博客园分页----JQuery打造的分页无刷新的Repeater
2010-06-01 17:09 【当耐特】 阅读(6949) 评论(26) 编辑 收藏 举报 博客园的分页从同步到异步,从漏斗到圈圈。用户体验越来越好了![]() 。
。
服务器控件笨重,但是Repeater得出现概率还是挺大的,那是因为它是笨重的服务器控件当中比较轻巧的,而且可控性强,灵活。所以很多项目到处是Repeater。
服务器控件都是向页面输出HTML流,所以根据这一点,可以截取Repeater输出的html,制作无刷新的Repeater。
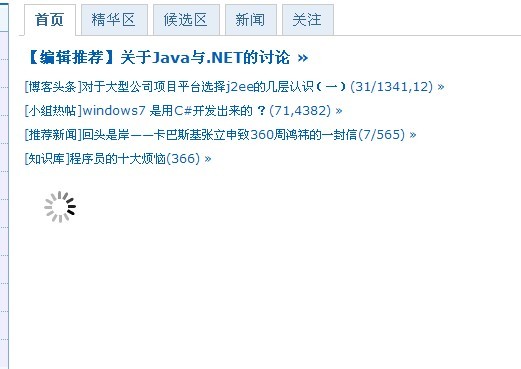
先看博客园的分页截图:

在看俺的:

获取信息后:

虽然有点丑,那是因为美工没给静态页面,给了静态页面,动态拼点CSS进去就漂亮多了。
代码解析:
 代码
代码
2 using System.Data;
3 using System.Configuration;
4 using System.Collections;
5 using System.Web;
6 using System.Web.Security;
7 using System.Web.UI;
8 using System.Web.UI.WebControls;
9 using System.Web.UI.WebControls.WebParts;
10 using System.Web.UI.HtmlControls;
11 using System.IO;
12 using System.Threading;
13
14 namespace ___
15 {
16 public partial class Repeater : System.Web.UI.Page
17 {
18 protected void Page_Load(object sender, EventArgs e)
19 {
20 Thread.Sleep(2000);
21 DataTable houseDt = CreateTestData(Request["pageIndex"]);
22 this.Repeater1.DataSource = houseDt;
23 this.Repeater1.DataBind();
24 Response.Clear();
25 StringWriter sw = new StringWriter();
26 HtmlTextWriter htw = new HtmlTextWriter(sw);
27 Repeater1.RenderControl(htw);
28 Response.Write(sw.ToString());
29 Response.End();
30
31 }
32
33 //根据pageIndex去数据库查询,这里省去
34 public DataTable CreateTestData(string pageIndex)
35 {
36 DataTable dt = new DataTable();
37 DataTable testTable = new DataTable("HouseInfo");
38 ////主键
39 //DataColumn testCol = testTable.Columns.Add("HouseID", typeof(Int32));
40 ////允许为空
41 //testCol.AllowDBNull = false;
42 ////唯一
43 //testCol.Unique = true;
44 testTable.Columns.Add("HouseID", typeof(String));
45 testTable.Columns.Add("HouseName", typeof(String));
46 testTable.Columns.Add("HouseAdress", typeof(String));
47 testTable.Columns.Add("HousePrice", typeof(Double));
48 testTable.Columns.Add("HousePriceType", typeof(String));
49
50
51 testTable.Rows.Add(new Object[] {"第"+ pageIndex+"页 ", "华伦公寓", "上地西路2号", 22.2, "万元" });
52 testTable.Rows.Add(new Object[] { "第" + pageIndex + "页 ", "元都别墅", "唐家岭2号", 22.2, "万元" });
53 testTable.Rows.Add(new Object[] { "第" + pageIndex + "页 ", "东方梅地亚", "八维2号", 32.2, "万元" });
54 testTable.Rows.Add(new Object[] { "第" + pageIndex + "页 ", "香山艺墅", "西大望路,广渠路31号", 42.2, "万元" });
55 testTable.Rows.Add(new Object[] { "第" + pageIndex + "页 ", "珠江骏景小区", "高巢海淀区清河高巢", 62.2, "万元" });
56 testTable.Rows.Add(new Object[] { "第" + pageIndex + "页 ", "阳春光华", "东二环朝阳门外大街", 72.2, "万元" });
57 testTable.Rows.Add(new Object[] { "第" + pageIndex + "页 ", "中海雅园", "长虹桥东200米路北(邮编:100026)", 722.2, "万元" });
58 testTable.Rows.Add(new Object[] { "第" + pageIndex + "页 ", "时代国际", "上地西路2号", 52.2, "万元" });
59 testTable.Rows.Add(new Object[] { "第" + pageIndex + "页 ", "天兆家园", "双井桥西北侧(国贸桥向南约700米)", 222.2, "万元" });
60 testTable.Rows.Add(new Object[] { "第" + pageIndex + "页 ", "芍药居北里", "富尔大厦 CBD 国贸 朝阳区", 24.2, "万元" });
61 testTable.Rows.Add(new Object[] { "第" + pageIndex + "页 ", "富力城三期", "上地西路2号", 12.2, "万元" });
62 testTable.Rows.Add(new Object[] { "第" + pageIndex + "页 ", "万达广场", "祟文门地铁广渠门内东花市南里富贵园", 2222.2, "万元" });
63 return testTable;
64 }
65 }
66 }
67
这是模拟了一些数据绑定到Repeater,真实项目里用分页的sql,如--正反排啊、row_number、临时表啊···等等分页方法
然后通过:
StringWriter sw = new StringWriter();
HtmlTextWriter htw = new HtmlTextWriter(sw);
Repeater1.RenderControl(htw);
Response.Write(sw.ToString());
获取Repeater生成的HTML,输出给另外一个页面。
 代码
代码
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4
5 <html xmlns="http://www.w3.org/1999/xhtml" >
6 <head >
7 <title>``</title>
8 <script src="jquery-1.4.2.min.js" type="text/javascript"></script>
9 <script type="text/javascript" language="javascript">
10 var firstPageIndex=1;
11 var linkHTML="";
12 $(document).ready(function(){
13 getHouseInfo(firstPageIndex);
14 });
15
16 function getLink(pageIndex)
17 {
18 $.ajax({
19 url:"GetHouseCount.ashx",
20 data:"time="+new Date().getTime(),
21 success:function(result){
22 for(var i=1;i<parseInt(result)+1;i++)
23 {
24 if(pageIndex==i)
25 {
26 linkHTML+='<span>'+i+'</span> '
27 }
28 else
29 {
30 linkHTML+='<a href="javascript:void(0)" onclick=" getHouseInfo('+i+')">'+i+'</a> '
31 }
32 }
33 $("#pageLink").html(linkHTML);
34 }
35 });
36 }
37
38
39 function getHouseInfo(pageIndex)
40 {
41 linkHTML="";
42 getLink(pageIndex);
43 $("#houseInfo").html(' <img src="http://cnblogs.com/images/loading.gif" />');
44
45 $.ajax({
46 url:"Repeater.aspx",
47 data:"pageIndex="+pageIndex+"&time="+new Date().getTime(),
48 success:function(result){
49 $("#houseInfo").html(result);
50 }
51 });
52 }
53 </script>
54 </head>
55 <body>
56 <div id="houseInfo">
57
58 </div>
59 <div id="pageLink">
60
61 </div>
62
63 </body>
64 </html>
65
这是获取repeater生成的HTML的页面,一个是异步获取页码,动态拼出页码,
另一是异步获取房源信息,直接把接收的HTML贴进id为houseInfo的DIV。
代码下载===>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异