站来添加当前的Silverlight网站
(具体如何做大家应该都会,这里就不赘述了)
接下需要给当前的网站添加如下MIME Types
(这是很重要的一步,我使用的是IIS,Apache等非微软的Web服务器也能架设Silverlight)
.xaml application/xaml+xml
.xap application/x-Silverlight-app
如果要支持WPF和Clickonce应用程序,需要添加如下MIME Types
.manifest application/manifest
.application application/x-ms-application
.xbap application/x-ms-xbap
.deploy application/octet-stream
.xps application/vnd.ms-xpsdocument
到这里咱们的第一步就大功搞成了
你已经可以创建Silverlight应用程序
将架设了一个可供别人访问的Silverlight Enable网站







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异